
歴史はいつ見ても面白いですね。古いバージョンの HTML では、ブラウザ履歴の制御が制限されていました。利用可能な方法を使用して前後に移動できますが、それだけです
HTML5 History API を使用すると、ブラウザの履歴をより適切に制御できます。たとえば、ページを更新せずに履歴にエントリを追加したり、アドレス バーの URL を変更したりする方法があります。
この記事では、HTML5 History API がどのように生まれたのかを学びます。この API が登場する前は、ページを更新しないと URL を変更できなかったため、特に重い単一ページ アプリケーションの場合、ページ コンテンツを変更するためにハッシュを使用することがよくありました。さらに、URL のハッシュを変更しても、ブラウザの履歴は変更されません。
しかし現在では、どちらの機能も HTML5 History API を通じて利用できるようになり、スクリプトを多用するシングルページ アプリケーションをハッシュを必要とせずに開発できるようになりました。また、SEO に配慮した方法でアプリケーションを構築することもできます。さらに、このテクノロジーにより帯域幅を削減することもできますが、どうやって行うのでしょうか?
この記事では、この API を使用してシングルページ アプリケーションを開発し、まさにこれを実証します。
これは、最初のページの読み込み時に必要なリソースをすべてロードすることを意味します。その時点から、アプリは必要なものだけをダウンロードします。つまり、常にすべてのリソースをロードするのではなく、2 番目のコンテンツ要求で必要なリソースのみをロードします。
ページ コンテンツ全体ではなくリソースの一部のみを提供するには、サーバー側のコーディングを実行する必要があることに注意してください。
この記事の執筆時点では、ブラウザによる HTML5 History API のサポートは非常に充実しており、そのステータスをここで確認できます。このリンクからサポートされているブラウザを確認できますが、特定の機能を使用する前にその機能のサポートを確認することをお勧めします。
ブラウザが API をサポートしているかどうかをプログラムで判断するには、次のコード行を確認してください:
リーリーさらに、さまざまな HTML5 機能のサポートを検出するには、この記事を参照することをお勧めします。
Modernizr を使用する場合は、次のコードを使用する必要があります:
リーリーブラウザが履歴 API をサポートしていない場合は、history.js ポリフィルを使用できます。
HTML5 は 2 つの新しいメソッドを提供します:
history.pushState() history.replaceState()これらの両方により、それぞれ履歴ステータスを追加および更新できます。どちらも同じように動作し、同じ数のパラメータが必要です。これらのメソッドに加えて、popstate イベントもあります。この popstate イベントをいつどのように使用するかについては、この記事の後半で説明します。
pushState と replaceState は両方とも、次のように同じ数のパラメータを期待します:
state は JSON 文字列を保存でき、popstate イベントで使用できます。 title は現在ほとんどのブラウザで無視されるパラメータであるため、null に設定することをお勧めします。
url は任意の URL を表すことができます。ブラウザのアドレスで更新され、URL が存在するかどうかは関係ありません。何よりも素晴らしいのは、Web ページをリロードしないことです。
これらのメソッドの主な違いは、pushState は履歴スタックに新しいエントリを追加するのに対し、replaceState は新しい履歴値を追加するのではなく、現在の履歴値を置き換えることです。これら 2 つの方法の間でまだ混乱がある場合は、同じ状況をより良い例で示してみましょう。
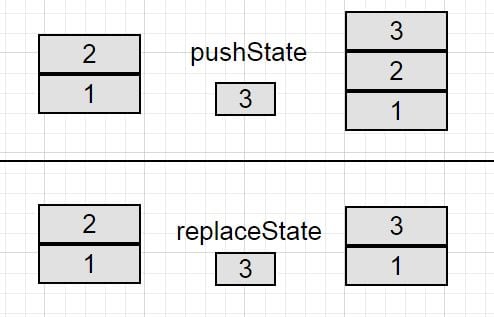
1 と 2 のマークが付いている 2 つのブロックの山があり、手に 3 のマークが付いているブロックがあるとします。ここで、pushState を実行すると、ブロック 3 が既存のスタックに追加されるため、スタックには 3 つのブロックが存在します。
ここで、手に 2 つのブロックと、別のブロックの同一のスタックがあると仮定します。 replaceState を実行すると、スタックからブロック 2 が取得され、ブロック 3 が配置されます。したがって、履歴値の数は変わりません。一方、pushState は履歴カウントを 1 つ増やします。
下の画像は同じデモを示しています。

これまで、ブラウザ履歴を制御するための pushState および replaceState イベントについて説明してきましたが、ブラウザ内にさまざまな偽の履歴の合計があると仮定しましょう。ユーザーはこのページにリダイレクトされる場合とされない場合があります。この場合、ユーザーがブラウザの「戻る」ボタンと「戻る」ボタンをクリックして履歴ページに移動するときに問題が発生します。
虽然您可能期望在解决 pushState 或 replaceState 方法时触发 popstate ,但实际上,它是事实并非如此。相反,当您浏览会话历史记录条目时,通过点击后退或前进按钮或使用 history.go 或 history.back 方法。
在WebKit浏览器中,文档的onload事件后会触发popstate事件,但Firefox和IE没有此行为。
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</div>
</div>
<div class="row">
<div class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>
在此演示中,您将体验到浏览器中正在计算历史记录条目,并且您可以使用浏览器后退/前进按钮浏览它。查看演示
在此演示中,您将体验到历史记录条目正在浏览器中更新,并且您无法使用浏览器后退/前进按钮进行导航。查看演示
此 API 对我们的 Web 应用程序的工作方式产生了巨大影响。它消除了对 URL 中哈希值的依赖,以便轻松创建高效、SEO 友好的单页应用程序。
这是一个非常好的 API,不是吗?
以上がHTML5 履歴 API の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。