マテリアル UI と Devexpress を使用して React で棒グラフを作成するにはどうすればよいですか?
マテリアル UI は、React アプリケーションのスタイルを設定するために使用できる人気のある CSS ライブラリです。これには、コードにインポートすることでアプリケーションで直接使用できる、事前にスタイル設定されたさまざまな React コンポーネントが含まれています。
'dx-react-chart-material-ui' は、devexpress のmaterial-ui と 'dx-react-chart' ライブラリを接続できる Devexpress の NPM パッケージです。 「dx-react-chart」はグラフの作成に使用され、マテリアル UI はグラフのスタイルに使用されます。
ユーザーは次のコマンドを実行して、マテリアル UI を React アプリケーションにインストールできます。
リーリーさらに、次のコマンドを実行して Devexpress NPM パッケージをインストールします。
リーリー ###文法###ユーザーは、次の構文に従って Devexpress を使用して棒グラフを作成できます。
リーリー上記の構文では、DevExpress の「Chart」、「BarSeries」、および「Title」コンポーネントを使用します。 「Chart」コンポーネントはグラフを表示し、「BarSeries」コンポーネントは棒グラフを表示し、「Title」コンポーネントはタイトルを表示します。
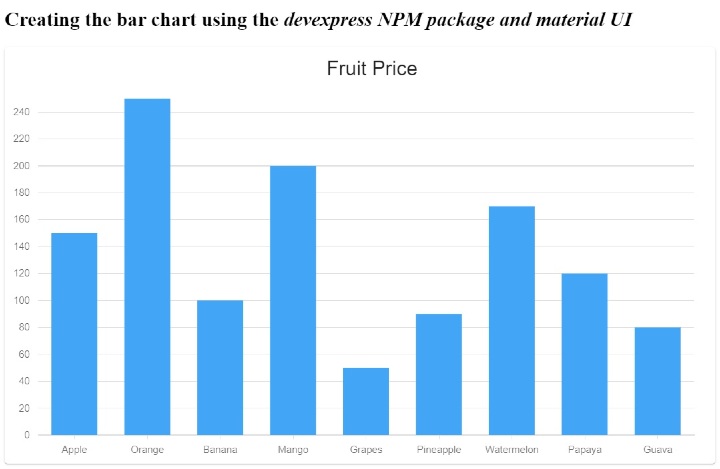
例 1 (単純な棒グラフ)
以下の例では、マテリアル UI から「紙」コンポーネントをインポートしました。さらに、「devexpress」NPM パッケージから必要なコンポーネントをインポートしました。
チャート データを含む data[] 配列も定義します。果物の名前と値段が書いてあります。果物の価格を比較するための簡単な棒グラフを作成してみましょう。出力では、ユーザーは棒グラフを観察できます。
リーリー ###出力###例 2 (横棒グラフ)
 以下の例では、横棒グラフを作成する方法を示します。データには色別の素材名と価格が記載されています。
以下の例では、横棒グラフを作成する方法を示します。データには色別の素材名と価格が記載されています。
このチャートには、単一の材料に対する一連の 3 つの棒が含まれており、各棒は異なる色を表しています。 「Barseries」コンポーネントを使用して、各マテリアルのバーを作成します。さらに、コンポーネントのタイトルを設定します。
出力では、ユーザーは横に並べた棒グラフを観察できます。各棒は、色に基づいてさまざまな材料の価格を比較しています。
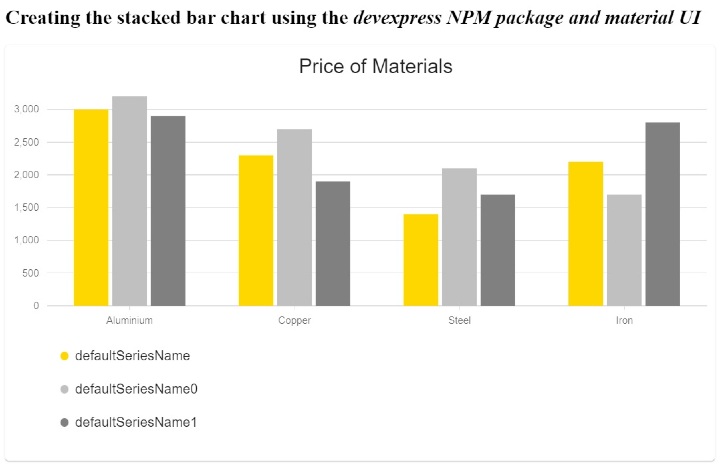
リーリー ###出力###例 3 (積み上げ棒グラフ)
以下の例では、積み上げ棒グラフの作成方法を示します。人口、車両、住宅、店舗のデータを州ごとに用意して棒グラフを作成しました。
 以下の例では、積み上げ棒グラフの作成方法を示します。人口、車両、住宅、店舗のデータを州ごとに用意して棒グラフを作成しました。
以下の例では、積み上げ棒グラフの作成方法を示します。人口、車両、住宅、店舗のデータを州ごとに用意して棒グラフを作成しました。
Devexpress とマテリアル UI ライブラリを使用してチャートを作成およびデザインする方法を学びました。 Devexpress NPM パッケージは、マテリアル UI と Devexpress チャート ライブラリの間のブリッジです。さらに、このチュートリアルではさまざまなタイプの棒グラフの作成について学びました。
以上がマテリアル UI と Devexpress を使用して React で棒グラフを作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




