Parse.js でブログを始めましょう: 個々のブログ投稿を削除、ログアウト、表示します

前回のセッションでは、ブログ システム全体を再構築しました。すべてが片付いたので、新しい冒険に取り組む準備が整いました。このセッションでは、ルーターに関してもう少し作業を行い、削除、ログアウト、および単一のブログ ビューという 3 つの機能をブログ システムに追加します。
###1。消去###パート 6 では、編集機能を紹介しました。ブログ投稿の 1 つを削除することも必要になるでしょう。この関数を配置する場所は 2 つあります。
BlogsAdminView に追加するか、URL に送信して Router で処理します。
ルーターの方法を紹介します。これはより一般的に使用され、コードがより構造化されます。
ステップ 1: URL パターンを追加する
いつものように、URL パターンを追加することから始めます:
リーリーステップ 2: リンクを削除する
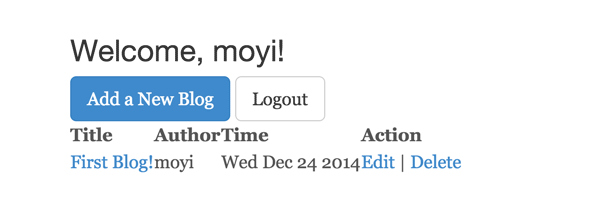
次に、管理ページのリンクを更新します:
リーリーステップ 3: 関数の削除
次に、これを処理するために新しい
del 関数を Router に追加しましょう。それは非常に簡単です。URL から渡した id を使用してブログ投稿を見つけ、それを破棄します。
コードを読まずにコードを書くことに挑戦してみてください。この時点で、Parse.js について十分に理解しているはずです。
ここでは、以前のようにオブジェクトを渡す代わりに、
.then() 関数を使用できることに注意してください。
リーリー
これは、Parse.js にコールバック関数を追加する簡単な方法で、コードをよりクリーンで読みやすくします。 Promise に関する完全なドキュメントについては、Parse.com にアクセスしてください。
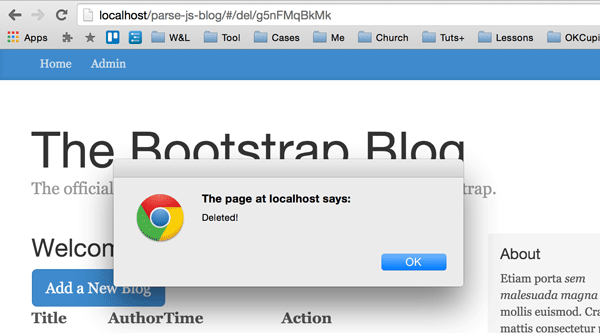
おめでとうございます。うまくいきました! 
URL に注目すると、警告ボックスをクリックして外した後も、URL は
/del/
のままで、削除したばかりの投稿がまだ存在していることがわかります。削除後にユーザーを管理ページに戻したいと思います。ページが更新されて、ユーザーが加えた変更が反映されるはずです。
リダイレクトを使用してこれらすべてを実現できます:
リーリー
navigate
を呼び出しているため、ルータをself として保存してから self.navigate() を呼び出すことができることに注意してください。 。
ステップ 5: ログインを確認する
edit
関数と同じである必要があります。
リーリー
###2。ログアウト###
削除と同様に、ログアウトもルーターによって処理できます。また、URL パターンを追加することから始まります:
リーリー
Parse.User.logOut()
を呼び出して、/login
ページにリダイレクトするだけです。 リーリー最後に、#admin-tpl にボタンを追加しましょう:
リーリー
ご覧のとおり、スタイルは実際にはこのチュートリアルの焦点ではありません。パディングを自由に修正して、お好みのスタイルに仕上げてください。
###3。単一のブログビュー
それでは、いくつかの新機能に移りましょう。 
このセッションでは、この詳細な単一ブログ ビューの作成手順を説明し、次のセッションではコメントの作成に焦点を当てます。
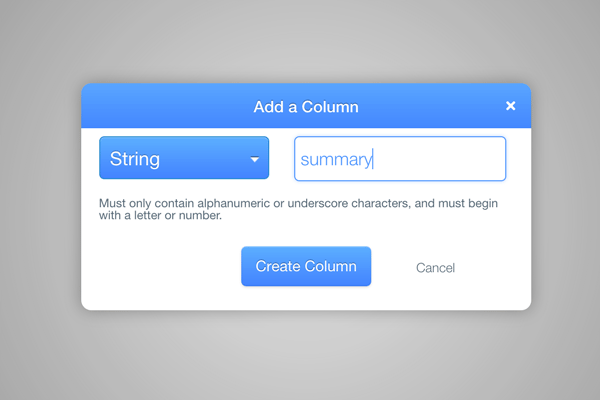
ステップ 1: 概要列を追加する
まず、概要として列をブログ テーブルに追加します。
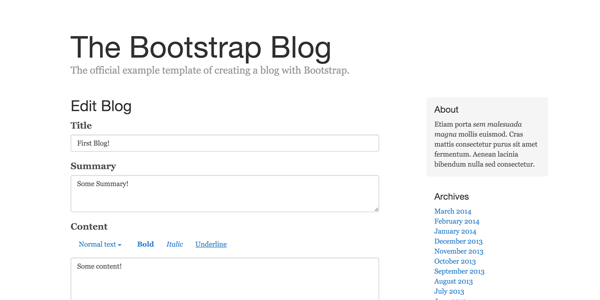
ステップ 2: WriteBlogView に概要を含める
次に、これを
Blog.update() 関数に追加しましょう。タイトル、概要、コンテンツを含むデータ オブジェクトを取得するように関数を変更すると、変数の順序を覚えておく必要がなくなります。  リーリー
リーリー
#write-tpl
に別の<textarea> を概要として追加します:
// Put this form-group in between the form-group for title and content
Summary
{{summary}}
并相应地更改 WriteBlogView.submit() 函数:
submit: function(e) {
...
this.model.update({
title: data[0].value,
summary: data[1].value,
content: data[2].value
});
}
现在,由于我们在模板中添加了一个新变量,因此我们需要在 WriteBlogView.render() 函数中为其指定一个默认的空值:
render: function(){
...
if (this.model) {
...
} else {
attributes = {
form_title: 'Add a Blog',
title: '',
summary: '',
content: ''
}
}
...
}
如果您对内容使用 wysihtml5 插件,您会注意到之前我们的目标是所有 <textarea> 元素:
this.$el.html(this.template(attributes)).find('textarea').wysihtml5();
让我们为内容文本区域指定一个类,并仅使用 wysihtml5 插件来定位该类。
在#write-tpl中:
{{{content}}}
在WriteBlogView.render()函数中:
this.$el.html(this.template(attributes)).find('.write-content').wysihtml5();
现在可以使用了!

