
カスタム検索エンジンを構築してみたことがありますか?そうであれば、どれだけの労力がかかるかを知っておく必要があります。まず、ユーザーが検索したときに最も一致する結果を表示する検索アルゴリズムを作成する必要があります。これには長い時間がかかる場合があります。
独自の検索エンジンを作成して時間を無駄にするのではなく、Google カスタム検索エンジンを使用してみてはいかがでしょうか?はい、正しく聞こえました! Google により、当社の Web サイトに検索エンジンを統合できるようになり、ユーザーが当社の Web サイトで何かを検索すると、Google がすべてを処理します。
ユーザーは、アカウントの作成から検索機能の使用まで、Google カスタム検索エンジンを任意の Web サイトに統合するには、以下の手順に従う必要があります。
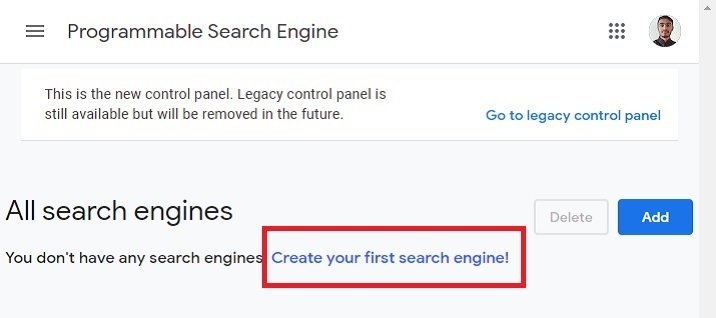
ステップ 1 - カスタム検索エンジンでアカウントを作成します。アカウントが正常に作成されると、次のインターフェイスが表示されます。 「最初の検索エンジンを作成してください!」というテキストをクリックします。

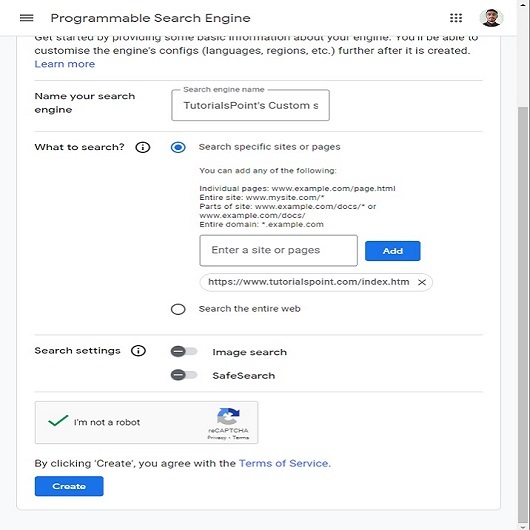
ステップ 2 - 次に、必要な詳細を入力し、Google カスタム検索エンジンを使用する Web サイトに Web サイトのリンクを追加します。任意の Web サイトで使用する場合は、「Web 全体を検索」ラジオ ボタンを選択できます。次に、「作成」ボタンをクリックします。

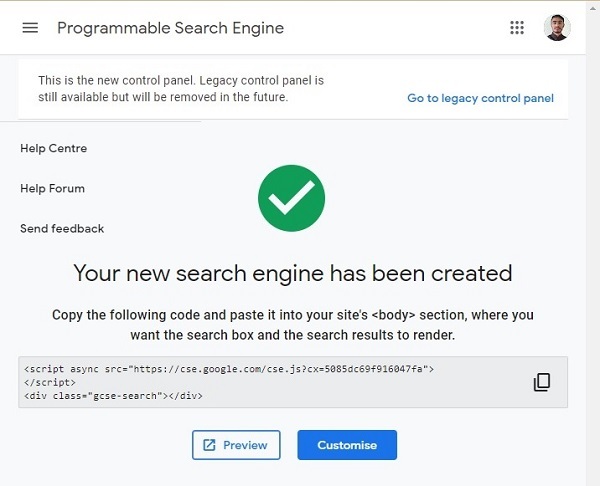
ステップ 3 - 検索エンジンが正常に作成されると、次のインターフェイスが表示されます。次のコードをコピーし、HTML ファイルに貼り付けます。

Google カスタム検索エンジンを Web サイトに統合する準備が整いました。
###文法###ユーザーは、Google カスタム検索を追加したい場所に「
」コードを配置する必要があります。 ###例###以下の例では、Google カスタム検索エンジンと HTML コードを統合しました。 JavaScript では、検索エンジンのプレースホルダー テキストを変更します。 querySelector() メソッドを使用して searchButton と searchBox を選択し、それらのタイトルとプレースホルダー テキストを置き換えます。
ユーザーは検索ボックスで何かを検索しようとすると、関連する結果が表示されます。
リーリーユーザーは、Google カスタム検索を Web サイトに統合する方法を学びました。ネイティブ JavaScript を使用して統合しましたが、ユーザーは ReactJS や他のフレームワークを使用して統合することもできます。
さらに、この検索機能は TutorialPoint のサイト専用に作成されたため、この検索は TutorialPoint のサイトでのみ機能します。ユーザーが自分の Web サイトでこの機能を使用したい場合は、チュートリアルの冒頭で示したように、Google のカスタム検索 Web サイトでアカウントを作成し、スクリプト タグを変更する必要があります。
以上がCSS を使用して Google カスタム検索を手動でスタイル設定するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。