15 の最高の CSS トレンドがあなたの Web プロジェクトを一瞬で成功させます。
この記事では、2023 年に注目すべき CSS トレンドのトップ 15 について学びます。これらのトレンドは、CSS の力を解き放ち、見た目に美しいレスポンシブ デザインを作成するのに役立ちます。
CSS はあなたの Web サイトにどのように役立ちますか?
CSS は、Cascading Style Sheets の略です。これは、マークアップ言語で書かれたドキュメントのレイアウトと書式設定を記述するスタイル シートを作成するための言語です。 HTML と連携して、オンライン ページとユーザー インターフェイスの外観を変更します。プレーン XML、SVG、XUL など、あらゆる XML ドキュメント タイプを使用できます。
CSS を使用すると、古い HTML で書かれたドキュメントを変更したり、CSS コードを使用して新しいスタイルを作成したりできます。 CSS が Web サイトにもたらす利点をいくつか紹介します。
- 以前の Web サイトでは、フォント、色、背景などのタグがすべて重複していましたが、この問題を解決するために CSS が開発されました。
- 複数の Web ページ間で一貫したデザインを作成するのに役立ち、さまざまな要素やサイト間でスタイルを再利用できます。
- CSS は、Web サイトの外観と雰囲気を定義するために、プレーン HTML よりも具体的なプロパティを提供します。
- Web サイトのアクセシビリティを向上させるための視覚的な手がかりを提供します。
- デジタル コンテンツを明確かつ簡潔に表示することで、Web サイトの SEO を改善します。
CSS トレンド 2023
CSS の本質とその利点を理解したところで、2023 年のベスト CSS トレンドのリストから始めましょう。
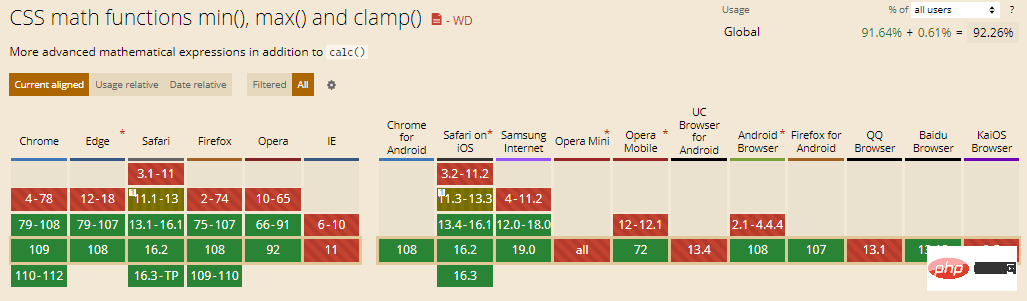
注: ここでのブラウザ互換性データは CanIUse から取得したものです。
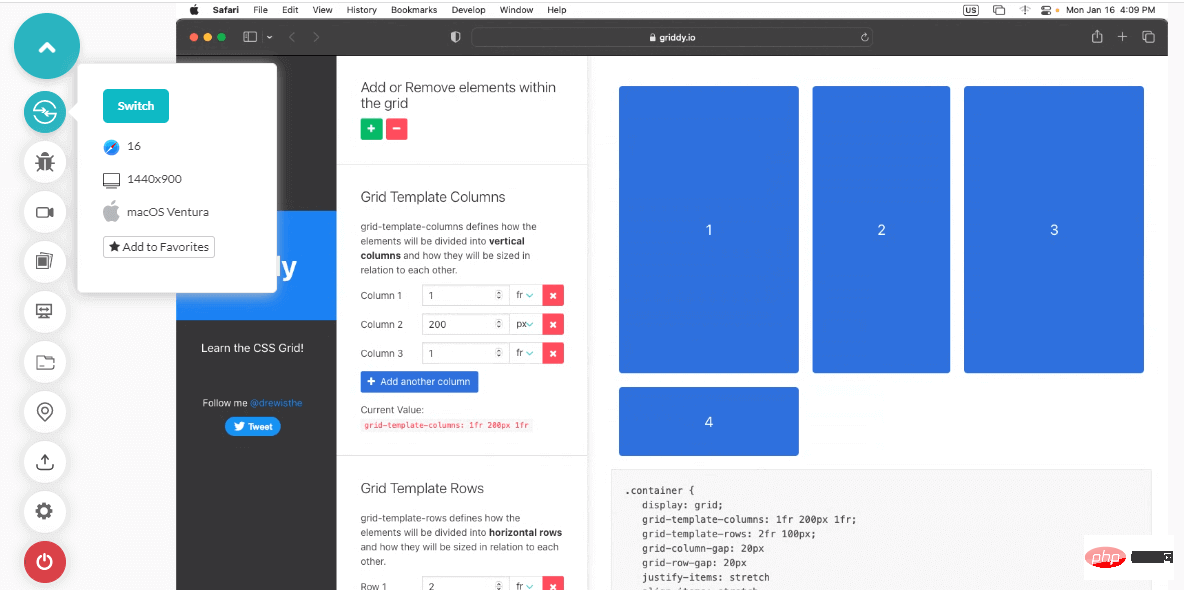
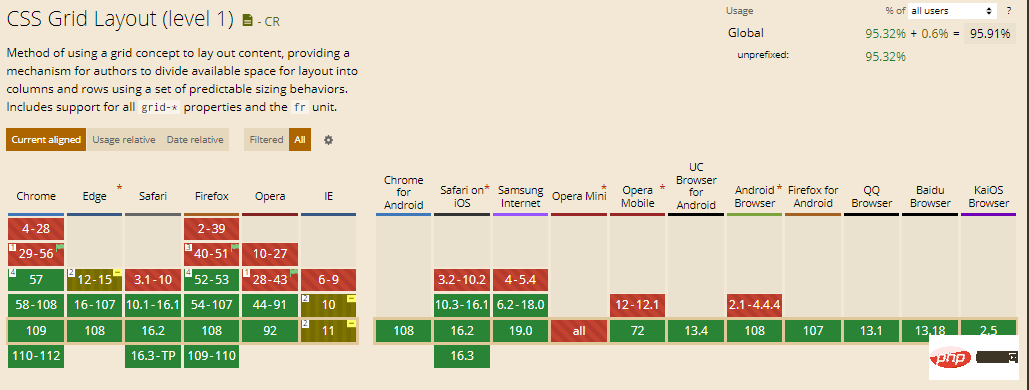
1.CSS Grid
CSS Grid は、複雑で応答性の高いグリッド レイアウトを作成できる強力なレイアウト モジュールです。最新のブラウザで完全にサポートされており、Web 開発者の間で人気が高まっています。この驚くべき CSS トレンドにより、行や列の操作が簡単になります。
サブグリッドは、グリッド レイアウトに追加された便利な機能です。サブグリッド機能を使用して、親グリッドのレイアウトを模倣するサブグリッドを作成できます。サブグリッドが別のグリッド表示内にネストされている場合、その寸法とギャップが選択されます。親グリッドのレイアウトは子グリッドに適用されますが、必要に応じて子グリッドが特定の部分をカバーすることもできます。

