WordPress でアイキャッチ画像のサイズを変更する
アイキャッチ画像は、ブログ投稿に追加できる最も重要な画像の 1 つです。アイキャッチ画像が非常に重要である理由は、WordPress での使用方法にあります。
ソーシャル メディアで共有されている Web サイトへのリンクを人々が偶然見つけたとき、最初に目にするのは注目の画像と投稿のタイトルです。これは、注目の画像が、人々がソーシャル メディアからあなたの投稿をクリックするかどうかに影響を与えることを意味します。
これらの画像は、Web サイトにインストールしたテーマによっては、別の重要な機能も果たすことができます。これらは、記事にリンクしている Web サイト上のどこにでも表示できます。たとえば、よく読まれた記事の上位 5 件を表示するサイドバーがあるとします。投稿タイトルと対応する注目の画像をサイドバーに表示できます。

これにより、サイトがより視覚的に魅力的なものになり、これらの記事のクリック率が向上する可能性があります。
一部のテーマでは、記事本文内の、投稿タイトルのすぐ下に注目の画像も表示されます。ここに示されている注目の画像バリエーションは、通常、すべての画像の中で最大のサイズを持っています。
WordPress でアイキャッチ画像のサイズを変更する必要があるのはなぜですか?
画像をメディア ライブラリにアップロードすると、WordPress はそのサムネイルを自動的に生成します。現在、WordPress はデフォルトで 4 つの異なる画像サイズを生成します。
これらの正しい名前のサイズは、サムネイル (150 ピクセル)、中 (300 ピクセル)、中 (768 ピクセル)、および大 (1024 ピクセル) です。
幅 1536px と 2048px のさらに 2 つのバリアントがバージョン 5.3 に追加されました。デフォルトでは、WordPress 管理ダッシュボードからはアクセスできません。一部のテーマでは、アイキャッチ画像の特定のサイズを定義することもできます。たとえば、WordPress Twenty TwentyOne テーマは、投稿タイトルの上に表示される幅 1568 ピクセルのバリアントを作成します。
WordPress は、サイトにアップロードするアイキャッチ画像に対してこれらすべてのバリエーションを生成します。
使用するテーマによっては、生成された画像の一部が大きすぎる場合があります。たとえば、私の投稿のアイキャッチ画像は幅 1250 ピクセルでのみ表示されます。ただし、投稿にアクセスすると、WordPress は依然として 1568 ピクセル幅の画像をロードしました。

画像が大きくなるとファイル サイズも大きくなり、あなたと訪問者の両方にとってリソースの無駄になります。アイキャッチ画像を最大幅 1250 ピクセルで表示するだけの場合は、幅 1568 ピクセルのアイキャッチ画像を生成する必要はありません。
アイキャッチ画像のサイズを変更すると、ストレージ容量が節約され、訪問者にとってページの読み込みが速くなります。ウィンウィン!
WordPress でアイキャッチ画像のサイズを変更する
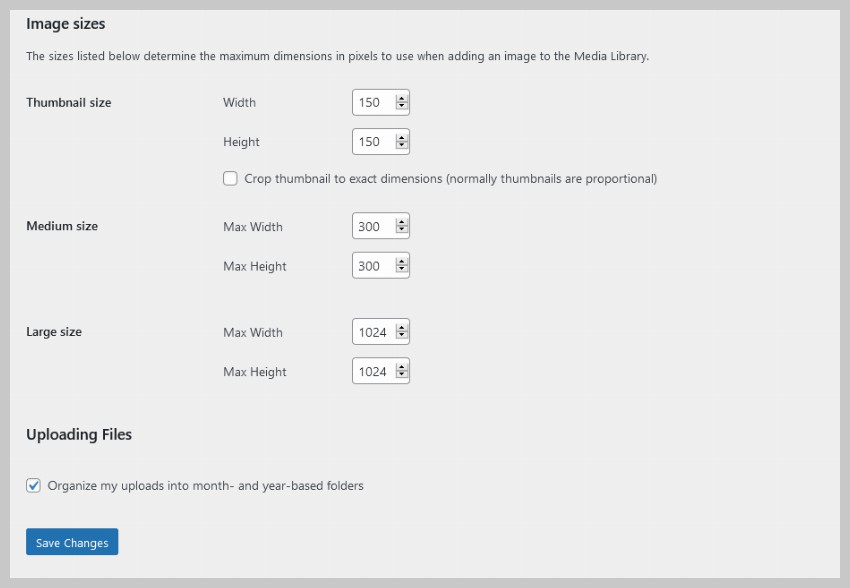
プラグインを使用しない場合、WordPress では [設定] > [メディア] に 3 つの異なる画像サイズのみが表示されます。それらは、サムネイル、中、およびLargeです。これら 3 つの値のみを変更したい場合は、追加のプラグインをインストールせずに変更できます。