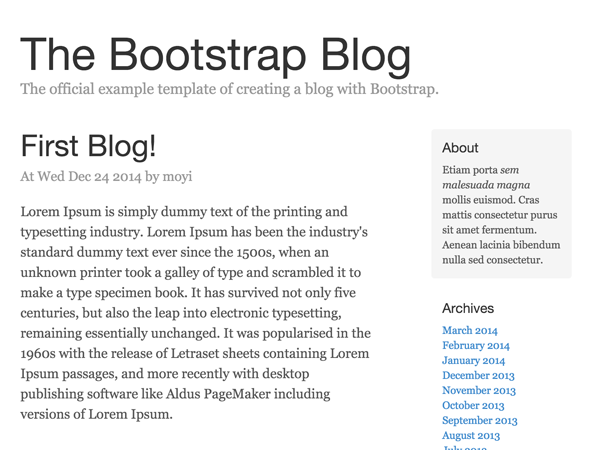
第 3 步:在主页上显示摘要
使用新的撰写博客页面并添加一些带有摘要的博客文章,并提取摘要而不是#blogs-tpl中的内容:
{{#each blog}}
{{title}}
At {{time}} by {{authorName}}
{{summary}}
{{/each}}
第 4 步:添加 SingleBlogView 页面
花一点时间考虑一下如何添加 /blog/:id 页面来显示每篇博客文章的内容,并尝试自己完成。您现在应该能够自己完成这一切了!
但为了本教程的目的,让我给您快速演练:
为此页面添加新的 HTML 模板:
<div class="blog-post">
<h2 class="blog-post-title">{{title}}</h2>
<p class="blog-post-meta">At {{time}} by {{authorName}}</p>
<div>{{{content}}}</div>
</div>
添加一个新的 BlogView 类,该类接受 blog 对象,并将其呈现在 #blog-tpl 中:
BlogView = Parse.View.extend({
template: Handlebars.compile($('#blog-tpl').html()),
render: function() {
var attributes = this.model.toJSON();
this.$el.html(this.template(attributes));
}
}),
在 BlogRouter 中添加新的 URL 模式:
routes: {
...
'blog/:id': 'blog',
...
}
并在 BlogRouter.blog() 函数中,通过 id 获取博客,渲染一个 blogView,并将其放入 $container:
blog: function(id) {
var query = new Parse.Query(Blog);
query.get(id, {
success: function(blog) {
console.log(blog);
var blogView = new BlogView({ model: blog });
blogView.render();
$container.html(blogView.el);
},
error: function(blog, error) {
console.log(error);
}
});
}
最后,更新#blogs-tpl中的链接以链接到此页面:
{{#each blog}}
{{title}}
At {{time}} by {{authorName}}
{{summary}}
{{/each}}
尝试一下:

如果您自己完成此操作,可加分。
结论
在本次会议中,您构建了很多内容:删除功能、注销功能和另一种新页面类型。如果您到目前为止一直在关注本教程系列,我认为您对数据库、模型、视图、模板和路由器如何协同工作有深入的了解。我希望您现在也开始喜欢构建 Parse.js 项目。请留下您的反馈并告诉我是否有帮助。
通过我们这次构建的这个单一博客文章页面,我们下次将添加评论部分。应该是一件有趣的事。敬请关注!
以上がParse.js でブログを始めましょう: 個々のブログ投稿を削除、ログアウト、表示しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。




