HTMLのカラースタイル
カラーは、Web サイトに優れた外観と雰囲気を与えるために非常に重要です。
16 進コード (16 進カラー表現)
16 進コードは、6 ビットのカラー表現です。最初の 2 桁 (RR) は赤色の値を表し、次の 2 桁は緑色の値 (GG)、最後の桁は青色の値 (BB) を表します。
Adobe Photoshop などのソフトウェアは、あらゆるグラフィックスから 16 進値を取得できます。各 16 進コードの前にはハッシュ記号またはポンド記号 # が付きます。以下は、16 進表記を使用したいくつかの色のリストです。ここに 16 進数の色の例をいくつか示します -

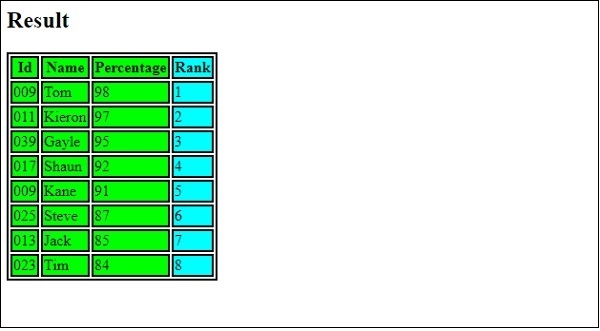
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2 id="Result">Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color:#00FF00;">
<col style = "background-color:#00FFFF;">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html> ##RGB カラー値
##RGB カラー値
RGB カラー値は、指定された rgb() 属性を使用しています。このプロパティは、赤、緑、青に 1 つずつ、合計 3 つの値を取ります。値には、0 ~ 255 の整数またはパーセンテージを指定できます。
ここでは、RGB-
 HSL カラー値で表されるいくつかの色を示します
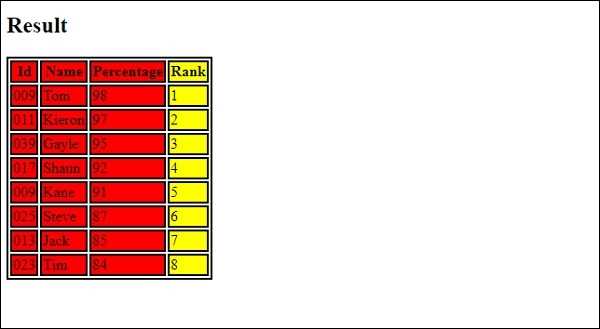
HSL カラー値で表されるいくつかの色を示します
HTML を使用して、HUE を設定することもできます。 「H」は色相、「S」は彩度、「L」は明度を表します。
色を表現するために HTML に HSL スタイルを実装する例を見てみましょう -
Example
ライブ デモンストレーション
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2 id="Result">Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color: hsl(300, 75%, 85%); ">
<col style = "background-color: hsl(200, 30%, 40%);">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>これにより、次の出力が生成されます - # ########################################
以上がHTMLのカラースタイルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7723
7723
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