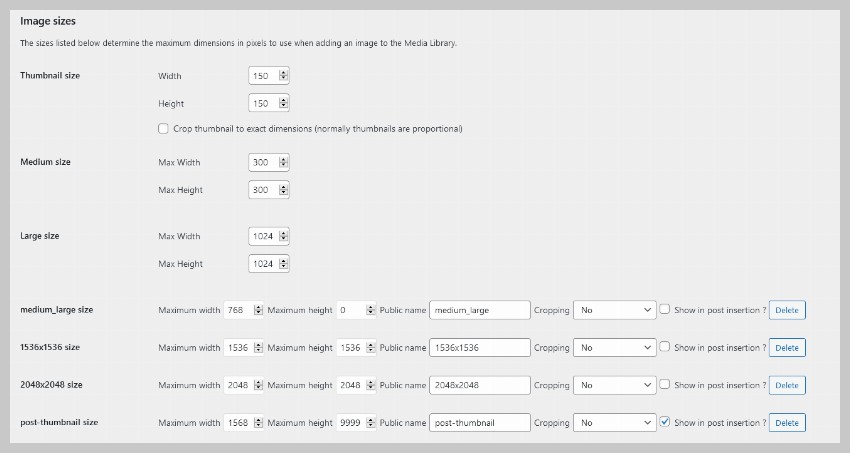
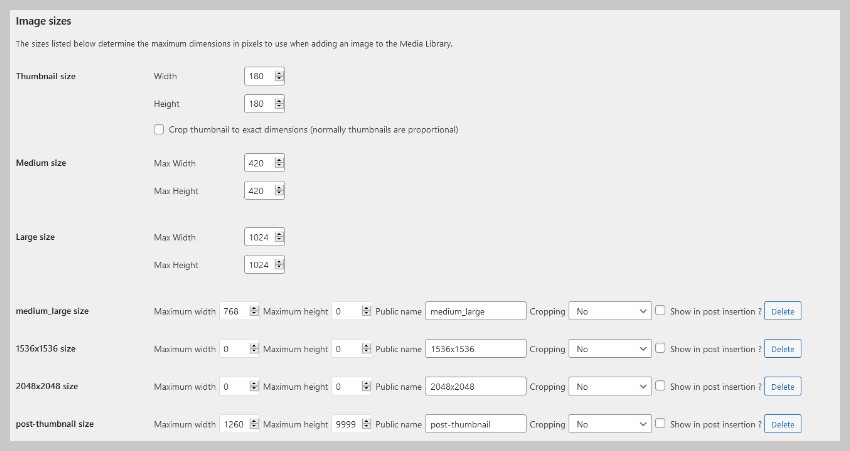
他の画像バリエーションの寸法を変更するには、テーマ ファイルを変更するか、プラグインを使用する必要があります。 Simple Image Sizes というプラグインを使用してこれを行う方法を説明します。プラグインをインストールして有効化すると、以下に示すように、[設定] > メディア ページが表示されます。

さまざまな画像バリエーションに対して独自の寸法を簡単に指定できるようになりました。 WordPress がそのサイズの画像を生成しないようにするには、幅と高さをゼロに設定します。たとえば、1536px と 2048px のバリアントでは幅と高さを 0 に設定します。