ブラウザ サポート: 95.91%

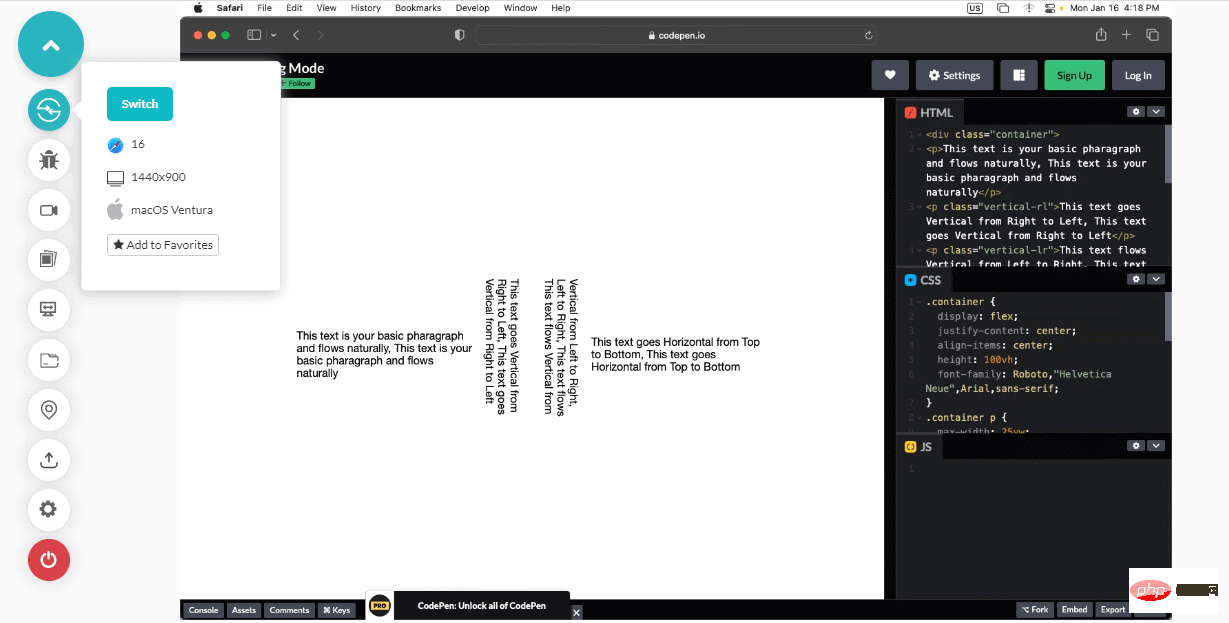
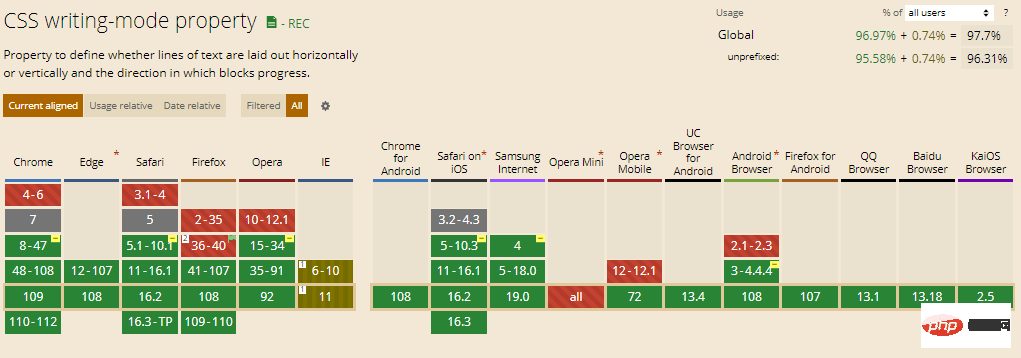
2. CSS 書き込みモード
言語に応じて異なる、CSS 書き込みモード プロパティは、上から下または左から右に読めるようにテキストの配置を調整します。たとえば、左から右、上から下に読むテキストを追加するとします。

