
最初の文字や最初の行など、要素の特定の部分のスタイルを設定したり、その前後に挿入したりすることもできます。この目的のために、CSS 疑似要素を使用します。
注意 - CSS 疑似クラスを疑似要素から分離するには、CSS3 疑似要素では二重コロン表記を使用します。
構文次は、要素で CSS 擬似要素を使用するための構文です。
Selector::pseudo-element {
css-property: /*value*/;
}以下は、使用可能な CSS 擬似要素です。
| #Sr.No | 疑似要素と説明 |
|---|---|
| after言及されている各要素の後にコンテンツを挿入します | |
| before 言及されている各要素のコンテンツの前にコンテンツを挿入します | |
| 最初の文字 言及されている各要素の最初の文字を選択します | |
| first-line | 言及されている各要素の最初の行を選択します | #5
| プレースホルダー | フォーム要素内のプレースホルダー テキストを選択します #6 |
| 選択しますユーザーが選択した要素の部分< strong> ##CSS 疑似要素の例を見てみましょう - |
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
background-color: black;
}
p::first-line {
background-color: lightgreen;
color: white;
}
span {
font-size: 2em;
color: #DC3545;
}
</style>
</head>
<body>
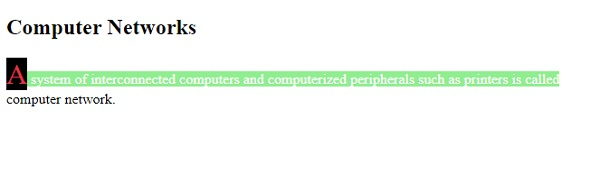
<h2>Computer Networks</h2>
<p><span>A</span> system of interconnected computers and computerized peripherals such as printers is called computer network. </p>
</body>
</html>Example
リアルタイム デモンストレーション
<!DOCTYPE html>
<html>
<head>
<style>
div:nth-of-type(1) p:nth-child(2)::after {
content: " LEGEND!";
background: orange;
padding: 5px;
}
div:nth-of-type(2) p:nth-child(2)::before {
content: "Book:";
background-color: lightblue;
font-weight: bold;
padding: 5px;
}
</style>
</head>
<body>
<div>
<p>Cricketer</p>
<p>Sachin Tendulkar:</p>
</div>
<hr>
<div>
<p><q>Chase your Dreams</q></p>
<p><q>Playing It My Way</q></p>
</div>
</body>
</html>以上がCSS 疑似要素の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。