独自の寸法を指定した後、Save Changes ボタンをクリックできます。今後メディア ライブラリにアップロードされるコンテンツは、設定したサイズに基づいてバリエーションを生成します。
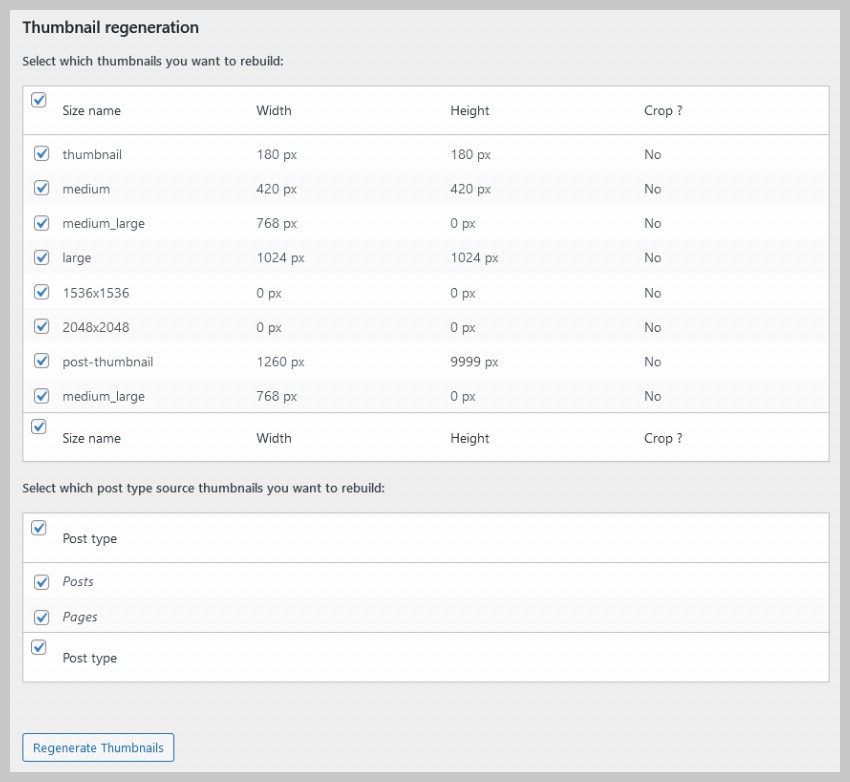
ここで最後に行うべきことは、古いイメージの変更されたバリアントを再生成することです。 Regenerate Thumbnails をクリックするだけで、プラグインが自動的にそれを実行します。

このチュートリアルでは、WordPress のアイキャッチ画像のいくつかの重要な側面について簡単に説明しました。これが、WordPress でアイキャッチ画像の目的とアイキャッチ画像のサイズを変更する方法を理解するのに役立つことを願っています。
画像サイズに任意の値を入力しないでください。サイトに表示される画像の最も一般的なサイズを調べて、それに応じてこれらの設定を変更します。
以上がWordPress でアイキャッチ画像のサイズを変更するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressエラー解決ガイド:500内部サーバーエラー:プラグインを無効にするか、サーバーエラーログを確認します。 404ページが見つかりません:パーマリンクをチェックし、ページリンクが正しいことを確認してください。死の白い画面:サーバーPHPメモリ制限を増やします。データベース接続エラー:データベースサーバーのステータスとWordPress構成を確認します。その他のヒント:デバッグモードを有効にし、エラーログを確認し、サポートを求めます。エラーの防止:定期的にWordPressを更新し、必要なプラグインのみをインストールし、定期的にWebサイトをバックアップし、Webサイトのパフォーマンスを最適化します。
 WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPressのWebサイトアカウントにログインするには:ログインページにアクセスしてください:WebサイトURL Plus "/wp-login.php"を入力します。ユーザー名とパスワードを入力します。 [ログイン]をクリックします。検証2段階検証(オプション)。ログインに正常にログインすると、Webサイトのダッシュボードが表示されます。
 WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPress Webサイトでコメントを有効にします。1。管理パネルにログインし、「設定」 - 「ディスカッション」に移動し、「コメント許可」を確認します。 2。コメントを表示する場所を選択します。 3.コメントをカスタマイズします。 4.コメントを管理し、承認、拒否、または削除します。 5。use<?php comments_template(); ?>コメントを表示するタグ。 6.ネストされたコメントを有効にします。 7.コメントの形状を調整します。 8。プラグインと検証コードを使用して、スパムコメントを防ぎます。 9.ユーザーにGravatarアバターの使用を奨励します。 10。参照するコメントを作成します
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。