これは、テキストが縦に配置されることが多い言語 (中国語、日本語、韓国語など) に役立ちます。美的理由から、CSS トレンドを利用してこの機能を英語で使用することをお勧めします。
ブラウザのサポート: 97.7%

3. スクロール キャプチャの動作
Web ブラウザの CSS スクロール キャプチャの動作を制御するために、CSS は一連の貴重なプロパティを提供します。これらの機能の一部は拡張されていますが、他の機能には新しいブラウザ バージョンでのみアクセスできるようになります。 CSS トレンドの最も良い点は、CSS ユーザーの 3 分の 1 だけがそれを知っているということです。

scroll-snap-type 属性を使用して、さまざまな方法でコンテナ上のスクロール位置を変更できます。開発者は精度が向上し、エンドユーザーはよりスムーズで制御しやすいユーザー エクスペリエンスを享受できます。
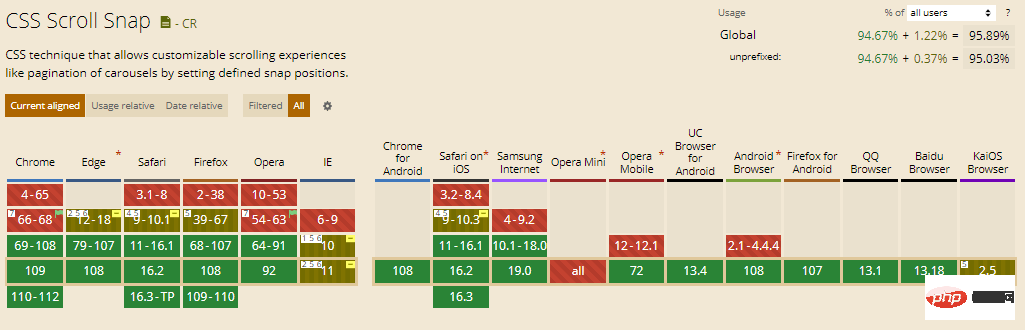
ブラウザ サポート: 95.89%

#4. コンテナ クエリ
コンテナ クエリは、CSS にまだ完全には組み込まれていませんが、今後、CSS に組み込まれる予定です。なれ。これらはレスポンシブ デザインについての考え方に大きな影響を与えるでしょう。基本的な概念は、ビューポートとメディアに加えて、親コンテナのサイズに基づいてブレークポイントも指定できるということです。

これには、ユーザー インターフェイスのネストされたレイヤーに表示されるさまざまなコンテナーの寸法に基づいてレイアウトを調整することが含まれます。 CSS コンテナ クエリは CSS のトレンドではありませんが、UI 強化の波を引き起こす可能性のある主要な取り組みです。
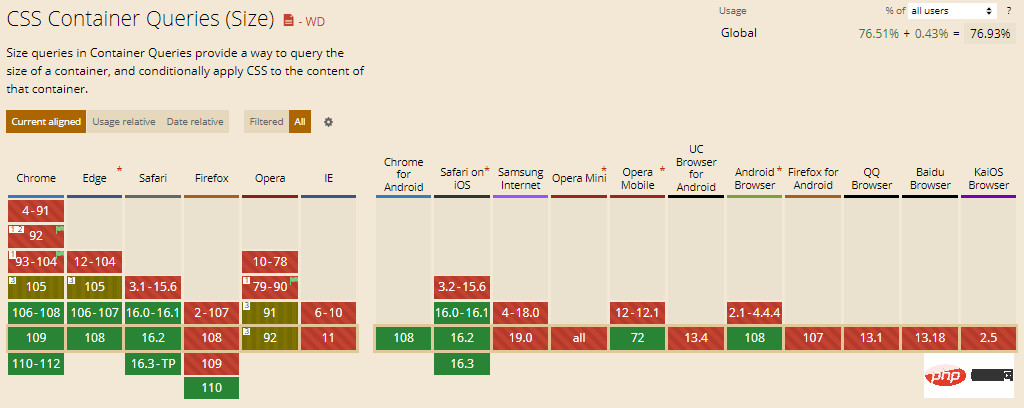
ブラウザのサポート: 76.94%

5. 新しいカラー パレット
CSS 実践者は、Web ページを美しくするために RGB を使用し始めています。最近、CSS に HWB、LAB、LCH という 3 つの新しいカラー パレットが導入されました。

