WordPress ランディング ページの作成: ステップバイステップ ガイド

WordPress サイトのランディング ページは、何かを販売したり、訪問者にサインアップしてもらいたい場合に非常に貴重なツールです。この記事では、WordPress でランディング ページを無料で作成し、人々にサービスの購入やサインアップを促す方法を学びます。
サードパーティの WordPress テーマをカスタマイズしてランディング ページを作成します。これは WordPress ランディング ページを無料で作成するための最良の方法であり、柔軟性が最も高くなりますが、コーディングの知識が必要です。コーディングを必要としないランディング ページを作成したい場合は、他の投稿をチェックしてください。
ランディング ページは、ユーザーの行動を促すために設計された重要なページです。これが正確に何をするかはあなたのビジネスによって異なりますが、次の 2 つのうちのいずれかである可能性があります:
- 製品ページを使用して小規模な製品を購入するため、何か、おそらく高額なものを購入します。
- サービスやコース、メーリング リストへの購読など、何かに登録します。
このページは Web サイトにとって非常に重要であるため、できるだけ多くのトラフィックをこのページに誘導する必要があります。これは、SEO、広告、ダイレクト マーケティング (または両方の組み合わせ) を通じて行うことができます。
しかし、ユーザーがそのランディング ページにアクセスしたら、購入またはサインアップを確認する必要があります。
ページのコンテンツは、これを行う方法の一部になります。コンテンツ自体だけでなく、ページのレイアウト方法も含まれます。一般的に、商品が高価であればあるほど、より多くのテキストと行動喚起が必要になります。
しかし、それはコンテンツだけではありません。また、誰かがページにアクセスしたときに、その人が利用できる唯一のオプションが購入ボタンをクリックすることだけであることを確認したいと考えています。ナビゲーション メニュー、特定のウィジェット、またはクリック可能なロゴがある場合、サイトの残りの部分を調査するためにクリックしてしまい、ランディング ページに戻らなくなる可能性があります。
ここで、テーマ内でランディング ページを作成する必要があります。ランディング ページにはコンテンツの外部にリンクがありません。ヘッダー、フッター、その他の場所には、メニュー、ウィジェット、クリック可能なリンクはありません。通常は全幅で (サイドバー ウィジェットが必要ないため)、コンテンツに注目を集めるように設計されたすっきりとしたレイアウトになっています。
このチュートリアルでは、テーマのランディング ページ テンプレートを作成する方法を説明します。これには 4 つのことが含まれます:
- ランディング ページのページ テンプレートを作成する
- リンクのないランディング ページのヘッダーを作成する
- ランディング ページのリンクを含まないフッターを作成する
- テンプレートを使用してランディング ページを作成する
それでは、始めましょう。このランディング ページ テンプレートは、Twenty Twenty テーマ用に作成します。これは、サードパーティのテーマを編集する必要がないように、子テーマを作成することを意味します。
######あなたは何が必要ですか######このチュートリアルに従うには、次のものが必要です:
WordPress のテストまたは開発インストールコードエディタ
- テーマがインストールされました
- それでは、始めましょう。
独自のテーマを開発している場合は、このセクションをスキップできます。ただし、テーマ ディレクトリからダウンロードしたり、ThemeForest などから購入したサードパーティのテーマを使用する場合は、子テーマが必要になります。 ガイドラインに従って子テーマを作成し、新しいテーマをサイトの
wp-content/themesディレクトリに保存します。
ランディング ページ テンプレート ファイルを作成する
次に、ランディング ページ テンプレートとして機能するページ テンプレートを作成する必要があります。テーマ内のページで使用されているテンプレートをコピーし、新しいファイルの名前を変更する必要があります。多くのテーマでは、これは page.php です。 Twenty Twenty の場合は、
