しかし、なぜ Angular を使用するのでしょうか?
インストール プロセスを詳しく説明する前に、Web 開発で検討する価値のある Angular の使用の利点をいくつか簡単に見てみましょう。 Angular は、最新の Web アプリケーションを構築するための強力な構造化フレームワークを提供します。
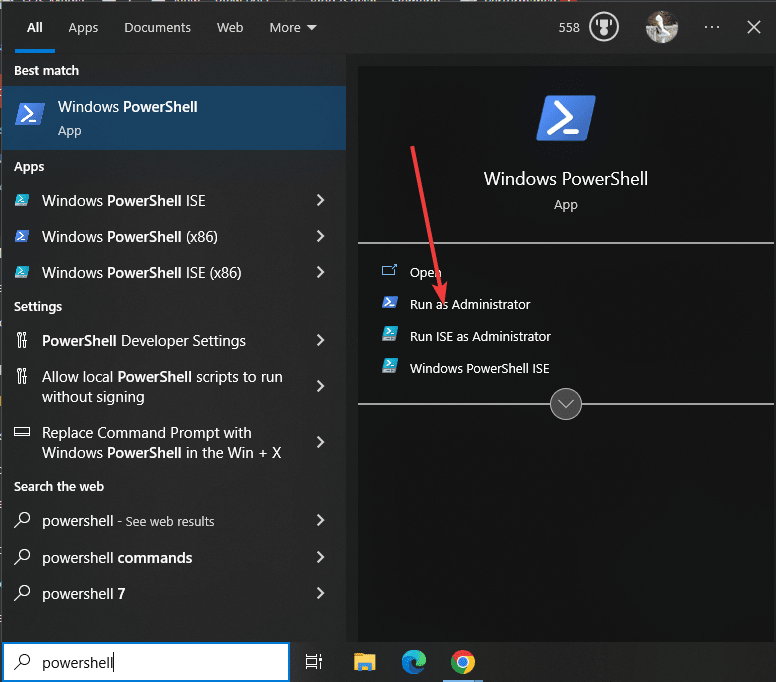
[スタート
] ボタンをクリックし、PowerShell または CMD を検索して、オプション「管理者として実行」をクリックしてください ############ステップ2。 Winget が利用可能であることを確認する 最新バージョンの Windows 10 ユーザーを含むすべての Windows 11 では、Microsoft のパッケージ マネージャー
Winget
winget -v
まず、Node.js とそのパッケージ マネージャー NPM (Node Package Manager) を Windows 10 または 11 システムにインストールする必要があります。 Angular をインストールするために NPM が必要なだけでなく、Web アプリケーションを構築するために必要なツールも入手する必要があります。