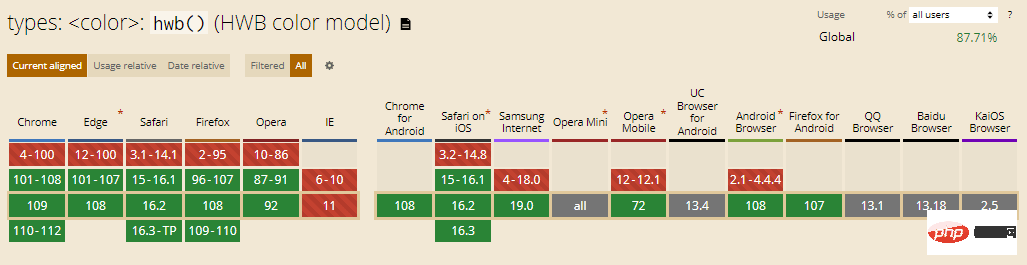
HWB:Hue、Whiteness、Blacknessの略称です。ここでは、人々が読みやすい関数を示します。色を選択し、白と黒を追加します。これは、Chrome、Firefox、Safari の最近のリリースでサポートされています。
ブラウザのサポート: 87.71%

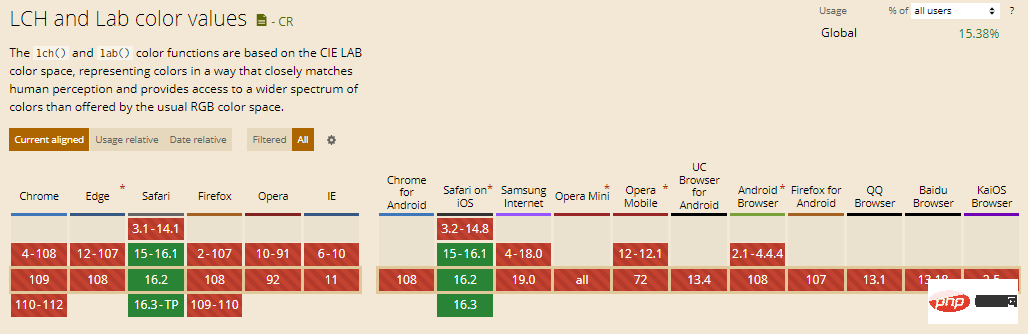
LAB: CIA LAB の色理論に基づいて作成され、理論的に最も複雑な新しい色空間とみなされます。 LAB カラー記述子には、人間が認識できるすべての色が含まれています。これは大胆な表現です。現在、LCH と同様に、この CSS トレンドと互換性があるのは Safari だけです。
LCH: 明度、彩度、色相の略で、利用可能な色のパレットを広げることで知られています。 Safari は LCH のみをサポートします。
ブラウザのサポート: 15.38%

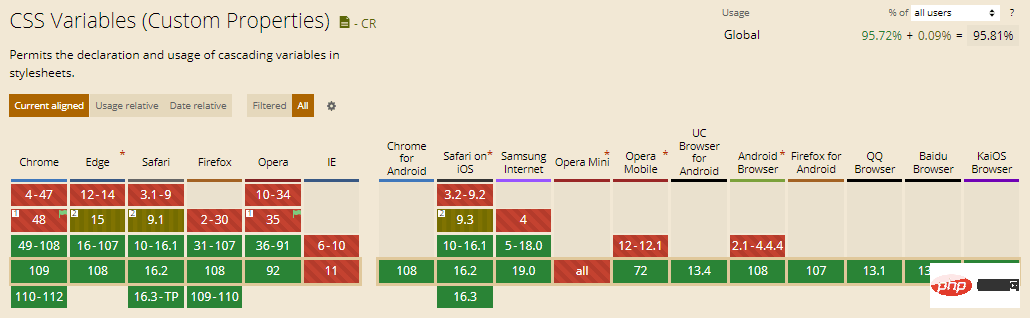
6.CSS 変数
CSS 変数 (CSS カスタム プロパティとも呼ばれます) は、2015 年以降、は長年にわたり市場で人気の CSS トレンドであり、現在、ますます多くの CSS ユーザーの注目を集めています。 CSS 変数を使用すると、HTML コード内の別の場所に値を保存して使用できます。これにより、コードの冗長性が排除され、柔軟性が向上し、コードの可読性が向上します。

