WordPress での A/B テストガイド
A/B テストは、Web ページのさまざまなバージョンがユーザーの行動にどのような影響を与えるかについてデータに基づいた洞察を提供することで、企業やオンライン起業家が Web サイトを最適化するのに役立ちます。
テストは、より多くの製品を販売したいか、より多くの人にアフィリエイト リンクをクリックしてもらいたいか、より多くの訪問者に記事を最後まで読んでもらいたいか、またはユーザーとのやり取りを増やしたいかなど、より良い結果を得るために何が必要かを判断するのに役立ちます。ページ上に特定の行動喚起を表示します。
このチュートリアルでは、プラグインを使用して WordPress Web サイトで A/B テストを適切に実施する方法を説明します。この記事が終わるまでに、Web サイトを最適化して望む結果をさらに得る方法がわかるでしょう。 。
A/B テストとは何ですか?
A/B テスト (スプリット テストとも呼ばれる) は、Web ページの 2 つのバージョンを比較して、訪問者のエンゲージメント、コンバージョン率、その他の指標に関してどちらのバージョンがより優れたパフォーマンスを発揮するかを確認する Web サイトのテスト方法です。 p>
A/B テストの目標は、ユーザー エンゲージメントとコンバージョン率を最大化するために最も効果的なページ デザインとコンテンツ レイアウトを決定することです。当社はこれを使用して、Web サイト訪問者が製品の購入、ニュースレターへの登録、お問い合わせフォームへの記入など、望ましい行動を起こすのに最も効果的なコンテンツとデザイン要素を決定します。
A/B テストを使用して、Web サイト上の次の要素をテストできます:
- 色の変化 ###ボタンのサイズ###
- さまざまなテーマ ###アクションの呼び出し### ###レイアウト###
- 小さな部品
- 電子商取引のさまざまなチェックアウト方法をテストすることもできます。たとえば、ユーザーがあなたの商品をクリックしてカートに追加したにもかかわらず、商品を閲覧または購入しなかった場合、このツールを使用してその理由を調べることができます。
- WordPress での A/B テストの実行
- WordPress には幅広い A/B テスト ツールとプラグインがあります。これらのプラグインのほとんどは、基本機能にアクセスできる無料プランと、より高度な機能を提供する有料プランを提供しています。
WordPress で利用できる最も人気のある A/B テスト ツールとプラグインには次のようなものがあります。
Nelio A/B テスト
Monster Insights WordPress 向け Google 最適化
OptinMonster マーケティング ツールキット
- VWO (ビジュアルウェブサイト最適化ツール)
- Elementor の分割テスト
- スプリットヒーロー
- 人気のタイトル オプティマイザー
- さまざまな機能にアクセスするために複数のプラグインをインストールするよりも、完全な A/B テスト パッケージを提供する 1 つのプラグインを使用することをお勧めします。たとえば、Nelio は無料版で A/B テストを提供しますが、ヒートマップ機能は有料版の一部です。
- ヒートマップを使用してユーザー インタラクションを監視する
- A/B テストにおけるヒート マップは、訪問者が最も頻繁に操作する Web サイト上の領域と要素を示す視覚的な画像です。
ヒート マップを使用すると、Web サイトにアクセスするユーザーの興味に関する洞察が得られます。それは彼らをスパイし、彼らがあなたのウェブサイト上で何をしているかを監視しているようなものです。
ヒート マップからわかること:

記事をどこまでスクロールするか
彼らは平均してどこに駐車しますか?
