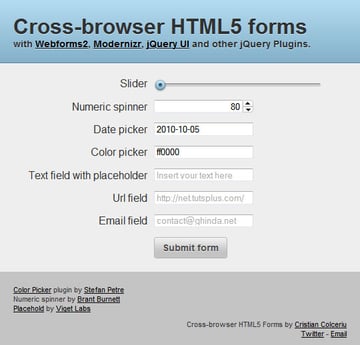
さまざまなブラウザ上で動作する HTML5 フォームを作成する

このチュートリアルでは、Webforms2、Modernizr、jQuery UI、およびさまざまな jQuery プラグインを組み合わせて使用しながら、HTML5 フォームを最新のブラウザーに提供する方法を学習します。
###導入### HTML5 を利用したフォームは広範なセマンティック マークアップを提供し、広範な JavaScript の必要性を排除します。
HTML5 に向けた最初の取り組みは、当初 XForms Basic と呼ばれていた WHATWG の Web Forms 2.0 でした。この仕様では、新しいフォーム コントロール、検証などが導入されています。その後、それは HTML5 にマージされ、重複したモデルはその後削除され、その結果、今日私たちが知っている HTML5 フォームが完成しました。 块引用>
残念ながら、常に存在する下位互換性の問題は依然として頭の痛い問題です。開発者は、恐ろしい Internet Explorer に対処する必要があります。ご想像のとおり、IE9 は、最新の利用可能な IE9 ベータ版であっても、フォームの最新の進歩をあまりサポートしていません。 IE のバージョンが古いですか?
それについてファジェタ。それにもかかわらず、私たちはこれらの新機能を使用したいと考えており、使用するつもりです。今日は、これらの新しい要素のいくつかを見ていきます。ブラウザーがこれらの機能をサポートしているかどうかを確認し、サポートしていない場合は CSS と JavaScript を使用したフォールバックを提供します。
ツール: 最新のツール
HTML5 フォームまたはその一部をサポートしていないブラウザーにのみフォールバックを提供します。ただし、正しい手法は、ブラウザーのスニッフィングに依存するのではなく、シグネチャ検出を使用することです。人気のある Modernizr ライブラリを使用します。
Modernizr は、現在のブラウザを多数の HTML5 および CSS3 機能に対してテストするための小さな JavaScript ライブラリです。
Modernizr についてさらに詳しく知りたい場合は、Tuts Marketplace で入手できる「Modernizr Video Crash Course」の高度なチュートリアルを確認してください。块引用>ツール: Webフォーム2
Webforms2 は Weston Ruter の JavaScript ライブラリで、HTML5 フォームの「以前の」バージョンである「WHATWG Web Forms 2.0」仕様のクロスブラウザ実装を提供します。
これを使用して、現在の要素の機能を検証し、拡張します。
リーリーウィジェット: スライダー
仕様では、範囲入力を
要素の値を数値を表す文字列に設定するために使用される不正確な制御として説明しています。リーリー Opera 10.63 でのプレビューは次のとおりです:
他のブラウザにフォールバックを提供するには、jQuery UI のスライダー ウィジェットを使用します。

まず、
まず、入力範囲要素からスライダーを作成する初期化関数を作成します。リーリー 各範囲入力に対して新しい <div
> 要素を作成し、そのノードでスライダーを呼び出します。これは、input 要素上で jQuery UI のスライダーを直接呼び出すと機能しないためです。min、max
やstep,
次块引用>では、Modernizr を使用して、現在のブラウザがこの入力タイプをサポートしているかどうかを確認します。 Modernizr はクラスをドキュメント要素 (などのプロパティを入力から取得し、それらをスライダーのパラメーターとして使用することに注意してください。これにより、フォールバック スライダーが実際の HTML5 スライダーを機能的に模倣することができます。html) に追加し、スタイルシートで特定のブラウザー機能をターゲットにできるようにします。また、各機能のプロパティを含む自己タイトルのグローバル JavaScript オブジェクトも作成します。ブラウザーがサポートしている場合、このプロパティは true
を使用します。と評価され、そうでない場合はfalseと評価されます。この知識を基に、入力型のサポートを検出するためにModernizr.inputtypes[type]リーリー
関数を jQuery の範囲入力がサポートされていない場合は、initSliderdocument.ready
に追加して、ページの読み込み後に関数を初期化します。これは、範囲入力のネイティブ サポートがないブラウザーではスライダーがどのように表示されるかです。
小部件:数字微调器
引用马克·皮尔格林的话:
询问电话号码比询问电子邮件地址或网址更棘手。
这就是为什么我们提供了一个专门处理数字的单独表单控件:数字微调器,也称为数字步进器。
<input type="number" value="2">ログイン後にコピー在撰写本文时,它受到 Opera 和基于 Webkit 的浏览器的支持;这是 Opera 10.6 的快照。

因为 jQuery 不提供数字微调器,所以我们将使用 Brant Burnett 的 jQuery 插件,该插件构建为 jQuery UI 小部件。
我们实现了与之前相同的技术;构建函数来创建微调器,使用 Modernizr 进行测试,并将函数附加到
$(document).ready。var initSpinner = function() { $('input[type=number]').each(function() { var $input = $(this); $input.spinner({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step') }); }); }; if(!Modernizr.inputtypes.number){ $(document).ready(initSpinner); };ログイン後にコピー由于数字输入还支持
min、max和step,因此我们从字段中获取属性,并将它们用作初始化数字微调器插件的参数。我们的后备小部件如下所示:

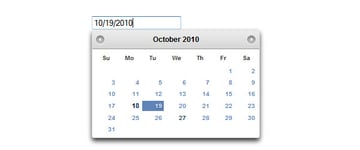
小部件:日期选择器
至少有六种输入类型可用作日期选择器。
- date
- 月
- 一周
- 时间
- 日期时间和
- 和本地日期时间
在撰写本文时,唯一正确支持它们的浏览器是 Opera 9+ 版本。
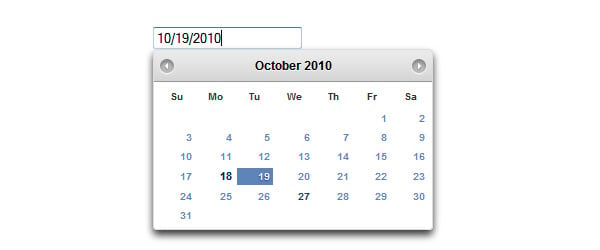
<input type="date"> <input type="month"> <input type="week"> <input type="time"> <input type="datetime"> <input type="datetime-local">ログイン後にコピー目前,我们将仅使用 jQuery UI Datepicker 为
date输入提供后备。请随意使用任何其他插件来完全模仿您的实现中的 HTML5 日期选择器输入的功能。var initDatepicker = function() { $('input[type=date]').each(function() { var $input = $(this); $input.datepicker({ minDate: $input.attr('min'), maxDate: $input.attr('max'), dateFormat: 'yy-mm-dd' }); }); }; if(!Modernizr.inputtypes.date){ $(document).ready(initDatepicker); };ログイン後にコピー
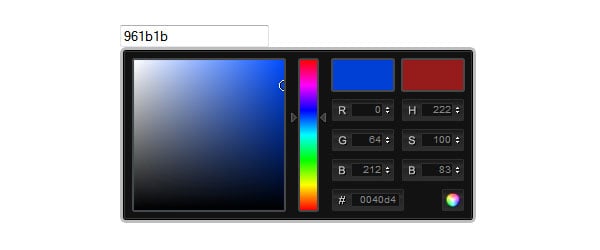
小部件:颜色选择器
目前,没有浏览器提供对颜色
input的支持。因此,在他们赶上之前,他们都需要使用我们的后备技术。<input type="color">ログイン後にコピー我们将使用 Stefan Petre 的 ColorPicker jQuery 插件,因为 jQuery UI 尚未提供基础包。
var initColorpicker = function() { $('input[type=color]').each(function() { var $input = $(this); $input.ColorPicker({ onSubmit: function(hsb, hex, rgb, el) { $(el).val(hex); $(el).ColorPickerHide(); } }); }); }; if(!Modernizr.inputtypes.color){ $(document).ready(initColorpicker); };ログイン後にコピー我们的结果:

输入类型:搜索
新的
search输入类型隐式用于语义,但将来可以提供许多有趣的功能。<input type="search">ログイン後にコピー目前,只有基于 Webkit 的浏览器提供对此功能的支持。该规范还支持
results属性以在下拉列表中显示多个搜索术语。在 OS X 上的 Safari 上,它应该如下所示:

其余浏览器将其显示为标准文本字段,因此您可以放心地将其与标准标记一起使用。
输入类型:URL 和电子邮件
这两种输入类型
url和<input type="email"> <input type="url">ログイン後にコピー这些输入类型可以通过Webforms2在其他浏览器中实现。
您可以在新项目中自由使用这些类型,因为它们会回退到简单的文本框。在您的手机上,如果您向输入提供这些类型,您会发现键盘会相应变化。
属性:必填字段
新规范引入了非常方便的
requiredattribute。现在我们可以轻松地使用此属性,而不是使用花哨的 JavaScript 来处理我们的必填字段。<input type="email" required>ログイン後にコピー对于不支持该属性的浏览器,我们可以再次使用Webforms2。因此,由于我们从一开始就将其包含在内,因此无需担心。
注意:请务必将 a
name属性分配给您的表单元素,否则 required 属性将不会生效。
属性:模式
pattern属性用于字段验证,并且仅当值与使用正则表达式定义的特定格式匹配时才接受值。如果输入的值与模式不匹配,表单将不会提交。例如,要验证电话号码,我们必须使用以下
pattern或正则表达式:<input type="text" name="Tel" pattern="^0[1-689][0-9]{8}$">ログイン後にコピー
pattern属性可以通过使用 Webforms2 在不支持它的浏览器中实现。
属性:自动对焦
autofocusattribute 正如它所说:自动聚焦我们的控件之一。目前基于 Webkit 的浏览器(Safari、Chrome 等)和 Opera 支持它。请记住:只有一个表单控件可以接收此属性。<input type="email" autofocus>ログイン後にコピーWebforms2 负责在不支持的浏览器中实现。
属性:占位符
placeholder属性是我们多年来一直使用 JavaScript 做的事情。它添加了有关该字段的一条信息,例如简短的描述,当该字段获得焦点时该信息就会消失。<input name="name" placeholder="First Name">ログイン後にコピー最新的 Beta Firefox 和 Webkit 浏览器支持此属性。
为了模仿旧版浏览器中的行为,我们将使用 Viget 设计实验室提供的 Placehold jQuery 插件。
var initPlaceholder = function() { $('input[placeholder]').placehold(); }; if(!Modernizr.input.placeholder){ $(document).ready(initPlaceholder); };ログイン後にコピー
属性:最小值、最大值和步长
min、max和step输入属性指定某些表单控件的约束,例如日期选择器、数字和范围。您肯定可以从min和max的名称中猜出它们的用途。step属性指定每次单击或“步骤”的多个范围。例如,如果步长值为 2,则可接受的值可以是 0、2、4 等。<input type="range" name="slider" min="0" max="20" step="5" value="0">ログイン後にコピー这些属性目前仅受 Opera 和 Webkit 浏览器支持,并由 Webforms2 实现,作为其他浏览器的后备。
结论
今天我们了解到,创建表单并为大多数新添加的内容提供后备是一项相当简单的任务。如果今天人们仍然试图吓唬您不要使用 HTML5,请不要理会他们;立即开始使用您可以使用的出色工具!
Zoltan "Du Lac" Hawryluk の優れた html5Widgets を必ずチェックしてください。これは、同様のソリューションとネイティブ JavaScript ウィジェットを提供します。
###参考文献###知っておくべき 28 HTML5 の機能、ヒント、テクニック
- HTML5 と CSS3: 間もなく使用するテクノロジ /a>
- Mark Pilgrim の Dive Into HTML5 のフォーム セクション
- Mozilla Developer Center の HTML5 フォーム
- W3C HTML5 フォーム仕様作業草案
- Wikipedia のレイアウト エンジン (HTML5) の比較
以上がさまざまなブラウザ上で動作する HTML5 フォームを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




 他のブラウザにフォールバックを提供するには、jQuery UI のスライダー ウィジェットを使用します。
他のブラウザにフォールバックを提供するには、jQuery UI のスライダー ウィジェットを使用します。