Squire の再訪: 効率的な HTML5 リッチ テキスト エディター

スクワイアとは何ですか?
Squire は非常に軽量な HTML5 リッチ テキスト エディターであり、アプリケーションのリッチな入力フォームやシンプルなドキュメントの作成に最適です。クロスブラウザーのサポートを提供しますが、古いブラウザーのサポートに伴う複雑さを意図的に回避しています。 Opera 10、Firefox 3.5、Safari 4、Chrome 9、IE8 で最適に動作します。
Squire は、WYSIWYG Web サイト ページの作成および編集には適していません。ただし、多くのリッチ テキスト入力や Web アプリケーションでは、Squire がまさに必要なものかもしれません。膨張することなくパワーを提供します。また、柔軟な再利用のために MIT からライセンスを受けています。
このチュートリアルでは、Squire をダウンロードし、それを使用してサンプル入力フォームを作成する方法を説明します。 Squire の動作を確認したい場合は、デモにアクセスしてください。
従者はどこから来たのですか?
FastMail チームは、Web メール エディタの要件を簡素化するために Squire を構築しました。 FastMail は、Gmail に代わる優れたクラウドベースの電子メールです。私は毎日 FastMail を使用しています。 FastMail はオーストラリアに拠点を置き、米国とは異なる法律に基づいて運営されているため、FastMail ユーザーのプライバシー保護は若干強化されています。詳細については、ここで読むことができます: FastMail は、NSA の監視の対象ではないと述べています。
FastMail チームがブログで書いているように、彼らは以前に CKeditor を使用したことがあります:
悪い選択ではありませんが、他のほとんどのエディタと同様に、電子メールを書くのではなく、Web サイトを作成するために設計されています。そのため、デフォルトでは、画像を挿入するだけで、3 つのタブと想像以上に多くのオプションを備えたダイアログが表示されます...また、必要な独自の UI ツールキットとフレームワークも付属しています。残りの部分に適合させるには、多くのカスタマイズが必要でした。新しい UI を構築していたため、メンテナンスが大変でした。
速度とパフォーマンスを重視するため、コード サイズも重視します。以前の (クラシック) UI に使用した CKEditor のバージョンには、必要なプラグインのみが含まれており、ダウンロードは 159 KB (gzip 圧縮、非圧縮では 441 KB) でした。これはコードのみであり、スタイルや画像は含まれません。
彼らは Squire をゼロから構築することにしました。圧縮および gzip 圧縮された JavaScript のサイズはわずか 11.5 KB (非圧縮時は 34.7 KB) で、依存関係がないため、Squire は非常に軽量です。
結果は素晴らしいものでした。作成画面全体、ベース ライブラリ、メールおよび連絡先モデル コード、および画面全体をレンダリングするためのすべての UI コードをロードするために必要な合計コード重量は、わずか 149.4 KB (非圧縮では 459.7 KB) となり、CKEditor 単体よりも小さくなります。
Squire には依存関係がありません。 XHR ラッパー、ウィジェット ライブラリ、ライトボックス オーバーレイはありません。ツールバーにはユーザー インターフェイスがないため、2 つの UI ツールキットのロードに伴う肥大化が解消されます。これは、JavaScript 経由で操作できる単純な <textarea> コンポーネントです。
Squireの仕組み
Squire は選択 API と範囲 API を使用して DOM を操作します。これにより、一般的なブラウザ間の非互換性が排除されます。再び FastMail ブログから:
リッチ テキスト エディターの作成は、ブラウザーによってこの点で非常に一貫性がないため、非常に難しいことで知られています。これらの API はすべて、IE の全盛期に Microsoft によって導入され、その後、互換性のないさまざまな方法で他のベンダーによってコピーされました。ほとんどのリッチ テキスト エディターはコマンドを実行し、ブラウザーが作成した混乱をクリーンアップしようとします。 Squire を使用すると、この問題をうまく回避できます。
Squire の一般的な考え方は、ブラウザーにできる限りのこと (残念ながら多くはありません) を許可しますが、必要な機能から逸脱するものや、ブラウザー間で大きな違いがある場合は制御することです。
Squire のインストール2 番目に、
build/ディレクトリの内容をアプリケーションにコピーします。 p>3 番目に、
document.htmlの<style>ブロックを編集して、エディターで使用する (または外部スタイル シートにリンクする) デフォルトのスタイルを追加します。従者を使用する
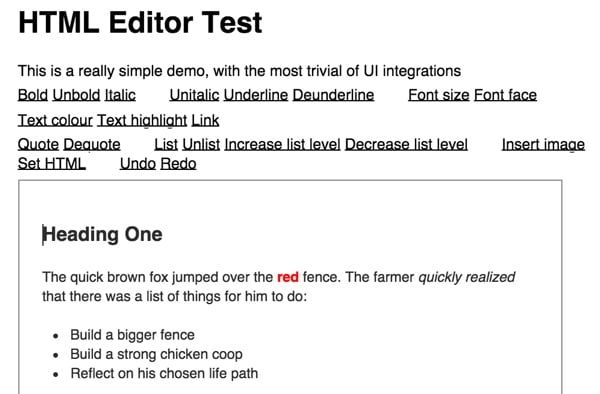
Squire に付属するデモ アプリケーションを見てみましょう。 Squire を使用する場合、
<textarea>要素の代わりに<iframe src="path/to/document.html">を使用できます。デモの場合:
リーリーリーリー
Document.htmlは、Squire をロードするデフォルトのスタイルを備えた空のキャンバスです:Squire を使用する場合、iframe のロード イベントにイベント リスナーをアタッチできます。このイベントが発生すると、iframe.contentWindow.editor を介してエディター オブジェクトへの参照を取得できます。たとえば、デモ iframe には次のものが含まれます:
onload="top.editor=this.contentWindow.editor"该演示有两种类型的链接,用于在 Squire 中操作内容。可以对任何选定文本进行操作的简单命令如下所示:
<span id="bold">Bold</span>需要额外用户输入的复杂命令如下所示;他们添加了提示符 c:
<span id="setFontSize" class="prompt">字体大小</span>演示应用程序如下所示:
演示页面顶部的 JavaScript 侦听对这些 span 命令的任何点击。如果提示类存在,它会从用户收集更多信息:
<script type="text/javascript" charset="utf-8"> var editor; document.addEventListener( 'click', function ( e ) { var id = e.target.id, value; if ( id && editor && editor[ id ] ) { if ( e.target.className === 'prompt' ) { value = prompt( 'Value:' ); } editor[ id ]( value ); } }, false ); </script>ログイン後にコピー然后,它使用命令和任何用户提供的值调用 Squire 编辑器。然后,Squire 将命令应用于当前选定的文本:
编辑器[ id ]( value );您可以了解有关 Squire 的更多信息,并在自述文件中查看其完整的 API 文档。
扩展演示
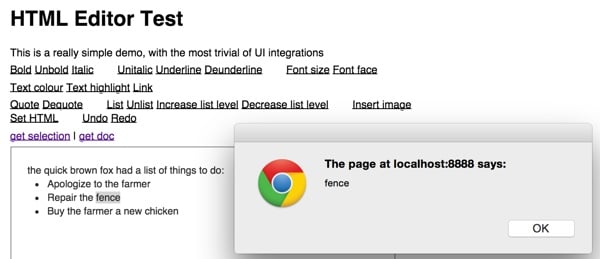
作为示例,让我们添加两个读取 Squire 编辑器状态的命令。我们将在演示命令标题的底部添加两个链接:
<p> <a href="#" onclick="alert(editor['getSelectedText']());">get selection</a> | <a href="#" onclick="alert(editor['getDocument']());">get doc</a> </p> </header>ログイン後にコピー当您选择某些文本并单击它时,所选内容将在警报中弹出,如下所示。
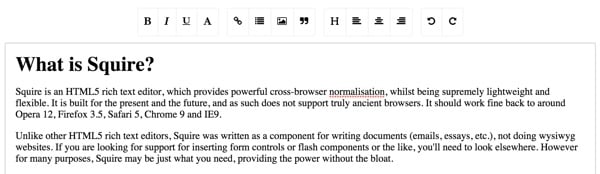
让我们来看看更美观的演示及其工具栏:
此页面的头块集成了 Bootstrap 的样式表和名为
Squire-UI的样式表。它还为此Squire-UI提供 JavaScript。<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta charset="UTF-8"> <title>Squire</title> <!--[if IE 8]> <script type="text/javascript" src="build/ie8.js"></script> <![endif]--> <link href='//fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'> <link href="build/Squire-UI.css" rel="stylesheet" type="text/css" /> <link href="build/bootstrap/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="build/jQuery/jQuery.js" type="text/javascript"></script> <script src="build/squire-raw.js" type="text/javascript"></script> <script src="build/Squire-UI.js" type="text/javascript"></script> It also offers static html for a textarea in the body <div class="container"> <div class="row"> <div class="col-centered"> <textarea id="foo"></textarea> </div> </div>ログイン後にコピー但在加载时,其 JQuery
$(document).ready函数将静态#foo文本区域替换为其SquireUI。<script> $(document).ready(function () { UI = new SquireUI({replace: 'textarea#foo', height: 300}); }); </script>ログイン後にコピー工具栏配置是通过相当复杂的 JQuery、AJAX、HTML5 和 CSS 配置来实现的。它正在加载此 HTML 页面以显示大部分工具栏:http://neilj.github.io/Squire/build/Squire-UI.html。
$(div).load(options.buildPath + 'Squire-UI.html', function() { this.linkDrop = new Drop({ target: $('#makeLink').first()[0], content: $('#drop-link').html(), position: 'bottom center', openOn: 'click' });ログイン後にコピー以下是 Squire-UI.html 源代码的子集,以便您可以查看正在加载的内容:
<div class="menu" contenteditable="false"> <div class="group"> <div data-action="bold" class="item"><i class="fa fa-bold"></i></div> <div data-action="italic" class="item"><i class="fa fa-italic"></i></div> <div data-action="underline" class="item"><i class="fa fa-underline"></i></div> <div id="selectFont" data-action="selectFont" class="item"> <i class="fa fa-font"></i> </div> </div> <div class="group"> <div id="makeLink" data-action="makeLink" class="item"><i class="fa fa-link"></i></div> <div data-action="makeOrderedList" class="item"><i class="fa fa-list"></i></div> <div id="insertImage" data-action="insertImage" class="item"> <i class="fa fa-picture-o"></i> </div> <div data-action="increaseQuoteLevel" class="item"><i class="fa fa-quote-right"></i></div> </div> ...ログイン後にコピー如果他们在分发代码中提供简化的 Bootstrap 工具栏作为附加组件,那就太好了,但您当然可以从他们在上面自己的演示中所做的事情中学习。
我希望您发现 Squire 对您自己的应用程序很有用。请随时在下面发表更正、问题或评论。您还可以通过 Twitter @reifman 联系我或直接向我发送电子邮件。
相关链接
- Squire:FastMail 的富文本编辑器
- Squire演示页面
- Github 上的 Squire 代码库
以上がSquire の再訪: 効率的な HTML5 リッチ テキスト エディターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。