
前の記事では配列のインデックスについて説明し、この記事では配列の使用について説明します。
配列のサイズ
JS 配列は動的にサイズを変更できます。a[a.length] には配列の範囲外という概念はありません。たとえば、配列 a = [1, 3, 5] を宣言した場合、現在の配列サイズは 3 で、最後の要素のインデックスは 2 ですが、引き続き a[3] を使用し、a[3 にアクセスすることができます。 ] は未定義を返します。 a[3] = 7 は配列 a に要素を追加します。これで、配列 a の長さは 4 になります。次のコードをブラウザに入力して実行してみてください:
var a = [];
for(int i = 0; i <= a.length; i++)
{
a[a.length] = i;
}
私のコンピュータでは、Firefox がすぐにクラッシュし、Chrome タブが CPU の 99% を占有します (Chrome のタスク マネージャーを使用して表示)。
配列要素が変更されると、js の長さの値は変わります。もちろん、配列の長さ属性を手動で設定することもできますが、より大きな長さを設定すると、より多くのスペースが配列に割り当てられます。配列にそれ以上のスペースを割り当てない場合、新しい長さ以上の添字を持つすべての属性が削除されます。
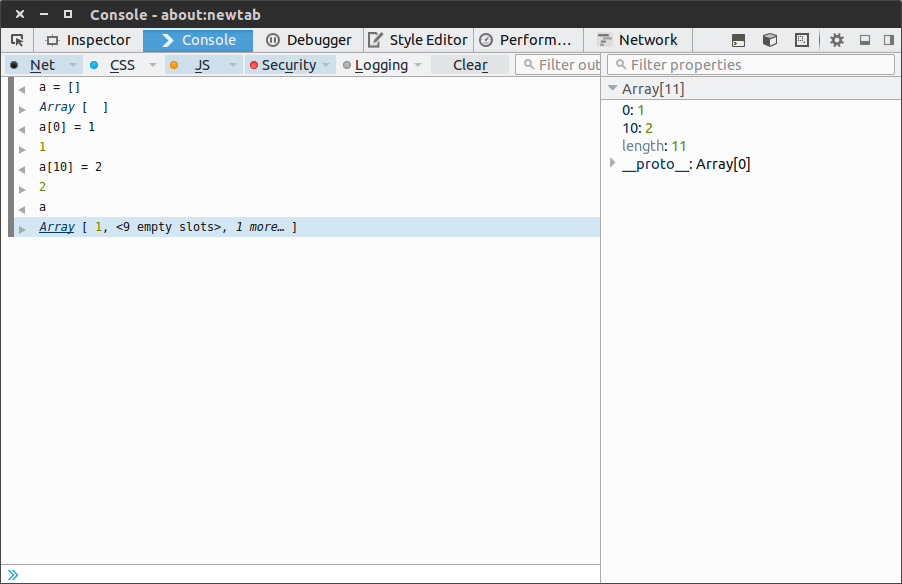
もう 1 つの点は、配列の長さの値がどのようにして得られるのかということです。一部の情報では、最大の数値インデックス値に 1 を加えたものであるとされていますが、空のスロットもカウントされる場合、長さの値は次のようになります。配列の要素。上の図を説明してください:

図からわかるように、配列 a があり、a[0] と a[10] に値が割り当てられています。このとき、a の長さは 11 で、空のスロットは 9 つあります。中央 (空のスロットとして翻訳しましょう))。それでは、長さの値を合理的に説明できるように、これら 9 つの空のスロットはカウントされるべきだと思います。では、これらの空のスロットの値は何でしょうか?未定義!したがって、Chrome で foreach traversal (forin) を使用すると、これらの空のスロットをスキップできますが、for traversal で使用した場合は、未定義が出力されます。 Firefox のパフォーマンスについては、実際に試してみてください。
配列トラバーサル
昨日 Weibo に投稿された JS チュートリアルを見ていたら、配列をトラバースするときに、判定ステートメント i 配列の foreach 走査に関して、js メソッドは java/c# などの言語と比較して非常に奇妙です: ご覧のとおり、出力された結果は配列の要素ではなく、数値のインデックス値です (これは、js 配列もハッシュ モードで格納されていることを示しているようです)。 。 (なぜそうなるかというと、配列要素はすべて配列の属性であると思います。この走査は、長さの値を 0 から長さまで走査します。要素は属性であるため、配列の要素を 1 つずつ出力するのではなく、配列は数値インデックスだけを持っているわけではありません。では、なぜ長さ、プッシュ、結合などのメソッドではなく、このように配列を出力するのでしょうか? もちろん、これは配列の数値インデックスを出力する必要があります。あくまで私個人の意見であり、詳しくは調べておりません。) 配列のいくつかのメソッド 配列にはプッシュ メソッドとポップ メソッドがあるため、配列はスタックのようなものになります。配列に対して delete を使用すると、配列から要素を削除できますが、配列に穴が残ります (つまり、delete では配列内の要素も削除できますが、その位置の値が削除されるだけで、サイズは変更されません)配列の元の位置タイプは未定義です)。これは、削除された要素の後の要素が元の属性を保持するためです。そのため、削除された配列をスリム化するためにスプライスを使用する必要があり、削除された属性が削除されます。しかし、これはあまり効率的ではありません。配列には、map、reduce、filter、その他のメソッドもありますが、ここでは詳しく説明しません (Python のリストに非常に似ています)。 サプリメント 最後に、js の配列はオブジェクトであると前に述べました (ナンセンスです。元々はオブジェクトです)。つまり、配列とオブジェクトは同じ意味で使用できるということですか?答えは「はい」です。ただし、わかりやすくするために、配列をいつ使用するか、オブジェクトを使用するかについて説明します (「JavaScript 言語の本質」を参照)。
さらに、js の配列とオブジェクトに対して typeof を使用した結果は Object であるため、オブジェクトが配列であるかどうかを判断する方法があります。 エクストラ 言語レベルでの実装は技術的なものかもしれませんが、実際に使っているとクロージャを使っているという意識がなくなるのではないでしょうか。しかし、このクロージャは、フロントエンドのインタビューで必ず聞かれなければならない概念になっています。 以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。
for(var name in ['huey', 'dewey', 'louie']) {
console.log(name);
}
/*
打印结果:
0
1
2
*/
var is_array = function(value) {
return Object.prototype.toString.apply(value) === '[object Array]';
};