WordPress ウェブサイトのロゴを刷新する
ロゴはブランドイメージにとって不可欠な部分です。オンラインでもオフラインでも、いつでもどこでもビジネスを識別するのに役立ちます。したがって、Webサイトにブランドロゴを使用することは非常に重要であり、意味があります。
この記事では、WordPress Web サイトのロゴを簡単に更新する方法を学びます。まずは、ブランドのロゴを作成する際に留意すべき点について説明します。
別の記事で、Web サイトの WordPress ロゴのサイズを変更する方法について説明しました。
ロゴを作成する際に覚えておくべきこと
この記事を読んでいるということは、Web サイトで使用したいロゴを既に持っていることでしょう。ただし、最近 Web サイトを作成したばかりで、ロゴがどのようなものになるべきかをまだ考えている場合は、次の 2 つのヒントを使用することを検討してください。
- シンプルかつユニークなロゴを作成してみてください。このロゴを使用したい場所はたくさんあります。ロゴのデザインが複雑な場合、小さいバージョンを作成するのが問題になります。理想的には、ロゴをどのサイズでも読みやすいようにしたいと考えます。
- あなたのブランド名またはあなたが代表する業界に関連したロゴを作成するようにしてください。
これらのルールに厳密に従う必要はありません。自分にとって最適なロゴを使用してください。ただし、これらのヒントを心に留めておくと、より良いロゴを作成するのに役立ちます。
WordPress でロゴを変更する
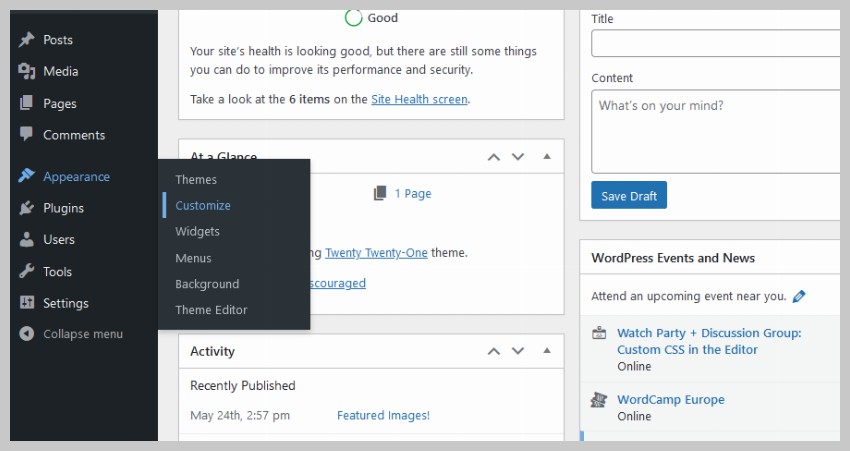
さまざまなテーマ開発者は、WordPress ロゴを変更できるセクションに移動するためにクリックする必要がある独自のナビゲーション リンクを持っています。ただし、これらはすべて管理ダッシュボードの [外観] > [カスタマイズ] の下にあります。

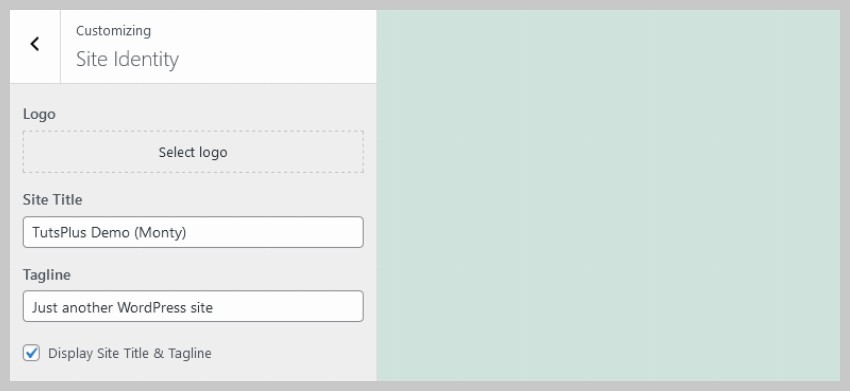
その後、ほとんどの無料テーマでは サイト ID をクリックすると、次の画面が表示されます。 Select Logo をクリックして、メディア ライブラリからロゴを選択するだけです。