singular.phpになります。 WordPress テンプレート階層を使用して、どのテンプレート ファイルが使用されているかを決定できます。 子テーマを使用している場合は、コピーを子テーマにコピーできます。メインテーマを使用している場合は、メインテーマにコピーを保存します。注: ライブ Web サイトではこれを行わないでください。 テーマに全幅のページ テンプレートがある場合は、
page.phpの代わりにそれを使用してください。ページ レイアウトはすでにサイドバーなしで設定されており、サイドバーは削除されているためです。
ファイルに landing-page-template.php という名前を付けました。
page で始まる名前を付けないでください。その後その名前でページを作成すると、WordPress はそのページにテンプレートを自動的に割り当てます。より細かく制御できるよう、手動のままにすることをお勧めします。
これは、新しい landing-page-template.php ファイルの完全な内容です。別のテーマを使用すると、テーマの外観も異なります。
今度はファイルを編集します。上部のコメントアウトされたテキストから始めます。これをページ テンプレートに必要なテキストに置き換えます: リーリー 次のステップは、サイドバーまたはフッターへの呼び出しを削除することです。これを行う方法は、テーマと、そもそも全幅のテンプレートを使用するかどうかによって異なります。
在《二十二十分》中,没有对侧边栏的调用,所以我不需要删除它。如果您的模板中有此行,则需要将其删除:
<?php get_sidebar(); ?>
注意:编辑完此模板文件后,您可能会发现布局在侧边栏应有的位置留下了间隙。编辑模板的 CSS 或更改内容部分中的类以使其全宽。
现在是页脚。您不想完全删除页脚,因为您仍然需要版权页和对 wp_footer 的调用,因此您不必删除 get_footer() 调用,而是将其保留在那里并为您的目标网页创建一个新的页脚文件。
在《二十二十分》中,页脚无法以标准方式工作。我的模板文件中有两个调用:
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?> <?php get_footer(); ?>
第一个调用一个包含文件,该文件只包含小部件。第二个调用我需要的页脚,但我们稍后会对其进行编辑。所以我删除这一行:
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
现在保存您的文件。我们很快就会回来讨论这个问题。
为您的目标网页创建标头
现在是时候为您的目标网页创建一个没有导航、小部件或链接的标题了。
复制主题的 header.php 文件(在主主题或子主题中)并将其命名为 header-landing.php。
删除徽标或网站标题中的链接
在头文件中查找站点名称或徽标。我的由一个函数组成:
twentytwenty_site_logo();
我不会尝试编辑该函数,而是将其替换为对徽标的调用:
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/xxx.jpg” >
将上面代码中的xxx.jpg替换为您自己的徽标名称,并确保使用正确的路径。
如果您的网站在标题中使用网站标题而不是徽标图像,请使用以下内容:
<div class="site-title faux-heading">
<?php bloginfo( 'name' ); ?>
</div>
注意:我上面使用的类是特定于 20 20 的。编辑它们以反映您的主题。
如果您的主题以比二十二十更标准的方式工作,您可能会发现此代码已经存在。您所要做的就是删除其周围的任何 <a> 元素,以便网站标题或徽标仍然存在,但它们不会充当链接。
删除导航菜单
现在是时候删除导航菜单了。在头文件管理器中找到它的代码。在《二十二》中,它位于一个如下所示的元素内:
<div class=“header-navigation-wrapper"> </div><!-- .header-navigation-wrapper —>
如果您正在使用“二十二十”,请删除它以及其中的所有内容。如果没有,您需要找到具有相似名称的 div、aside 或 section。
Twenty Twenty 在这些元素内还有两个用于移动设备的切换导航按钮:
<button class="toggle search-toggle mobile-search-toggle"> </button>
<button class="toggle nav-toggle mobile-nav-toggle"> </button>
删除这些内容,确保不要删除它们之间的网站标题和说明。如果您的主题有类似的内容,请将其删除。
删除任何小部件区域或其他带有链接的代码
