無限スクロールのページネーションを実装するための JavaScript と REST API
無限スクロールのページネーションは、Facebook や Twitter などのサイトからインスピレーションを得ています。これは単なるページネーションであり、ユーザーがページの一番下までスクロールすると、さらに多くのコンテンツが読み込まれます。これにより、ユーザーが読めるページ上で常により多くのコンテンツが確保されるため、Web サイトでのユーザー エクスペリエンスが向上します。
無限スクロールのページングを正しく実行する
無限スクロールのページネーションを実装する場合、覚えておくべき非常に重要な点がいくつかあります。
1.重要なリンクを一番下に置かないでください
重要なリンクをページの下部に配置すべきではありません。これは、ユーザーが下にスクロールしてエントリを見つけようとするたびに、新しいエントリのセットが読み込まれるためです。すべての重要なリンクはサイドバーに固定するか、上部に永続的に保持する必要があります。
2.事前に計画を立てましょう
ページネーションをどこに含めるか、そしてそれをどのように処理するかを計画することが重要です。ページネーションを行う一般的な方法は、ページの下部にページ番号をリストすることです。ただし、無限スクロール方式を使用すると、ページ番号は不要になるため、記事リストの最後に表示されなくなります。このページネーションは、フッター セクションに多くの情報を含めない限り、すべてのテーマで使用できます (期待どおりの効果が得られない可能性があります)。
このチュートリアルでは、JavaScript で無限スクロール機能を実装する方法を学びます。
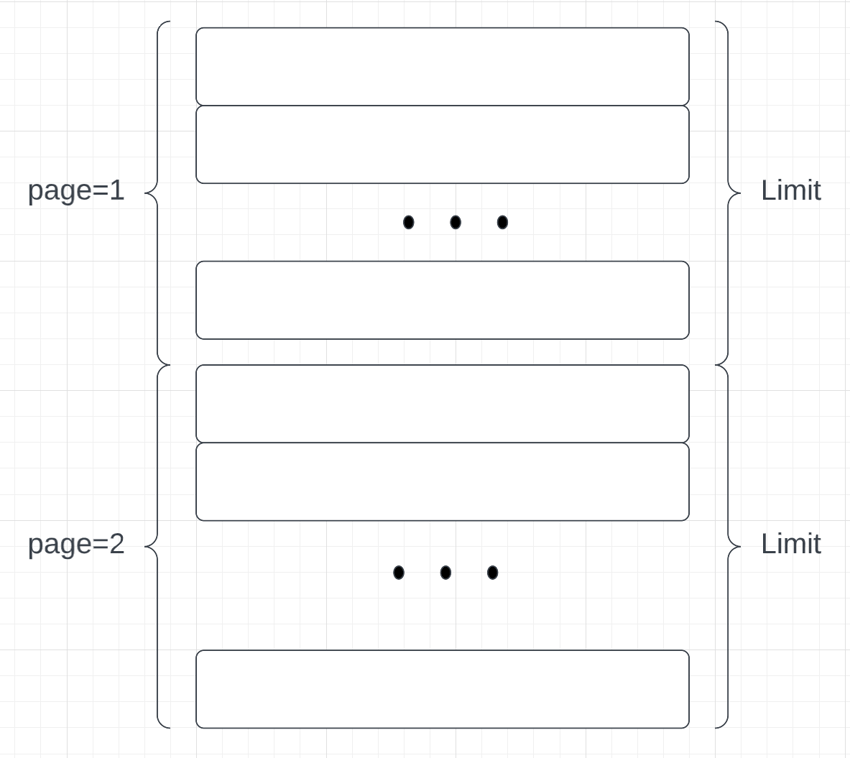
このページには、API から取得される、猫に関する興味深い事実のリストが表示されます。 API はデフォルトで 10 個の興味深い事実を返します。ページの一番下までスクロールすると、アプリの読み込みステータスを示すインジケーターが表示されます。同時に、アプリケーションは API を呼び出して、次の興味深い事実のセットを読み込みます。
この URL を使用して興味深い事実を読み込みます。 API は、どのページをロードするかを API に指示するクエリ文字列 page を受け入れます。

それでは、アプリケーションを使用してみましょう。
1. プロジェクト構造の作成
まず、以下のような構成のフォルダーを作成します。
リーリー2. HTML ファイルをビルドする
HTML ファイルにはいくつかのセクションが含まれます:
- 興味深い事実のスクロール可能なリスト全体がレンダリングされる
コンテナ - 引用
セクションには興味深い事実が含まれています - loader
は、興味深い事実をロードするときに表示されます。loaderデフォルトでは非表示です。
リーリー
3.ビルドスクリプト
次に、div を接続し、興味深い事実をロードするスクリプトを作成する必要があります。これを行うには、querySelector() を使用します。
リーリー
-
currentPage
:現在のページは 1 に初期化されます。ページの一番下までスクロールすると、現在のページが 1 ずつ増加し、コンテンツを取得するための API リクエストが行われます。次のページのページ。ページを一番上までスクロールすると、現在のページが 1 ずつ減ります。 -
total
:この変数には、Fun Facts API によって返された引用の合計数が格納されます。
4. ビルド getFacts 関数
getFactsこの関数は、API を呼び出して興味深い事実を返すことです。 getFacts この関数は単一のパラメータ page を受け入れます。前述の Fetch API を使用して、無限スクロール用のデータを取得します。
Fetch は常に promise を返すため、応答を受信して処理するには await-async 構文を使用します。 json データを取得するには、json() 関数を使用します。 getFacts この関数は、JSON を解析して返す Promise を返します。
リーリー
5. ビルド showFacts 関数
興味深い事実を受け取ったので、それをどこに表示できますか?そのため、showFacts 関数が必要です。 showFacts 関数は、facts の配列を反復処理することで機能します。次に、template Literal 構文を使用して、fact object の HTML 表現を作成します。
リーリー
blockFact 要素の例は次のとおりです:
リーリー
appendChild 関数を使用して、 要素をコンテナに追加します。
6.显示和隐藏加载指示器
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
7.查看更多有趣的事实
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
8. 编写 loadFacts 函数代码
loadFacts 函数负责执行这些重要操作:
- 显示或隐藏加载指示器
- 调用
getFacts函数获取更多事实 - 展示事实
const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
9. 处理滚动事件
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
- 滚动条已到达页面底部
- 还有更多事实需要加载
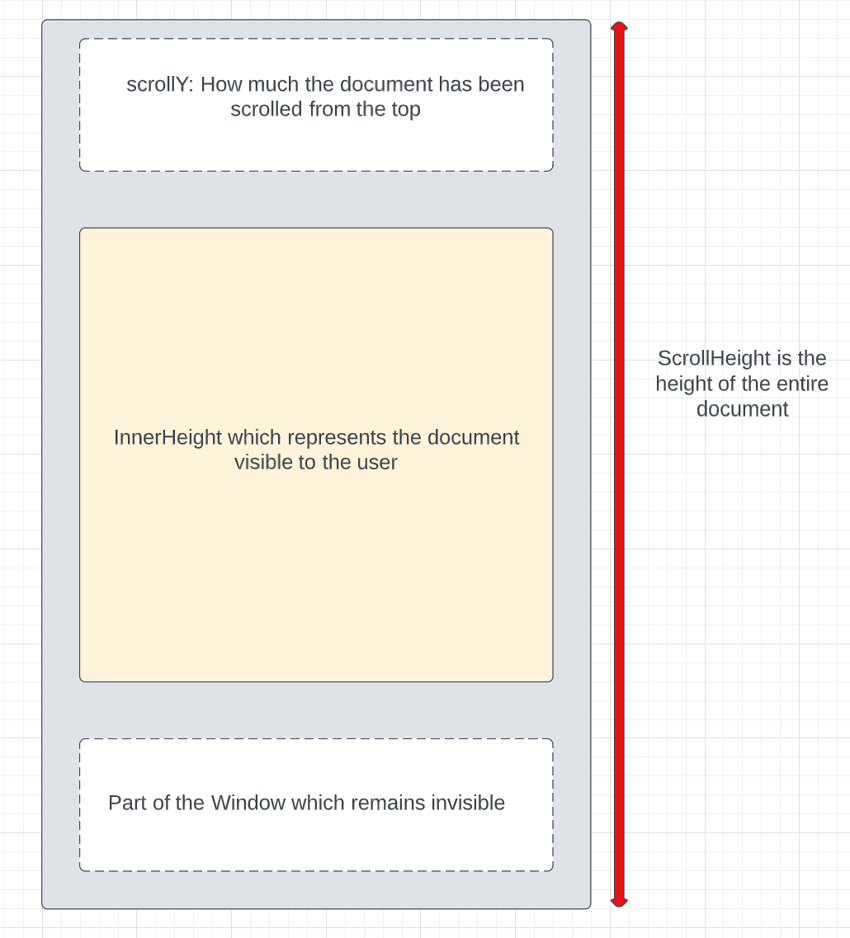
为了实现滚动事件,我们将使用三个窗口属性:
-
window.scrollHeight给出整个文档的高度。 -
window.scrollY给出了用户滚动文档的距离。 -
window.innerHeight给出可见窗口的高度。
下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
10.初始化页面
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现场演示
结论
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
以上が無限スクロールのページネーションを実装するための JavaScript と REST APIの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。