ブラウザのサポート: 95.81%

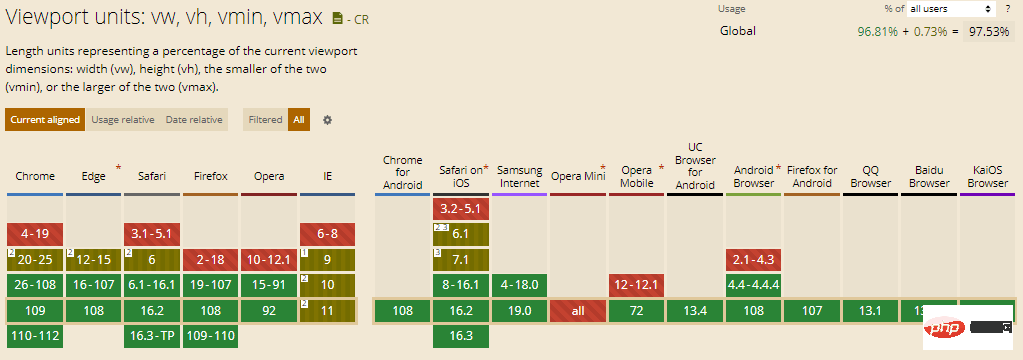
7. ビューポート ユニット
iOS で Safari 用の Web サイトを作成しようとしている人にとって、ビューポート ユニットのセットアップは面倒です。モバイル ブラウザでは、本来よりも小さい単位 vh サイズに設定されたコンテナが表示されます。
このエラーを解決するには、コンテナのサイズを自動的に変更するスクリプトを使用する必要があります。新しいスクリプトを読み込むという不便さに加えて、いくつかの回避策は Chrome ユーザーに害を及ぼします。
ありがたいことに、CSS は新しい相対長さとビューポート仕様をサポートするようになりました。それらの中には、「vw」、「svw」、「lvw」、「dvw」などがあります。これらの測定値は、UA のデフォルトのビューポート サイズと同様に、小、大、および動的ビューポート サイズの幅の 1% です。

ブラウザサポート率: 97.53%

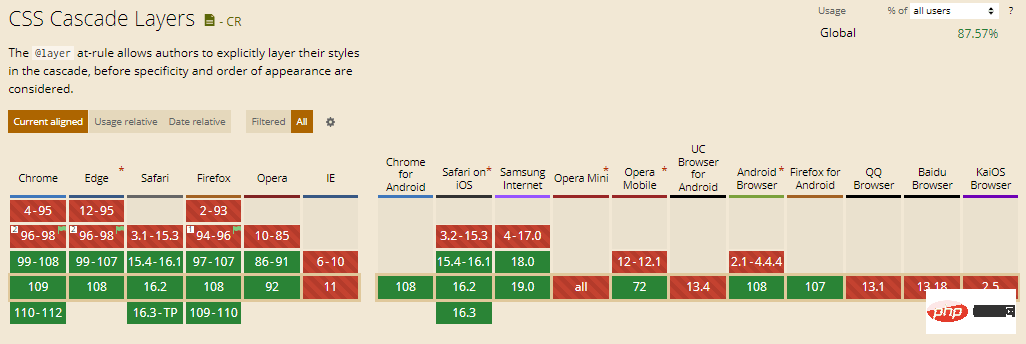
8. カスケードレイヤー
If レベル If theチェーン内の次の要素はより高いレベルの特異性を持ち、CSS は最初の要素へのスタイルの変更をオーバーライドします。この問題は、コード ベースが巨大であるため、大規模なプロジェクトでは常に存在します。ここで CSS カスケード レイヤーが役に立ちます。
カスケード レイヤーにより、開発者はテーマ、フレームワーク、設計において柔軟性が高まり、カスケード システムを最大限に活用できます。ヒューリスティック中心の元のカスケードと比較して、カスケード レイヤーは、基礎となるカスケード ロジックの直接操作と管理を提供します。

この CSS トレンドでは、カスケードに 2 番目のレイヤーを追加してスタイルのバリエーションを定義することで、コンポーネントが常に基本スタイルに従わないようにします。代わりに、コンポーネントは、レイヤーに記述されたルールと確立されたレイヤー階層に基づいて生成されます。
ブラウザのサポート: 87.57%

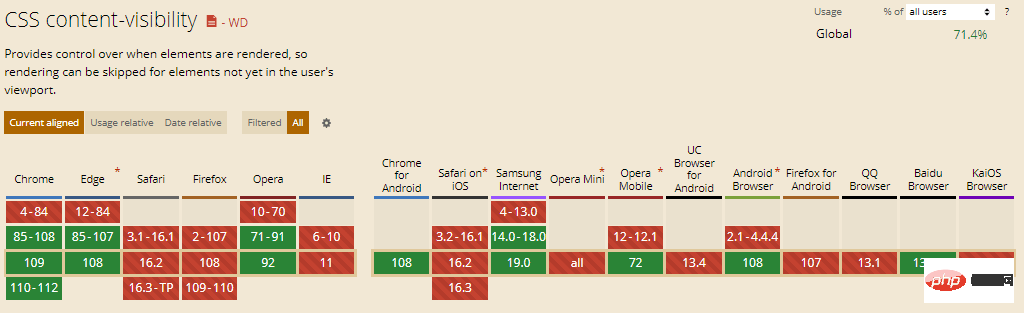
9. コンテンツの可視性
CSS のコンテンツ可視性プロパティは、Web ページ上のコンテンツのレンダリングを高速化し、ユーザーが残りの部分を表示しながらコンテンツを表示できるようにするのに役立ちます。ページの読み込み コンテンツと対話します。このプロパティを使用すると、開発者はページのどの部分に独立したコンテンツがあるかをブラウザに指示できます。その代わりに、ブラウザーが遅延計算を通じて Web コンテンツを最適化するのに役立ちます。

コンテンツの可視性は、CSS 包含仕様のプリミティブに依存します。これまでのところ、Chromium 85 のみがコンテンツ可視性属性をサポートしていますが、すべての主要なブラウザは CSS Containment Spec をサポートしています。
ブラウザ サポート: 71.40%