《二十二十》也有搜索代码,我也将删除它。您的主题可能在小部件中包含此内容,在这种情况下,请删除头文件中的所有小部件区域。
最后,在《二十二十》中,文件末尾有一个模式菜单,我也想将其删除。同样,您的主题可能没有这个 - 《二十二十》比许多主题更复杂!
我的header-landing.php文件现在看起来简单多了:
<?php
/**
* Header file for the Twenty Twenty WordPress default theme.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since Twenty Twenty 1.0
*/
?><!DOCTYPE html>
<html class="no-js" <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">
<div class="header-inner section-inner">
<div class="header-titles-wrapper">
<div class="header-titles">
<?php
// Site title or logo.
bloginfo( 'name' );
// Site description.
twentytwenty_site_description();
?>
</div><!-- .header-titles -->
</div><!-- .header-titles-wrapper -->
</div><!-- .header-inner -->
</header><!-- #site-header —>
保存文件并返回到您的模板文件。找到调用标题的行:
get_header();
编辑它,以便它调用新的头文件:
get_header( ‘landing’ );
现在保存您的文件。
为着陆页创建页脚
现在是时候为您的目标网页创建页脚了。
复制 footer.php 并将其命名为 footer-landing.php。打开您的新文件。
找到小部件区域的任何代码并将其删除。 《二十二十》在 footer.php 文件中没有小部件区域;它们位于一个包含文件中,我已经删除了对该文件的调用。
您还需要编辑版权页以删除链接。这是《二十二十分》的版权页:
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
删除代码中的所有链接。我的现在是这样的:
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<?php bloginfo( 'name' ); ?>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
现在保存页脚文件并返回到您的模板文件。找到对页脚的调用:
<?php get_footer(); ?>
编辑它以调用新的页脚文件:
<?php get_footer( 'landing' ); ?>
我的模板文件现在已被精简,内容如下:
<?php get_footer( 'landing' ); ?>
保存您的模板文件,如果您正在使用子主题,请在 WordPress 管理员中激活它。
使用模板创建您的目标网页
为您的目标网页创建一个新的静态页面,并为其指定一个适合您希望其执行的操作的标题。
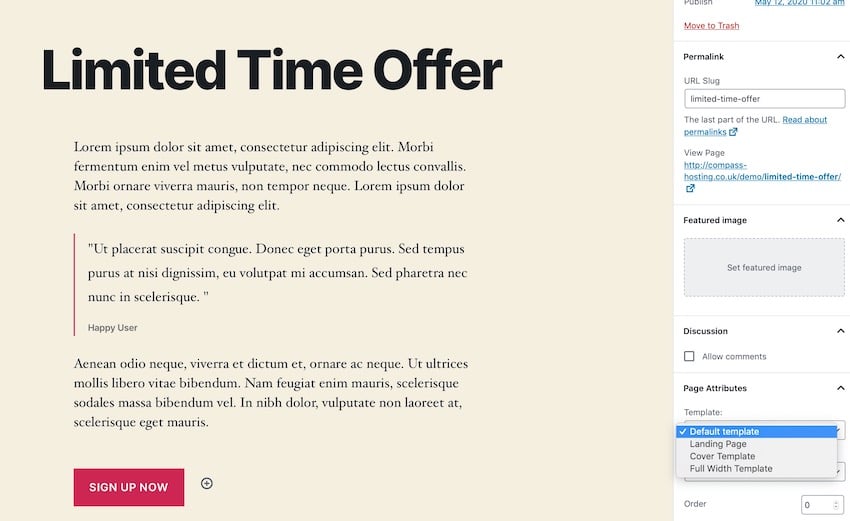
创建内容,然后在右侧文档窗格的页面属性部分中,选择着陆页 >模板 下拉菜单。

ページを公開します。
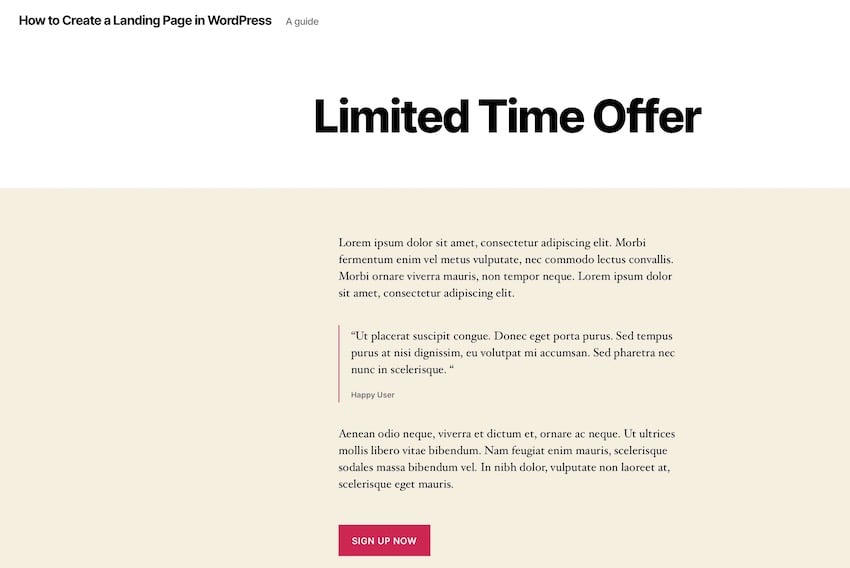
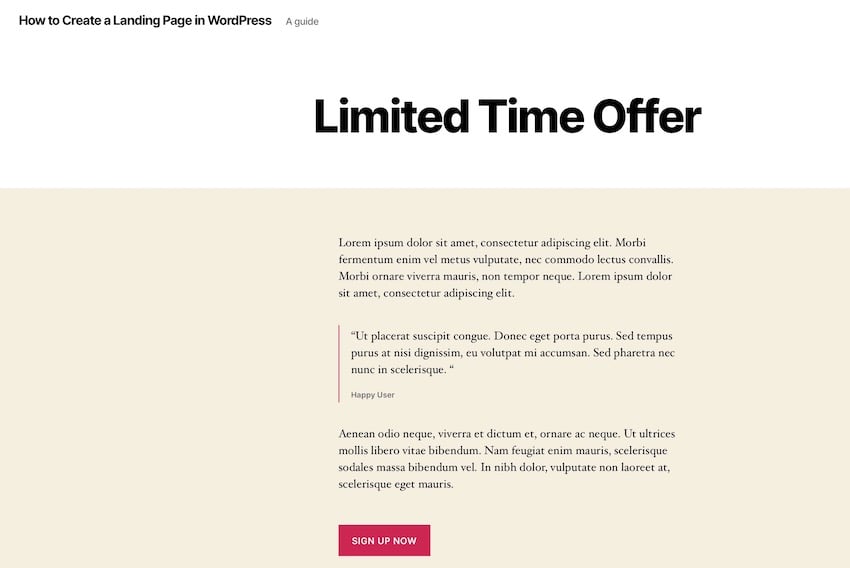
フロントエンドでこのページにアクセスすると、リンクやナビゲーションがなく、ユーザーがページ上でクリックできるのは行動喚起ボタンだけであることがわかります。
###############まとめ###### ランディング ページにアクセスしたときにユーザーが実行できるアクションが「購入」ボタンをクリックすることだけであることを確認できれば、ランディング ページはさらに強力になります。 WordPress テーマでランディング ページ テンプレートを作成すると、ランディング ページがより効果的になり、より多くの販売や購読を獲得できます。 
以上がWordPress ランディング ページの作成: ステップバイステップ ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン