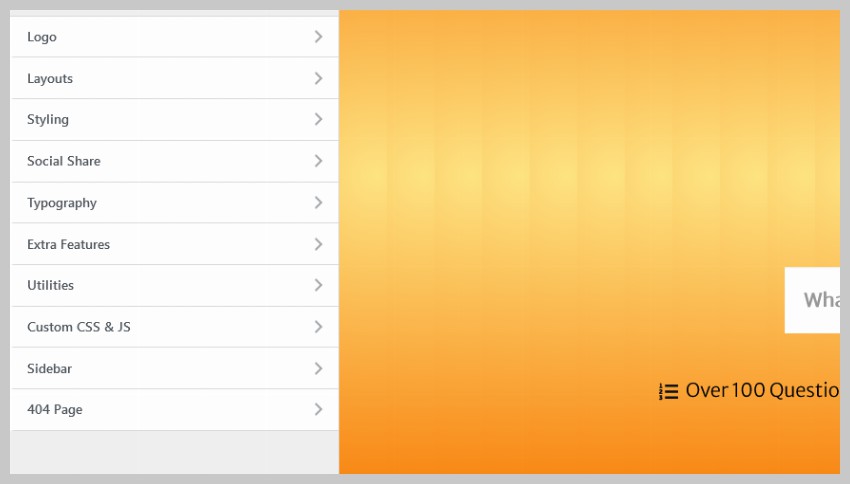
一部のプレミアム テーマの開発者は、サイトの外観のより多くの側面をより詳細に制御できる、より複雑なカスタマイザー設定を備えている場合があります。これは、Web サイトのロゴを変更するオプションがダッシュボードの別の場所 (ただし、[外観] > [カスタマイズ] の下) に配置されることも意味します。以下は、ThemeForest のテーマ Eduma の例です。

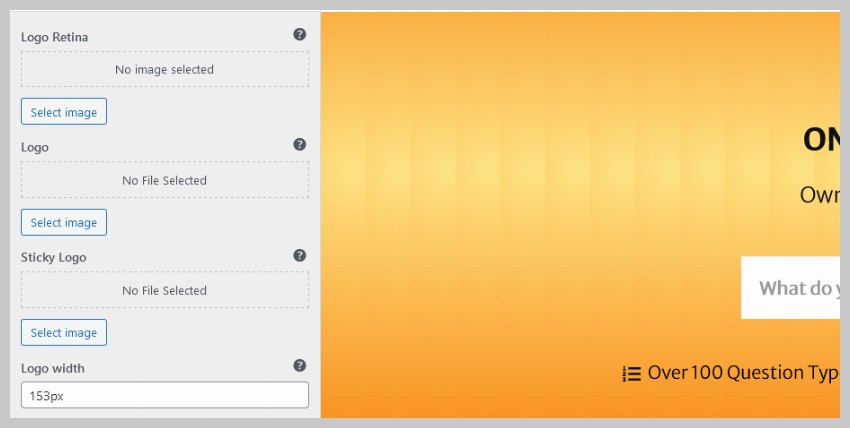
この例の ロゴ オプションは、外観 > カスタマイズ > 一般 > ロゴ にあります。さらに、「LOGO」をクリックすると、ロゴ関連のオプションがさらに追加された新しいメニューが表示されます。

この特定のテーマでは、通常のロゴとスティッキー ロゴという 2 つの異なるロゴのバリエーションをアップロードするオプションが提供されます。サイトをしばらくスクロールすると、粘着ロゴが表示されます。
Eduma と同様に、他の多くのプレミアム テーマには独自のカスタマイザー実装があります。正確なオプションを見つけるには、少し調べる必要があるかもしれませんが、通常は簡単に見つけることができます。
ロゴ変更オプションが見つかりません
別のメニューを試してみても、WordPress サイトのロゴを変更するオプションが見つからない場合があります。この場合、テーマ開発者はテーマの作成時にカスタム ロゴのサポートを追加しなかった可能性があります。
基本的に、このテーマでは、functions.php ファイルのどこかに次の行を追加して、カスタム ロゴのサポートを追加する必要があります。
リーリー上記の行がテーマ ファイルにない場合、Web サイトのロゴを変更するオプションは表示されません。このような場合は、テーマ開発者にカスタム ロゴのサポートを追加するよう依頼してください。
###結論は###この記事が、自分の WordPress Web サイトのロゴを変更する方法を学ぶのに役立つことを願っています。前に述べたように、すべてのテーマ開発者がこれらのオプションを同じ場所に配置しているわけではありません。これらのオプションがまだ見つからない場合は、テーマの開発者に問い合わせてください。解決できるかもしれません。
ThemeForest のプレミアム テーマには 6 か月の無料サポートが付いています。 ThemeForest にリストされている 11,000 以上のテーマをチェックして、ニーズに最適なものを選択してください。
テーマの選択にサポートが必要な場合は、ThemeForest で厳選された最高のテーマのリストをご覧ください。
以上がWordPress ウェブサイトのロゴを刷新するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。