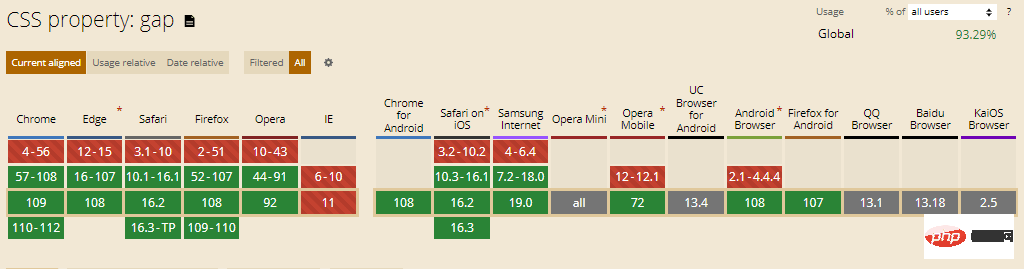
10. ギャップ
ギャップ属性は、行間のギャップを定義するのに役立つ新しい CSS トレンドです。列は正式にはグリッド ギャップと呼ばれます。以下のプロパティの代替として使用できます。
- 行間隔
- 列ギャップ
Gap プロパティを単一の値で使用して、行と列の間隔が等しいことを示します。行と列の距離に差がある場合は、2 つの値を指定してギャップ関数を使用し、最初に行間の距離を定義し、次に列間の距離を定義します。行ギャップと列ギャップのプロパティを利用して、コードをより透明で理解しやすくすることができます。
gap 属性の前に、デザイナーは要素とコンテナの端の間にインデントを追加するなど、特定の制限付きで margin 属性を使用する必要があります。対照的に、gap 属性を使用すると、言語の基本構造のみに依存して、そのようなトリックやギミックを使用せずに項目間のインデントを指定できます。
ブラウザサポート率: 93.29%

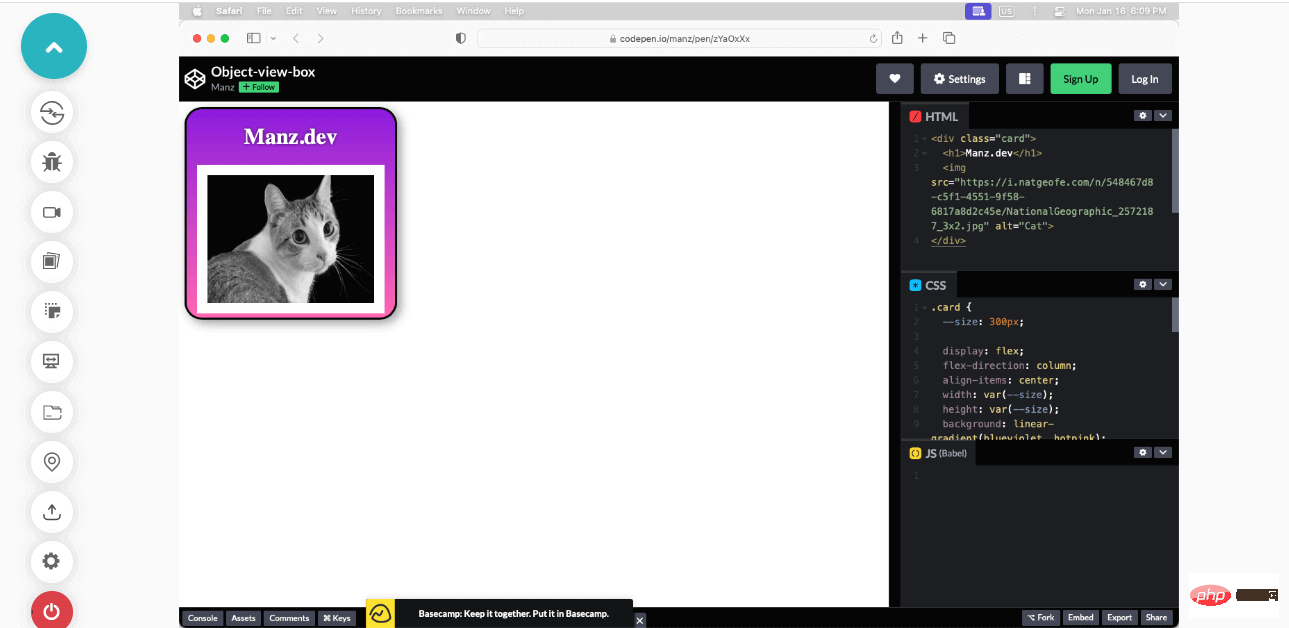
11. Object-view-box
リストにあるもう 1 つの CSS トレンドは、object-view-box プロパティです。これにより、Web ページに画像またはビデオの指定された領域のみが表示されます。その結果は、viewBox SVG プロパティとほぼ同等です。 object-view-box 属性は、さまざまな要素またはさまざまな解像度で画像またはビデオの一部のみを表示する場合に便利です。さらに、写真やムービーのパンやズームにも使用できます。