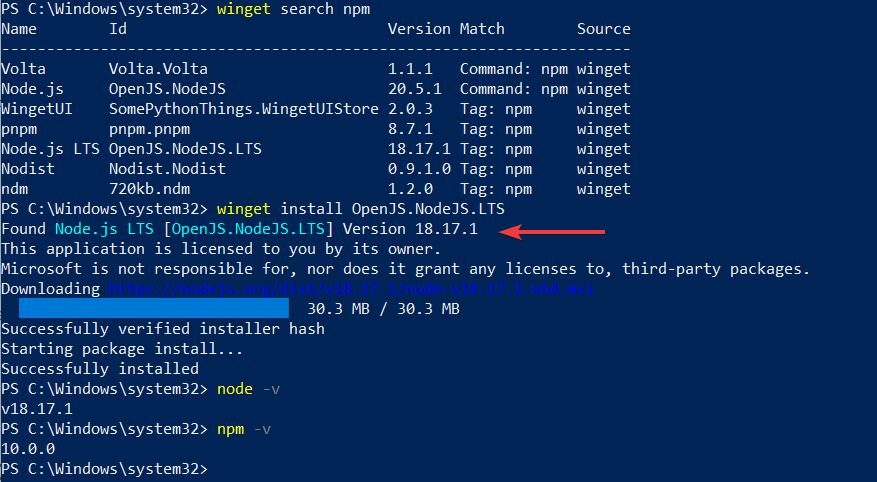
Winget を使用してこの NPM で Nodejs をインストールすると、システムに自動的に表示されます。この記事の執筆時点では、Node の最新バージョンは 20 ですが、Angular は LTS バージョンのみをサポートしているため、Node.js の 18.x バージョンを選択します。winget install OpenJS.NodeJS.LTS
node -v
npm -v
npm
を更新するには、ターミナルで次のコマンドを実行します:npm install -g npm@latest
ステップ 4. Windows 10 または 11 に Angular CLI をインストールする#Windows 上の Angular CLI (コマンド ライン インターフェイス) を使用すると、Angular アプリケーションの作成、構築、デプロイのプロセスが簡素化されます。インストールするには、次の手順に従います。
管理者権限を持つ Windows コマンド プロンプトまたは PowerShell がすでにあります。したがって、次のコマンドを実行して Angular CLI をグローバルにインストールします:npm install -g @angular/cli
