CSS3を使用した要素の2D変換
2D 変換は、移動、回転、スケーリング、傾斜など、要素の構造を再変更するために使用されます。
ここでは、いくつかの 2D 変換関数を紹介します -
| #Sr.No. | 値と説明 |
|---|---|
| 1 | matrix(n,n,n,n,n,n) 6 つの値を持つ行列変換を定義するために使用されます |
| 2 | translate(x,y) x 軸と y 軸に沿って要素を変換するために使用されます |
| 3 | translateX(n) x 軸に沿って要素を変換するために使用されます
|
| 4 | translateY(n) Y 軸に沿って要素を変換するために使用されます |
| 5 | scale(x,y) 要素の幅と高さを変更するために使用されます
|
| 6 | scaleX(n ) 要素の幅を変更する場合 |
次のコードはCSS3 を使用した要素の 2D 変換-
Example
リアルタイム デモンストレーション
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 17, 0);
border:2px solid black;
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
<h1>2D transformation of elements </h1>
<div class="rotate">ROTATE</div>
<div class="skew">SKEW</div>
<div class="scale">SCALE</div>
<div class="translate">TRANSLATE</div>
</body>
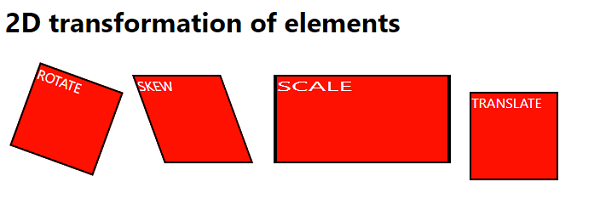
</html>出力

以上がCSS3を使用した要素の2D変換の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7459
7459
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。