object-view-box 属性が登場する前は、画像やビデオのトリミングは、ラッピング要素内にコンテンツを配置し、「overflow: Hide」を使用してサイズを変更することによって行う必要がありました。 ;」を解決します。属性。これは、コードに上下左右の値を追加することで実行できます。
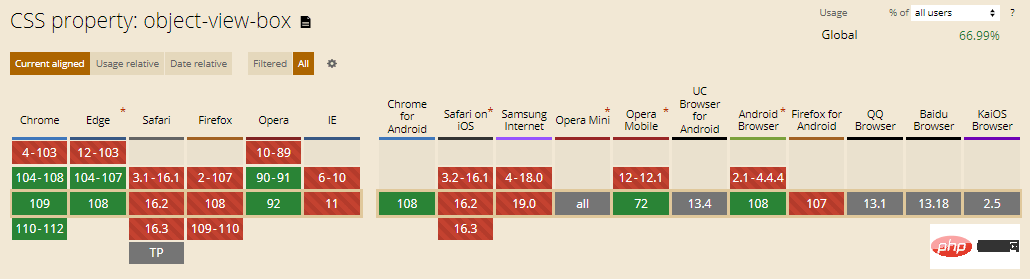
ブラウザ サポート: 66.99%

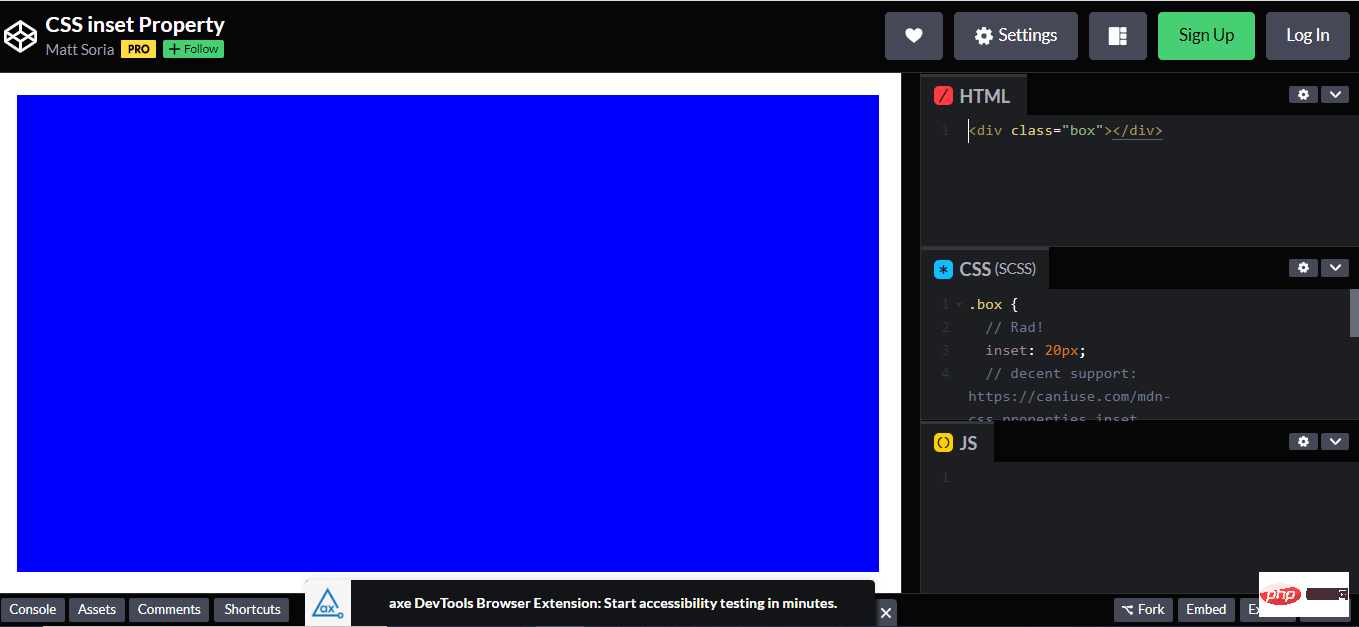
12. 図
Inset プロパティは、要素とその親要素の間の距離を設定するのに役立ちます。これは、上、右、左、下という 4 つのプロパティを置き換え、単一のコマンドで 4 つの側面すべてから要素の挿入を表示できるようにします。 CSS Inset プロパティでは、位置決めのための 4 つのコマンドすべてを追加する必要があります。

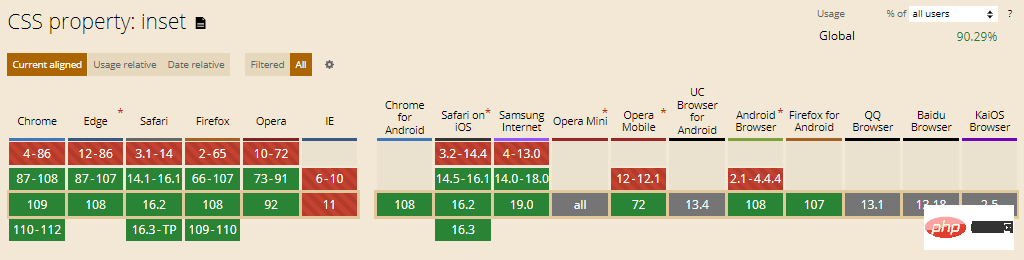
ブラウザ サポート: 90.29%

13. 可変フォント
可変フォント幅、太さ、スタイルごとに個別のフォント ファイルを使用するのではなく、フォントの複数のバリエーションを 1 つのファイルに統合できます。これは OpenType フォント仕様の進化版です。
バリアブル フォントは通常のフォントと同じように使用できますが、より多くの機能を提供します。 font-weight プロパティは、標準フォントの場合は 100 ~ 900 の値を受け入れますが、可変フォントの場合は 1 ~ 999 の任意の整数を受け入れます。

