
最初のセレクターの直後に表示される要素を一致させたい場合は、隣接する兄弟セレクター ( ) を使用できます。ここで、両方のセレクターは同じ親要素の子です。
CSS 隣接兄弟コンビネータの構文は次のとおりです:
Selector + Selector{
attribute: /*value*/
}同じ親要素の下にある兄弟要素を選択したい場合は、2 番目に選択した要素の位置に関係なく、次のように使用できます。 CSS ユニバーサル兄弟セレクター。
CSS ユニバーサル兄弟セレクターの構文は次のとおりです。
Selector ~ Selector{
attribute: /*value*/
}次の例は、CSS の隣接および一般兄弟セレクターのプロパティを示しています。
デモンストレーション
<!DOCTYPE html>
<html>
<head>
<style>
#parent {
display: flex;
margin: 2%;
padding: 2%;
box-shadow: inset 0 0 24px cyan;
justify-content: space-around;
}
div + p {
font-size: 1.2em;
font-weight: bold;
background: powderblue;
}
section {
box-shadow: 0 0 3px rgba(0,0,0,0.8);
}
</style>
</head>
<body>
<div id="parent">
<img src="https://i.picsum.photos/id/616/200/200.jpg?hmac=QEzyEzU6nVn4d_vdALhsT9UAtTU
EVhwrT-kM5ogBqKM" />
<div>
<p>Check this</p>
<section><p>Some text in section</p></section>
<span>hello</span>
</div>
<p>Selected</p>
</div>
</body>
</html>これにより、次の結果が生成されます -

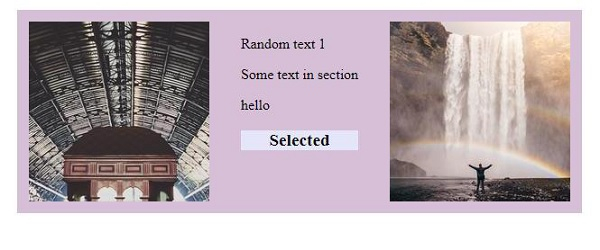
<!DOCTYPE html>
<html>
<head>
<style>
#parent {
display: flex;
margin: 2%;
padding: 2%;
background: thistle;
justify-content: space-between;
}
section ~ p {
text-align: center;
font-size: 1.2em;
font-weight: bold;
background: lavender;
}
</style>
</head>
<body>
<div id="parent">
<img src="https://i.picsum.photos/id/616/200/200.jpg?hmac=QEzyEzU6nVn4d_vdALhsT9UAtTU
EVhwrT-kM5ogBqKM" />
<div>
<p>Random text 1</p>
<section><p>Some text in section</p></section>
<span>hello</span>
<p>Selected</p>
</div>
<img src="https://i.picsum.photos/id/1035/200/200.jpg?hmac=IDuYUZQ_7a6h4pQU2k7p2nxTMjMt4uy-p3ze94KtA4" />
</div>
</body>
</html>
以上がCSSを使用して兄弟要素を選択するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。