 インストールが完了したら、Angular CLI のバージョンをチェックしてインストールを検証できます:
インストールが完了したら、Angular CLI のバージョンをチェックしてインストールを検証できます: tools コマンドを実行できます。したがって、次のコマンドを実行します。
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
Y
を押して、
Enterキーを押します。 実行後:
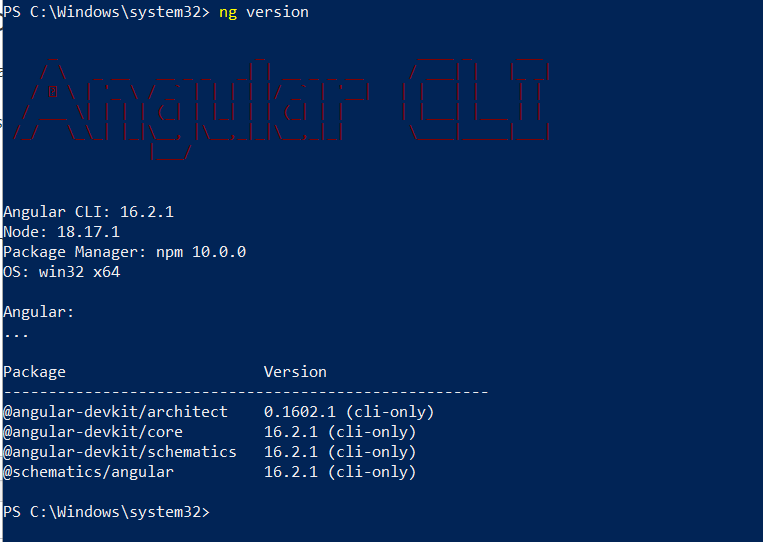
ng version
インストールされている Angular CLI のバージョンが表示されるはずです。 注: コマンドが見つからない場合は、PowerShell または CMD を閉じて、再度開きます。
#ステップ 5.最初の Angular プロジェクトを作成する
Windows 11 または 10 システムに Angular CLI をインストールしたので、最初のステップから始めましょう。簡単な Angular プロジェクトを作成して、その仕組みを理解しましょう。 Angular プロジェクト ファイルを保存するディレクトリを作成します (例:
MyApp
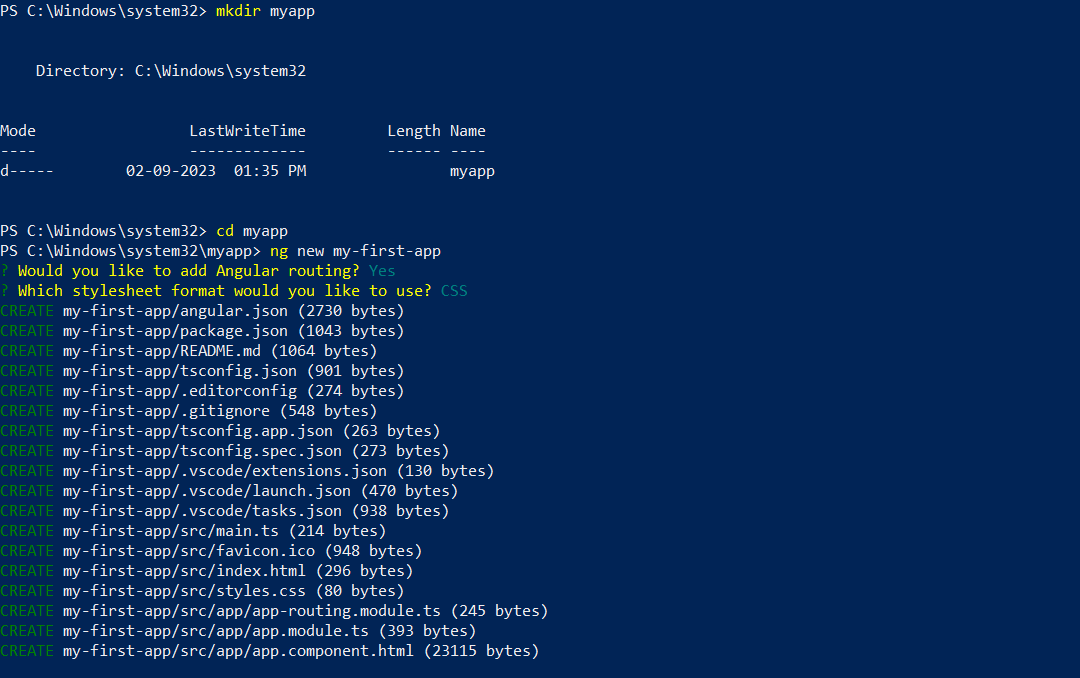
