Baidu Map API のローカル検索と範囲検索_JavaScript スキル
地図サービスとは、ローカル検索/ルート計画などのデータ情報を提供できるインターフェースを指します。以下のエディターは、Baidu Map API のローカル検索と範囲検索を整理します。詳細については、以下を参照してください。
地図サービスの概要
マップ サービスとは、ローカル検索、ルート計画などのデータ情報を提供するインターフェイスを指します。 Baidu Map API が提供するサービスは次のとおりです:
LocalSearch: ローカル検索。北京の「公園」の検索など、特定のエリアで位置検索サービスを提供します。
TransitRoute: バス ナビゲーション。特定のエリアのバス旅行プランの検索サービスを提供します。
DrivingRoute: ドライブナビゲーション。ドライブ旅行プランの検索サービスを提供します。
WalkingRoute: 徒歩ナビゲーション、徒歩旅行プランの検索サービスを提供します。
Geocoder: 住所解析。住所情報を座標点情報に変換するサービスを提供します。
LocalCity: 地方都市。あなたがいる都市を自動的に判断するサービスを提供します。
TrafficControl: リアルタイムの交通制御。リアルタイムおよび過去の交通情報サービスを提供します。
検索クラスのサービス インターフェイスは検索範囲を指定する必要があります。指定しない場合、インターフェイスは機能しません。
ローカル検索
BMap.LocalSearch はローカル検索サービスを提供します。ローカル検索を使用する場合、検索エリアには BMap.Map オブジェクト、BMap.Point オブジェクト、または都道府県名または都市名の文字列を設定する必要があります。 :「北京市」)。 BMap.LocalSearch コンストラクターの 2 番目のパラメーターはオプションであり、結果のレンダリングを指定できます。 BMap.RenderOptions クラスは、レンダリングを制御するいくつかのプロパティを提供します。map は結果が表示されるマップ インスタンスを指定し、panel は結果リストのコンテナ要素を指定します。
var map = new BMap.Map("コンテナ");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions:{map: マップ}
});
local.search("天安門");
さらに、BMap.LocalSearch は、周囲の検索サービスと範囲検索サービスを提供する searchNearby メソッドと searchInBounds メソッドも提供します。
検索の設定
BMap.LocalSearch には、ニーズに合わせて検索サービスの動作をカスタマイズできるいくつかの構成方法が用意されています。 以下の例では、最初の結果の情報ウィンドウを表示せずに、8 つの結果を表示するように各ページを調整し、結果ポイントの位置に応じて地図の視野を自動的に調整します。
var map = new BMap.Map("コンテナ"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 14); var local = new BMap.LocalSearch("北京",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8}); local.search("中関村");
結果パネル
データインターフェース
検索結果はマップやリストに自動的に追加されるほか、データ インターフェイスを介して詳細なデータ情報を取得することもでき、マップにラベルや情報ウィンドウを自分で追加することもできます。 BMap.LocalSearch クラスと BMap.LocalSearchOptions クラスは、検索結果のデータ情報を取得できるコールバック関数を設定するためのいくつかのインターフェイスを提供します。 たとえば、BMap.LocalResult オブジェクト インスタンスは、各検索結果のデータ情報を含む onSearchComplete コールバック関数パラメータを通じて取得できます。 コールバック関数が実行されると、BMap.LocalSearch.getStatus() メソッドを使用して、検索が成功したかどうかを確認したり、エラーの詳細を取得したりできます。
次の例では、最初のページの各結果のタイトルとアドレス情報が onSearchComplete コールバック関数を通じて取得され、ページに出力されます。
var options = {
onSearchComplete: function(results){ if (local.getStatus() == BMAP_STATUS_SUCCESS){ //ステータスが正しいかどうかを判断します var s = []; for (var i = 0; i < results.getCurrentNumPois(); i ){
s.push(results.getPoi(i).title ", " results.getPoi(i).address); document.getElementById("log").innerHTML = s.join("
");
};
var local = new BMap.LocalSearch(map, options);
local.search("公園");
近くを検索
近隣検索サービスでは、特定の場所の近くや特定の結果地点の周辺を検索できます。
次の例は、玄関近くのスナックを検索する方法を示しています。
コードをコピーします
コードは次のとおりです:var map = new BMap.Map("コンテナ"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
長方形範囲検索では、指定した視野に基づいて検索結果が表示されます。注: 検索範囲が大きすぎる場合、結果が表示されない場合があります。
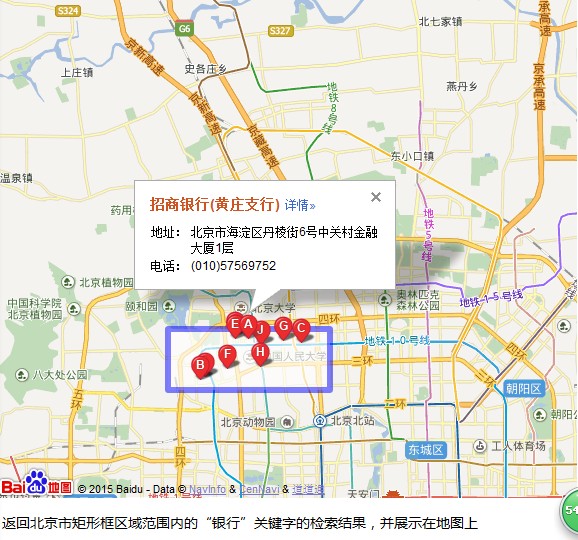
次の例は、現在のマップの視野内で銀行を検索する方法を示しています。
コードをコピーします
コードは次のとおりです:var map = new BMap.Map("コンテナ");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);var local = new BMap.LocalSearch(map,
レンダリング:

以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7369
7369
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください




