より良いナビゲーション: WordPress にドロップダウン メニューを追加する方法
WordPress には、Web サイトにメニューを簡単に追加できるメニュー管理システムが組み込まれています。ただし、ページ、投稿、その他のさまざまなコンテンツを追加すると、標準のメニュー バーにすべての宛先を含めることができなくなる場合があります。 このような場合、標準の水平メニュー バーをドロップダウン メニューに置き換えることで、メニュー バーを乱雑にせずに、Web サイトのあらゆる部分に簡単にアクセスできます。
この簡単なヒントでは、 任意の 標準 WordPress メニューをドロップダウン メニューに変換できる 2 つの簡単な方法を紹介します。
最高のWordPressナビゲーションプラグイン 始める前に、CodeCanyon では史上最高の WordPress プラグインが 7,000 以上見つかることを述べておきたいと思います。安価な 1 回限りの支払いで、ナビゲーションやその他のニーズに合わせてこれらの高品質 WordPress プラグインを購入できます。
無料のWordPressチュートリアルビデオ
 さらに、初心者向けの 2 時間以上の詳細な WordPress ビデオ説明を含む、詳細な WordPress チュートリアルもチェックしてください。 WordPress メニューの使用に特化した特別コースもあります。
さらに、初心者向けの 2 時間以上の詳細な WordPress ビデオ説明を含む、詳細な WordPress チュートリアルもチェックしてください。 WordPress メニューの使用に特化した特別コースもあります。
少なくとも 1 つの標準 WordPress メニューを作成します
任意の
WordPress メニューにドロップダウン機能を追加できます。ドロップダウン メニューに変換したい標準メニューがない場合は、ドロップダウン メニューを作成する必要があります。
WordPress アカウントにログインします (まだログインしていない場合)。 WordPress の左側のメニューで、[外観] > [メニュー]
を選択し、[新しいメニューの作成] ボタンをクリックします。メニューに名前を付け、
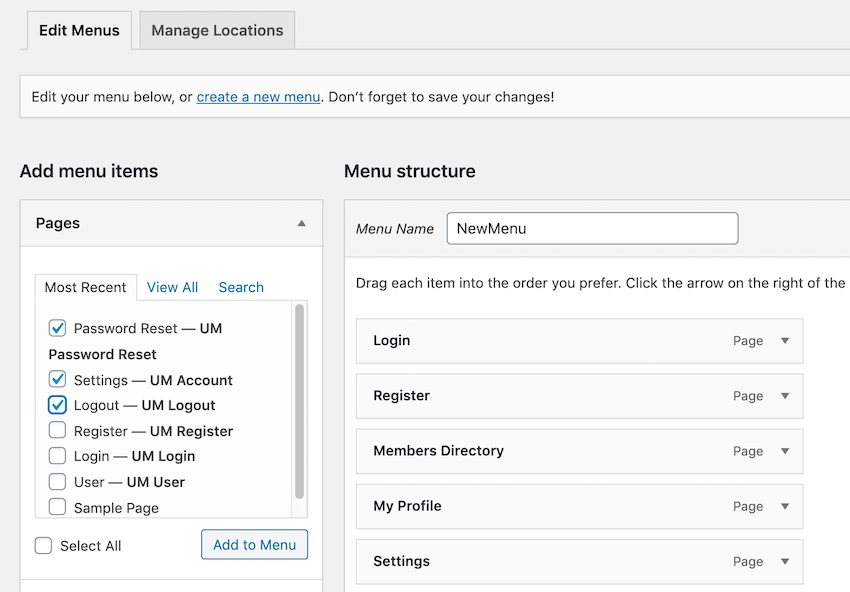
Create New Menuを選択します。 メニュー名はウェブサイトのどこにも表示されないため、参照のみを目的としていることに注意してください。 メニュー項目の追加セクションには、すべてのページ、