通常のフォントのフォント スタイル プロパティは標準値と斜体の値の両方を受け入れますが、可変フォントの場合は、可変フォントの範囲を -90 度から 90 度まで指定できます。バリアブル フォントは、標準スケールを 100% として、50% (幅の狭いフォントの場合) から 200% (幅の広いフォントの場合) までの範囲でフォントを拡大します。もう 1 つのプロパティは、フォントのサイズに基づいてフォントの外観を変更する font-optical-sizing プロパティです。
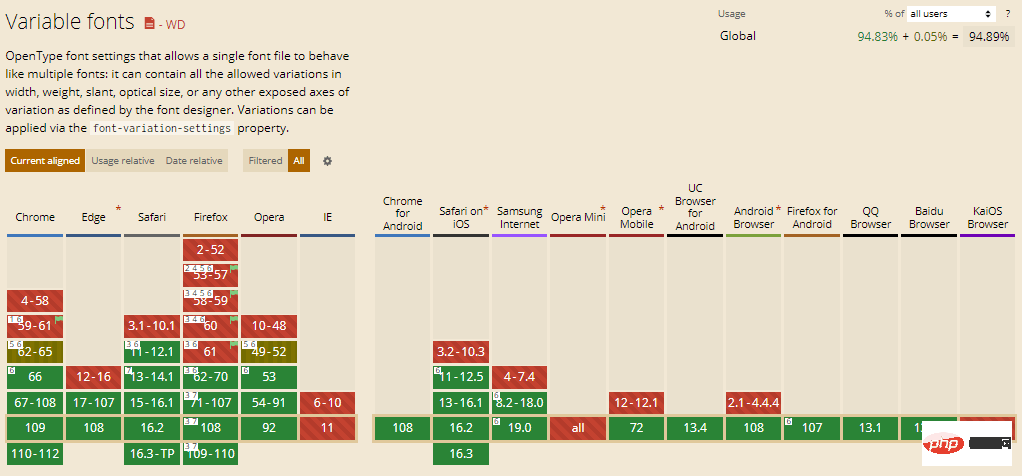
ブラウザ サポート: 94.89%

14. テキスト オーバーフロー
CSS では、text-overflow 属性は特定のテキストを示すために使用されます。オーバーフローしてしまい、現在は非表示になっています。この属性を追加すると、オーバーフロー コンテンツがトリミングされ、カスタム文字列または省略記号がディスプレイに表示されます。

text-overflow プロパティを使用するときに覚えておくべきことの 1 つは、whitespace プロパティは nowrap でなければならず、overflow プロパティは hidden に設定する必要があるということです。
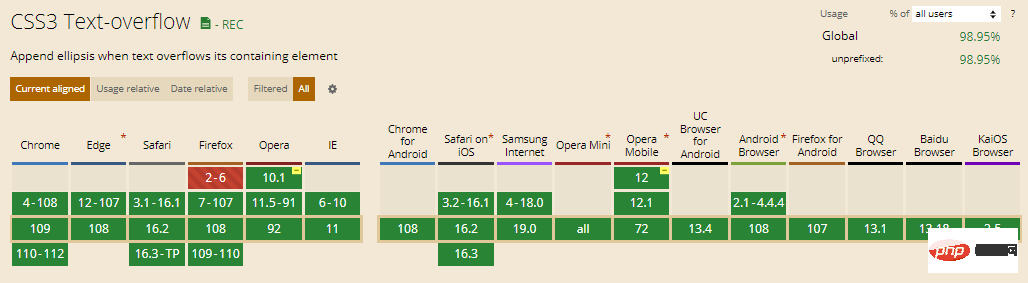
ブラウザ サポート: 98.95%

15. 比較関数
比較関数を使用して、少ないコードで応答性の高い Web サイトを構築します。 「clamp()」、「min()」、「max()」などの関数があり、上限値と下限値を定義し、関数に提供された入力値を計算して比較し、計算された値を適用します。資産価値。
- lamp() 関数: この関数には、中心値、推奨値、最大値の 3 つのパラメータが必要です。 Clamp() は、中心値に基づいてプロパティの値を計算します。
計算された値が最小値と最大値の間にある場合、中央の値が要素に適用されます。推定値が最小値を下回る場合、または最大値を超える場合は、最小値または最大値が使用されます。
- min() および max() 関数: min() は、範囲内の最小値を決定して適用します。同様に、max() 関数は、指定された値の範囲内の最大値を決定して適用します。


以上が15 の最高の CSS トレンドがあなたの Web プロジェクトを一瞬で成功させます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