- どの行動喚起が最も高いエンゲージメントを獲得するか
- A/B テストを行って UI に変更を加える前に、まず Web サイト上の訪問者と顧客のやり取りを確認することが重要です。
- WordPress で Web サイトのヒートマップを作成するために利用できるツールがいくつかあります (例: Hotjar)。ただし、ヒートマップ、テスト、実装などを含む完全な A/B テスト パッケージを提供するツールを選択することをお勧めします。
- ヒートマップを実行し、その結果に基づいて Web サイトに変更を加えるのが最善だと思います。
プラグインのインストール
A/B テスト プラグインを WordPress にインストールするのは非常に簡単です。どのプラグインを使用することにした場合でも、これが一般的なプロセスです:
WordPress 管理パネルにログインします。
サイドバー メニューの
プラグイン > 新規追加
に移動します。- 使用したい A/B テスト プラグインを検索します (例: Helio A/B Testing
- )。 インストールしてアクティブ化します。
- 通常、ログインまたはアカウント登録を求められ、無料プラン (利用可能な場合) を選択するか、有料プランを購入することができます。 詳細なガイドが必要な場合は、プラグインの公式ドキュメントを確認してください (通常、WordPress のすべてのプラグインにはこのリンクが含まれています)。
- A/B テストの例
A/B テストの一般的な用途は、コンバージョンを向上させたり、ユーザーの CTA への関心を高める配色を見つけることです。
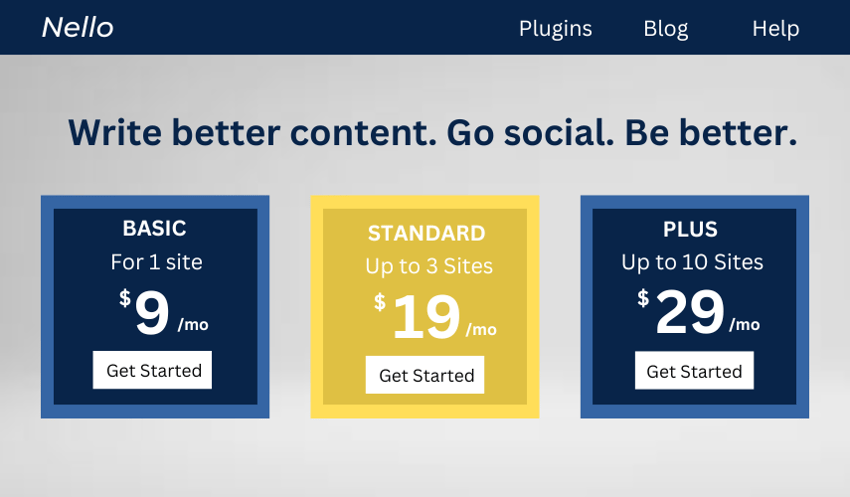
この例では、2 つの色のセットをテストしています。 3 つの CTA ボックスはすべて、美しく、親しみやすく、温かみのある色をしています:
2 番目の CTA ボックスのセットは暗めの色で、少し当たり障りのない企業風に見えます。左右のボックスは青、中央のボックスは黄色です:

ここでは、最初の CTA ボックスの柔らかく明るい色が最も多くのクリックを獲得するか、それとも外側に 2 つの暗い色を使用し、中央に明るい色を使用するとより多くのクリックが得られるかをテストしています。 p>
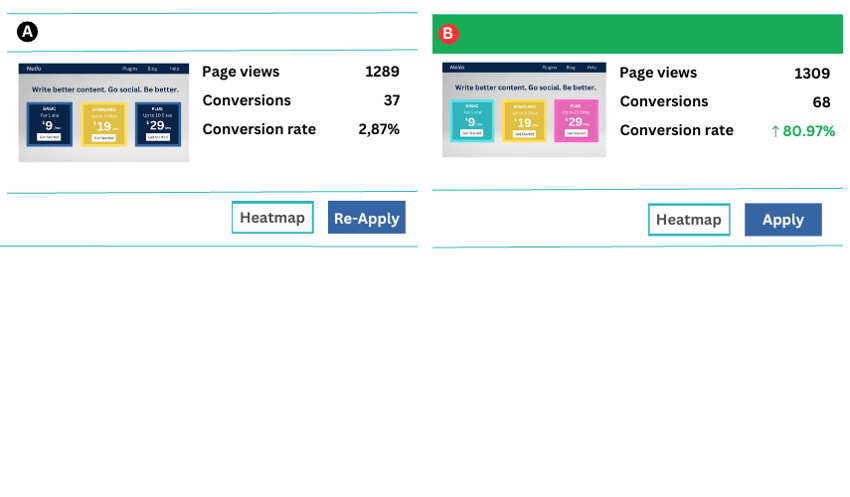
テストの結果、3 つのパステル カラーを使用したバージョンの方が、暗い色と 1 つの黄色を使用したバージョンよりも優れたパフォーマンスを示しました。

これは、並列テストを行わなければ、最適なパフォーマンスを実現する最適なオプションを決して知ることができないことを示しています。これらのツールのほとんどには、ボタンをクリックするだけで分割テストの後に、よりパフォーマンスの高いバリアントを適用するオプションが用意されています。
色だけにとどまりません。たとえば、3 つの異なる画像を使用してレイアウトのさまざまなバリエーションをテストし、どれが最もクリック数が多いかを確認できます。交通ブログを運営していて、どの画像が人々にクリックされ、リゾートを閲覧させるかをテストしたいとします。
