並べ替え機能を備えた JavaScript 対応の HTML テーブルを作成する
Web サイトにデータを表示する場合、ユーザーがデータを閲覧しやすい機能を提供することが重要です。そのような機能の 1 つは、データを並べ替える機能です。
データの並べ替えとは、指定された値に従ってデータを昇順または降順に並べることを意味します。 JavaScript を使用して、Web サイトのクライアント側でデータの並べ替えを手動で処理できます。これは、静的な Web サイトを開発している場合、またはサーバー内でのデータの並べ替えの負担を軽減している場合に特に便利です。
このチュートリアルでは、JavaScript を使用して、シミュレートされた JSON 応答のデータを HTML テーブルに表示します。また、テーブル ヘッダーの値に基づいてテーブルを並べ替え可能にする機能も含まれます。
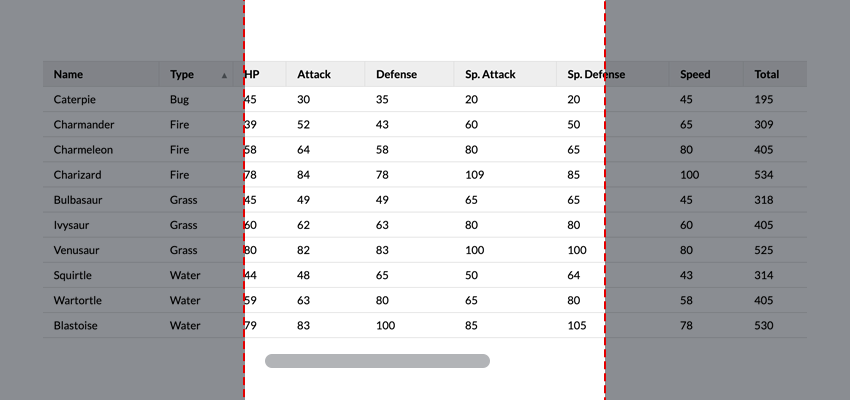
これが完成品です。表のヘッダーをクリックすると、それに応じて表が並べ替えられます。
1. HTML を使用したコンテンツの配置
<table> タグは、Web ページ上にデータを表示するために使用されるセマンティック HTML タグです。 <table> タグをテーブル コンテナ div 内に配置します。これにより、CSS にレスポンシブ スタイルを含めることができます。
テーブルにはヘッダー thead とテーブルコンテンツ tbody タグが含まれます。テーブルヘッダーの各 th セルに、並べ替え機能を処理するために使用されるボタンを含めます。テーブル コンテンツのセルは、JSON 応答のデータを使用して JavaScript 経由で追加されます。
2.CSS を使用してレスポンシブなテーブルを作成する
HTML テーブルの使用でよくある問題の 1 つは、応答性の欠如です。表には重複するセルが含まれているか、ページ全体の境界を超えている可能性があります。
これらの問題は、オーバーフロー スクロール プロパティを備えたページ幅全体のテーブル コンテナーにテーブルを配置することで解決できます。この方法では、表の幅は常にページ全体と同じだけになり、スクロール可能なオーバーフローによってセルを縮小する必要がなくなります。また、テキストの折り返しを避けるために、表のセルに最小幅属性を含めます。

これはテーブルをスクロール可能にするために必要な CSS です:
リーリー次に、残りのスタイルを追加します。
リーリー3. JSON データを HTML テーブルに配置します
この例では、模擬解析された JSON 応答を使用します。これは私たちのデータです:
リーリーデータを <tbody id="table-content"> タグに配置して、JavaScript で要素をターゲットにできるようにします;
行の内容は、response.pokedata の各オブジェクトに基づきます。オブジェクト データに基づいて新しい行を作成する関数を定義しましょう:
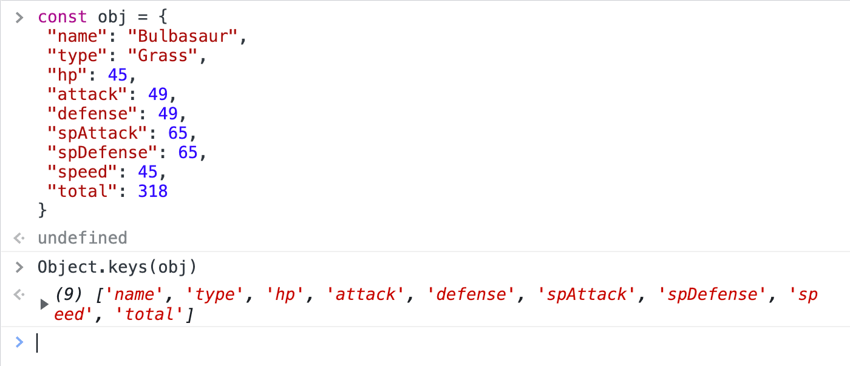
この関数では、Object.keys() メソッドを使用して、オブジェクト キーを配列形式で取得します。戻り値は次のとおりです:

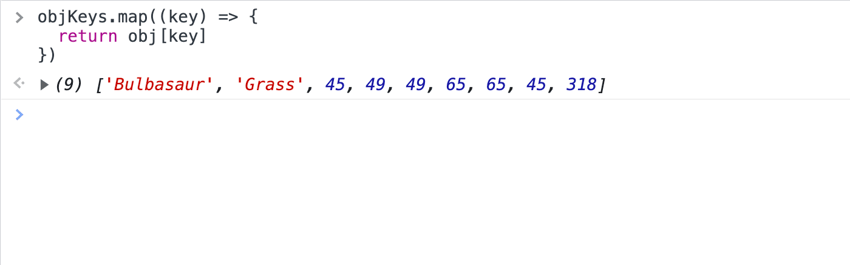
オブジェクト キーの配列を取得したら、.map() メソッドを使用して各キーをループします。 map メソッドは、配列内の各項目に対して渡された関数を実行します。
このマッピング関数では、配列内の項目ごとに新しいセルを作成し、セルの innerHTML を対応するオブジェクト キー値に設定します。