mkdir myapp
cd myapp
ng new my-first-app
Angular CLI 将提示您为项目选择一些配置选项。您现在可以通过按 Enter 键选择默认选项。

生成项目后,导航到项目文件夹:
cd my-first-app
最后,通过运行以下命令启动 Angular 开发服务器:
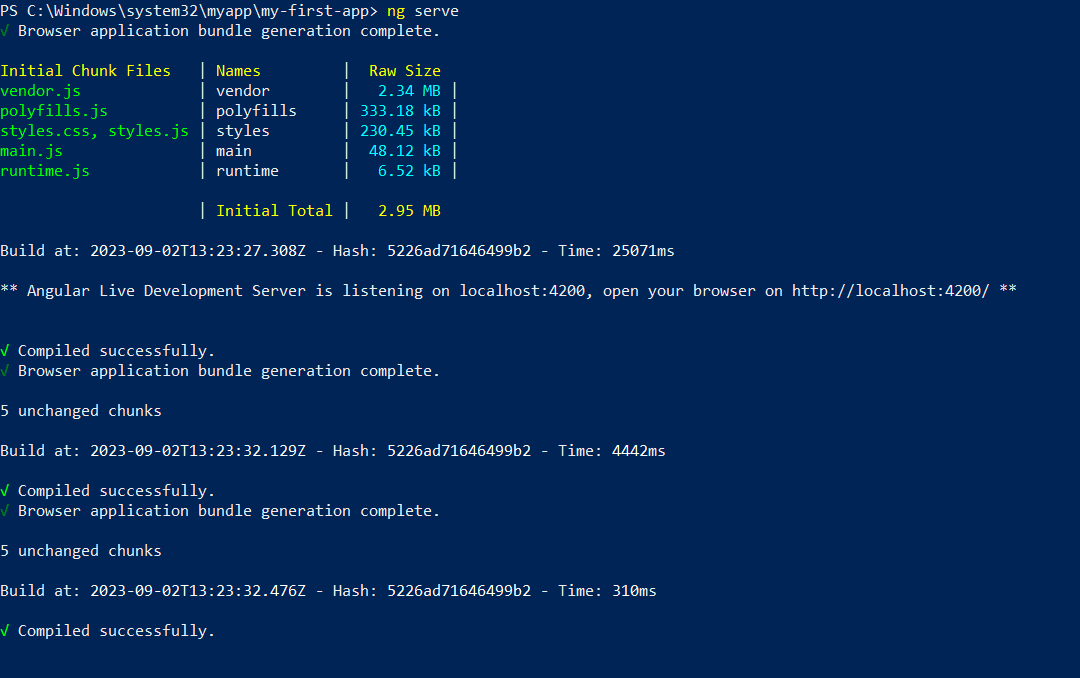
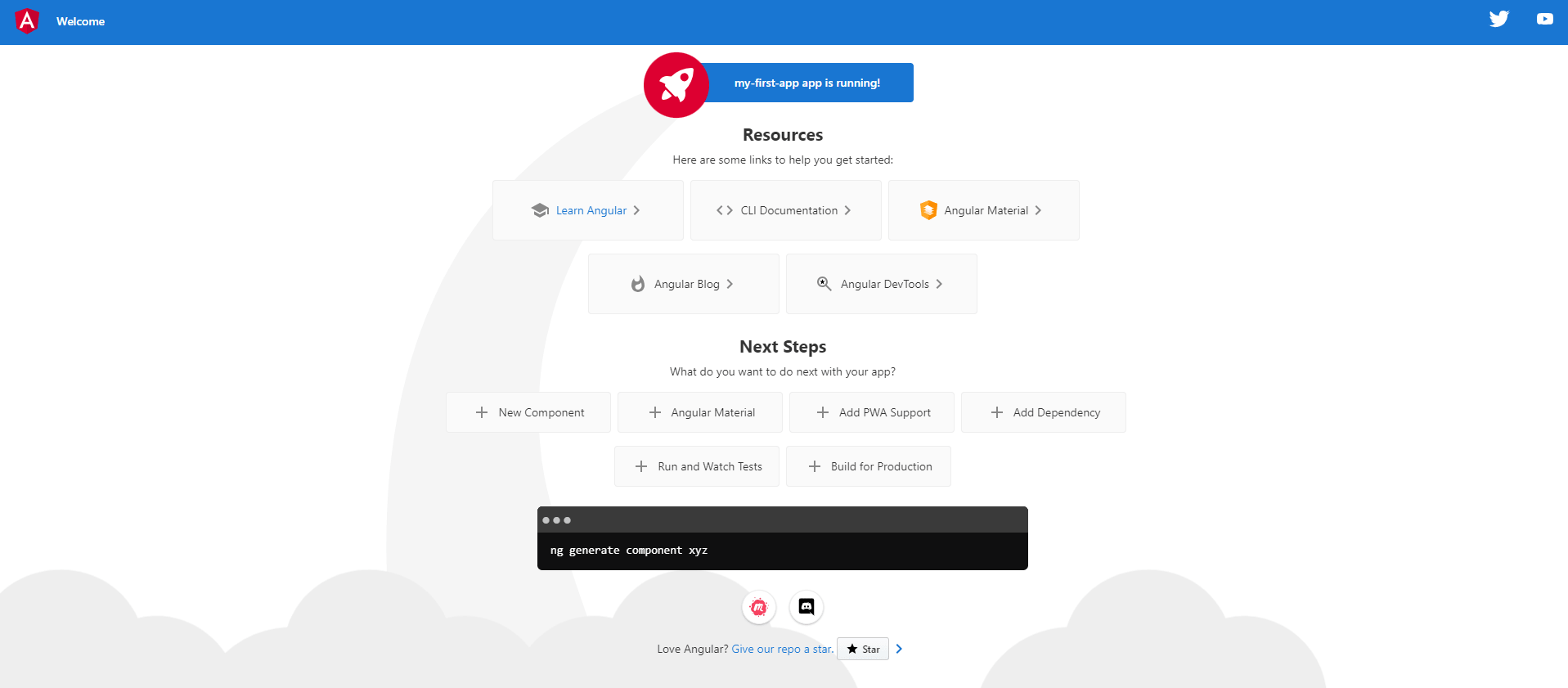
ng serve

这将编译您的 Angular 应用程序,并使其可用于 http://localhost:4200/ 预览。打开浏览器并指向它。

如果一段时间后您想使用Powershell或CMD终端从Windows中删除Angular,那么以下是要遵循的命令:
要仅删除角度:
npm remove -g @angular/cli
要删除 Nodejs 和 NPM,请执行以下操作:
winget uninstall OpenJS.NodeJS.LTS
以上がコマンドプロンプトを使用して Windows 11 または 10 に Angular をインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。