ブロガーとして、あなたの記事は多くのトラフィックを獲得するかもしれませんが、コンバージョンは得られません。分割テストを実行すると、何を調整する必要があるかを把握するのに役立ちます。それは、行動を促すボタン、画像、見出し、またはその他のものである可能性があります。
プラグインを使用しない分割テスト
プラグインを使用せずに分割テストを行うこともできます。たとえば、同じトピックについて、色、タイトル、画像、CTA ボタンなどのバリエーションを変えた個別の記事を作成できます。
記事に no-index を設定するか、正規化する必要があることに注意してください。こうすることで、Google はどの記事がオリジナルであるかを認識できるため、重複したコンテンツが表示されなくなります。
この戦略は機能しますが、多くのリスクがあります。記事に no-index または正規リンクを設定し忘れる可能性があり、Google などの検索エンジンからペナルティを受ける可能性があります。
分割テストは、Web サイトを改善するために最善の決定を下したい場合に不可欠なツールです。 WordPress は、便利でリスクのない方法で分割テストを行うためのプラグインを多数提供しています。 Google Analytics Experiments を分割テストに使用する方法に関する記事をお読みください。
以上がWordPress での A/B テストガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
過去には、拡張後のプラグインを使用してWordPressの投稿を期限切れにする方法を共有してきました。さて、Activity List Webサイトを作成するとき、このプラグインは非常に便利であることがわかりました。期限切れのアクティビティリストを簡単に削除できます。第二に、このプラグインのおかげで、有効期限後の日付までに投稿を並べ替えることも非常に簡単です。この記事では、WordPressの有効期限後の日付で投稿を並べ替える方法を紹介します。プラグインの変更を反映してカスタムフィールド名を変更するためのコードを更新しました。コメントで私たちに知らせてくれたTajimに感謝します。特定のプロジェクトでは、イベントをカスタムポストタイプとして使用します。今
 IFTTT(およびその他)でWordPressとソーシャルメディアを自動化する方法
Apr 18, 2025 am 11:27 AM
IFTTT(およびその他)でWordPressとソーシャルメディアを自動化する方法
Apr 18, 2025 am 11:27 AM
WordPress Webサイトやソーシャルメディアアカウントを自動化する方法をお探しですか? 自動化を使用すると、WordPressのブログ投稿やFacebook、Twitter、LinkedIn、Instagramなどで自動的に共有できます。 この記事では、IFTTT、Zapier、およびUncanny Automatorを使用してWordPressとソーシャルメディアを簡単に自動化する方法を紹介します。 WordPressとソーシャルメディアを自動化する理由 WordPreを自動化します
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。




