ReactJS でタイムピッカーを作成するにはどうすればよいですか?
ReactJS は、ユーザー インターフェイスを構築するための人気のある JavaScript ライブラリです。これは、開発者にインタラクティブな Web アプリケーションを作成するための柔軟かつ効率的な方法を提供します。タイムピッカーは通常、ユーザーが予定を立てたり、イベントをスケジュールしたり、リソースを予約したりするために特定の期間を選択する必要があるアプリケーションで使用されます。タイムピッカーを使用すると、ユーザーは必要な時間を簡単に選択でき、正確な時間割り当てが保証されます。この記事では、reactjs を使用して時間ピッカーを段階的に作成します。
React アプリケーションのセットアップ
まず、Create React App を使用して新しい React アプリケーションをセットアップしましょう。ターミナルを開き、次のコマンドを実行します:
###例###以下のコードは、すべての必要なファイルと依存関係を含む「time-picker」という新しいフォルダーを作成します。
リーリー方法 1: 反応時間ピッカー ライブラリを使用する
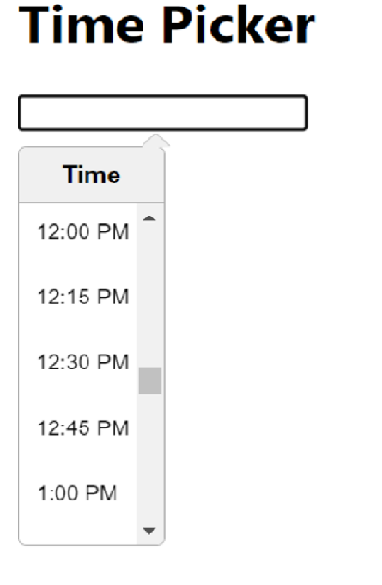
react-time-picker ライブラリは、シンプルでカスタマイズ可能な時間ピッカー コンポーネントを提供します。タイムピッカーの外観と動作を調整するためのさまざまな構成オプションが提供されます。
###例###まず、npm を使用して、反応時間ピッカー ライブラリをインストールしましょう:
リーリー以下の例では、React-time-picker ライブラリから React および TimePicker コンポーネントを含む必要な依存関係をインポートします。 TimePickerComponent 関数コンポーネント内で、useState フックを使用して状態変数 time を定義し、現在の日付と時刻で初期化します。選択した時間が変更されるたびに時間状態を更新する handleTimeChange 関数を定義します。 JSX コードでは、TimePicker コンポーネントをレンダリングし、handleTimeChange 関数を onChange プロパティとして渡し、時刻状態を value プロパティとして渡します。
リーリー ###出力############方法 2: 反応日時ライブラリを使用する
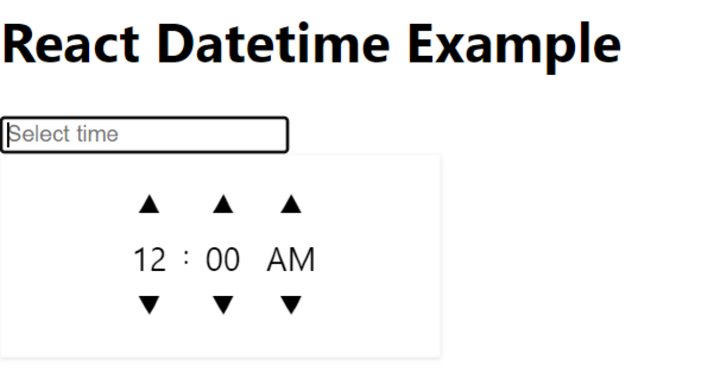
react-datetime ライブラリは、高度にカスタマイズ可能な日付と時刻のピッカー コンポーネントを提供します。タイムピッカーの特定のニーズを満たすために、さまざまな形式と構成オプションが提供されます。
###例###react-datetime ライブラリを使用するには、npm を使用してインストールする必要があります:
リーリー以下のコードでは、react-datetime ライブラリをインストールした後、React、Datetime コンポーネント、対応する CSS ファイルなどの必要な依存関係をインポートします。 
リーリー ###出力###
方法 3: 反応時間範囲ピッカー ライブラリを使用する
react-time-range-picker ライブラリは、時間範囲を選択するための包括的なソリューションを提供します。これにより、ユーザーは開始時間と終了時間を選択でき、選択した範囲について視覚的なフィードバックが提供されます。
###例###react-time-range-picker ライブラリを使用するには、npm を使用してインストールする必要があります:
リーリー以下の例では、react-time-range-picker ライブラリをインストールした後、React、TimeRangePicker コンポーネント、対応する CSS ファイルなどの必要な依存関係をインポートします。 TimePickerComponent 関数コンポーネント内で、useState フックを使用して状態変数 timeRange を定義し、デフォルトの開始時刻と終了時刻で初期化します。
選択した時間範囲が変更されるたびに timeRange 状態を更新する handleTimeChange 関数を定義します。 JSX コードでは、TimeRangePicker コンポーネントをレンダリングし、handleTimeChange 関数を onChange プロパティとして渡し、timeRange 状態を value プロパティとして渡します。
リーリー ###出力############ ###結論は###この記事では、Reactjs でタイムピッカーを作成する方法について説明しました。私たちは、react-time-picker、react-datetime、react-time-range-picker ライブラリを活用し、それぞれが独自の機能と利点を提供しました。提供されているコード例に従うことで、さまざまなユースケースに合わせて高度にカスタマイズ可能な時間ピッカーを作成できます。さらに、タイムピッカー コンポーネントに CSS スタイルを追加して、より視覚的に魅力的でユーザーフレンドリーにすることで、ユーザー エクスペリエンスを向上させる方法についても説明しました。 
以上がReactJS でタイムピッカーを作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
コードプレゼンテーションを強化する:開発者向けの10個の構文蛍光物 ウェブサイトやブログでコードスニペットを共有することは、開発者にとって一般的な慣行です。 適切な構文ハイライターを選択すると、読みやすさと視覚的な魅力を大幅に改善できます。 t
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
この記事では、JavaScriptとJQuery Model-View-Controller(MVC)フレームワークに関する10を超えるチュートリアルの厳選された選択を紹介します。これは、新年にWeb開発スキルを向上させるのに最適です。 これらのチュートリアルは、Foundatioのさまざまなトピックをカバーしています