投稿、カスタムリンク、カテゴリがリストされており、フォーマット がメニューに追加されました。いずれかのセクションをクリックすると、そのカテゴリで利用可能なすべてのアイテムが表示されます。メニューに追加したい項目が見つかったら、それに付随するチェックボックスを選択します。 選択内容に満足したら、「メニューに追加」
をクリックします。これらすべての項目がメニューに追加されます。
 この時点で、標準の WordPress メニューが作成されました。次のタスクは、ドロップダウン機能を追加することです。
この時点で、標準の WordPress メニューが作成されました。次のタスクは、ドロップダウン機能を追加することです。
WordPress メニューをドロップダウン メニューに変換します 通常のメニューをドロップダウン メニューに変えるには、ドラッグ アンド ドロップを使用して「親」項目 (メイン メニューの一部として表示されます) と「子」項目 (メイン メニューの一部として表示されます) を作成する必要があります。親のドロップダウン リストの
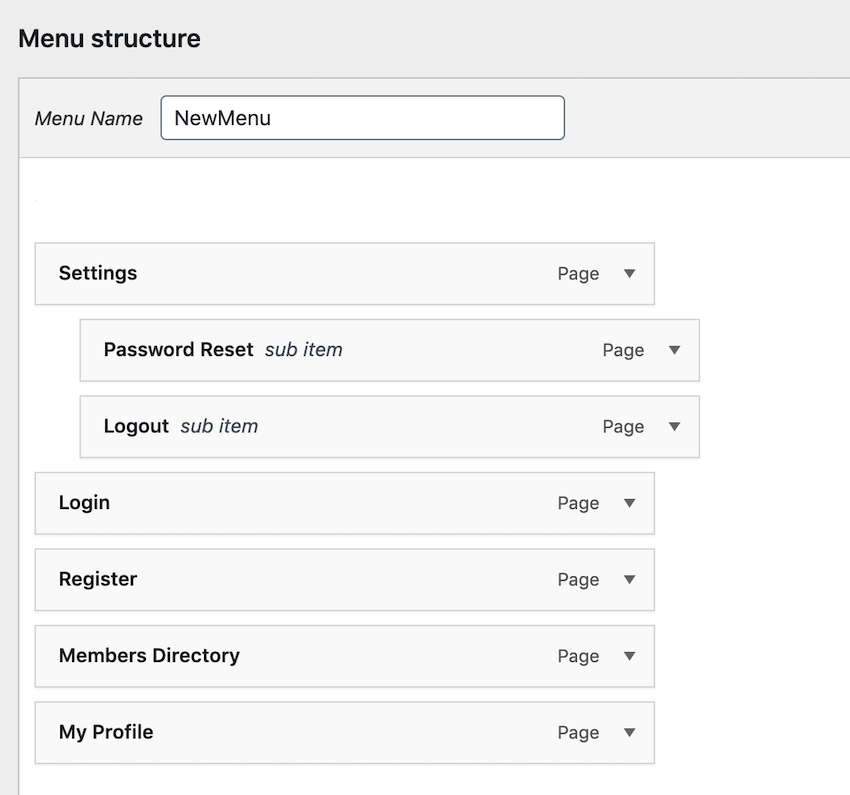
たとえば、以下のスクリーンショットでは、
Settingsが親であり、
Password Resetと
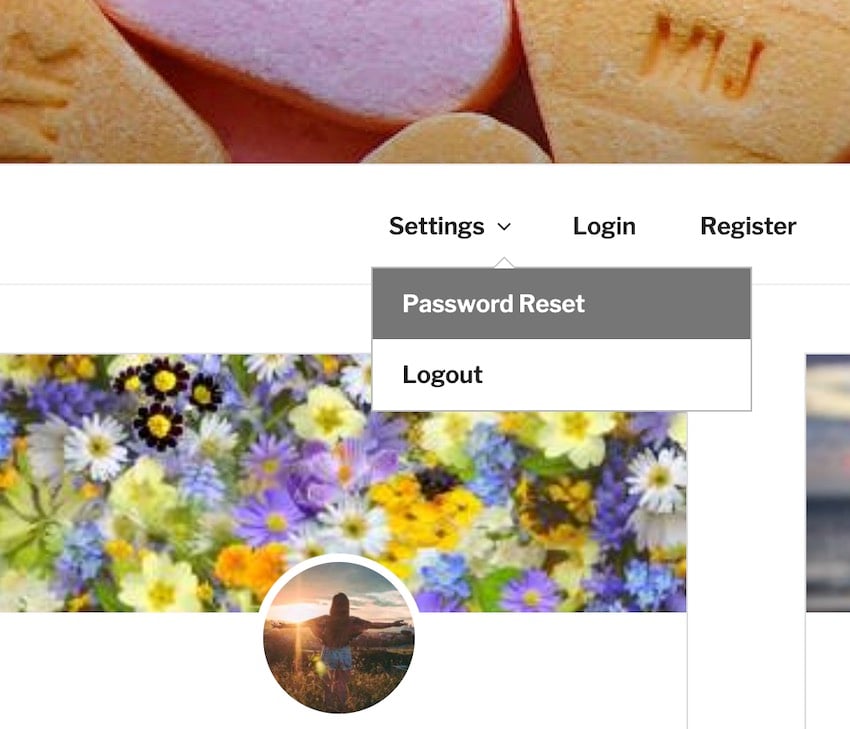
Logoutがその子です。 これにより、次のドロップダウン メニューが表示されます:

メニュー構造
領域で、メニュー項目を親メニュー項目とサブメニュー項目に分割できます。
 まず、子供に変えたいアイテムを入手します。子を親上にドラッグしますが、まだマウスを放さないでください。マウスを少し右に移動して、親の下に埋め込まれるようにします。マウスを放すと、メニュー項目は親の子になります。
まず、子供に変えたいアイテムを入手します。子を親上にドラッグしますが、まだマウスを放さないでください。マウスを少し右に移動して、親の下に埋め込まれるようにします。マウスを放すと、メニュー項目は親の子になります。
ドロップダウン メニューの構成に問題がなければ、メニューの保存をクリックします。 p>
場所の管理: メニューを表示します
次に、このドロップダウン メニューを Web サイトに配置する必要があるため、Manage Locations タブをクリックします。
サイトの設定方法に応じて、メニューの配置オプションが異なる場合があります。ただし、サイトのタイトルの一部としてメニューを表示したい場合は、通常、
Top Menu、Main Menu、または