最後に、.appendChild() メソッドを使用して、作成したセルを関数の先頭で定義された行に追加します。
これで行作成関数が完成したので、response.pokedata 配列をループし、各新しい行を tableContent 要素に追加する関数を定義します。
getTableContent 関数をイベント リスナーに渡して、ページの読み込み後にテーブルにコンテンツを追加します。
4. JavaScript を使用してデータを並べ替える
テーブルを作成したので、並べ替え機能を追加しましょう。私たちの HTML では、ヘッダー セルに、ID としてオブジェクト キーを持つボタンがあります。次に、これらのボタンを見つけてみましょう:
リーリークリックされたボタンに基づいてデータをソートし、ボタンをクリックしたときにソート方向 (昇順または降順) を切り替える機能も組み込みたいと考えています。
.sort() メソッドを使用して、response.pokedata 配列内のデータの並べ替えを処理できます。 sort メソッドは、2 つの異なるパラメーターを比較し、関数の応答に基づいて並べ替える関数を受け入れます。
compareFunction(a, b) 返回值
a 之后 b
a 排序在 b 之前a 和 b 的原始顺序
来源:MDN
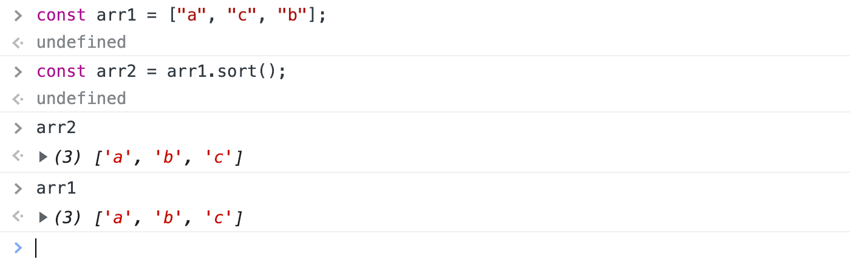
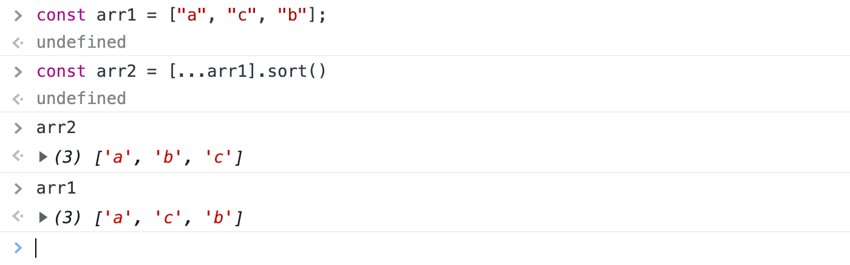
关于排序方法需要注意的另一件事是它会改变它所操作的原始数组。这意味着它改变了我们原始数组的值。

我们可以通过使用扩展语法来避免改变原始数组[...]

现在我们可以创建排序函数了。这就是我们的排序函数的逻辑:
- 清除tableContent元素中的内容
- 根据所选参数和方向对数据进行排序
- 使用
getTableContent函数将排序后的数据附加到我们的 tableContent
const sortData = (data, param, direction = "asc") => {
tableContent.innerHTML = '';
const sortedData =
direction == "asc"
? [...data].sort(function (a, b) {
if (a[param] < b[param]) {
return -1;
}
if (a[param] > b[param]) {
return 1;
}
return 0;
})
: [...data].sort(function (a, b) {
if (b[param] < a[param]) {
return -1;
}
if (b[param] > a[param]) {
return 1;
}
return 0;
});
getTableContent(sortedData);
};
我们的排序函数需要三个参数:
-
data:待排序的数组 -
param:用于对数组进行排序的值 -
direction:按升序或降序对数组进行排序。默认参数值设置为“asc”。
我们通过将innerHTML 设置为空白字符串来清除tableContent 元素中的内容。然后,我们使用 .sort() 方法和 direction 参数来确定数据应如何排序。我们反转比较函数以便按降序排序。通过这种方式使用比较函数,我们可以对数据进行排序,而不管值的类型(字符串、整数、浮点数等)
最后,我们将 sortedData 作为表内容中的新值传递。
现在,我们将排序函数传递到表格按钮的单击事件侦听器中,并处理切换排序方向。
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
在此函数中,我们通过在按钮上设置 data-dir 属性来处理切换以确定排序方向。我们还将更新 CSS 以根据排序方向在按钮旁边显示一个图标:
th button::after {
position: absolute;
right: 0.5rem;
}
th button[data-dir="asc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='https://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='0, 0 8,0 4,8 8' fill='%23818688'/%3E%3C/svg%3E");
}
th button[data-dir="desc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='4 0,8 8,0 8' fill='%23818688'/%3E%3C/svg%3E");
}
我们不想让图标显示在所有以前单击的按钮上,因此我们将定义一个 resetButtons 函数,该函数删除任何未单击的按钮上的 data-dir 属性。
const resetButtons = (event) => {
[...tableButtons].map((button) => {
if (button !== event.target) {
button.removeAttribute("data-dir");
}
});
};
我们会将该函数传递到按钮事件侦听器中,以便在单击新按钮时重置以前的按钮
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
resetButtons(e);
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
结论
这样,我们就完成了!我们仅使用普通 JavaScript 创建了一个可排序的表格!
以上が並べ替え機能を備えた JavaScript 対応の HTML テーブルを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