Mainを選択する必要があります。 ##選択内容に問題がなければ、Save Changes をクリックします。ドロップダウン メニューがサイトの上部に表示されます。 テーマ カスタマイザーを使用してドロップダウン メニューを作成する
また、WordPress のライブ プレビュー機能とカスタマイザー機能を使用してドロップダウン メニューを作成することもできます。WordPress の左側のメニューで、[外観] > [メニュー]
を選択します。「ライブ プレビューで管理」
ボタンをクリックします。これにより、
テーマ カスタマイザーの領域に移動し、新しいメニューの作成ボタンをクリックして標準の WordPress メニューを作成できます。メニューに名前を付けて、「
Next」をクリックします。 「項目を追加」 をクリックし、メニューの一部として表示する各項目を選択します。標準メニュー項目をサブメニュー項目に変えるには、親メニュー項目として使用する項目上に標準メニュー項目をドラッグします。マウスを放す前に、子を少し右にドラッグしてから放します。項目は親項目の子に変換され、ドロップダウン メニューの一部として表示されます。
メニュー位置」チェックボックスのいずれかを選択して、新しいドロップダウン メニューが表示される場所を指定します。利用可能なオプションは、現在使用している WordPress テーマによって異なることに注意してください。ドロップダウン メニューの構成に問題がなければ、[公開] をクリックします。
###結論は###
WordPress メニューや他の WordPress プラグインを最大限に活用するためのヒントやコツについては、他のチュートリアルをご覧ください。
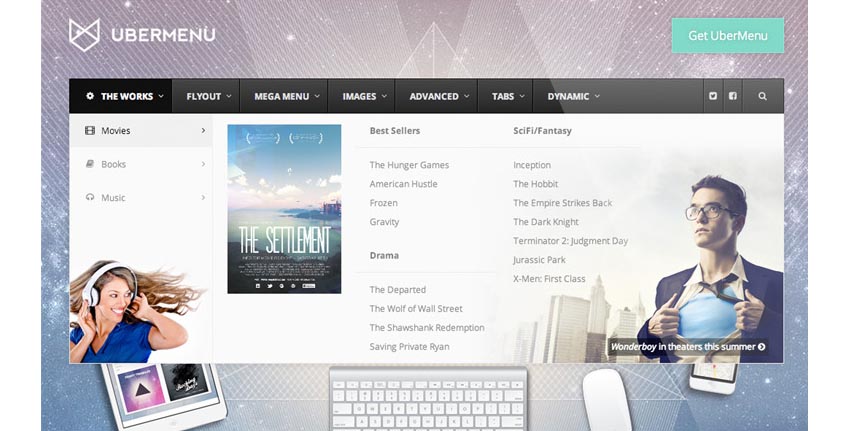
UberMenu を使用すると、WordPress Web サイト用のカスタム メガ メニューをすばやく開発できます。 CodeCanyon のベストセラー WordPress メガ メニュー オプションの 1 つであるこのプラグインは、すぐに使用できる、完全に応答性の高いタッチ対応メニューを構築し、プラットフォーム間で一貫して実行されます。このユーザーフレンドリーなプラグインを使用すると、使い慣れたシステムで高度なサブメニュー レイアウトをすばやく構築できます。 
以上がより良いナビゲーション: WordPress にドロップダウン メニューを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 83
83
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。




