
このチュートリアルでは、WordPress 投稿管理画面に新しい列を追加する方法を学びます。この列には、各投稿の注目の画像が表示されます。この新しい列は、アクティブなカスタム投稿タイプの管理画面にも追加されます。
######ステップ1。注目の画像をアクティブにする このチュートリアルでは、アクティブなテーマ ディレクトリにある
functions.phpファイルを使用します。ファイルが存在しない場合は、次の内容で新しいファイルを作成できます: リーリー まず、注目の画像が
新しい投稿の追加ページで利用できるかどうかを確認します:
 [注目の画像] ボックスが表示されない場合は、次の行を
[注目の画像] ボックスが表示されない場合は、次の行を
に追加します。 リーリー add_theme_support() 関数は、テーマ内の指定された関数のサポートを登録します。渡される引数は、追加する機能を指定する文字列です。この場合、ポストサムネイル
です。他の値は、ウィジェット、注目のコンテンツ、メニューなどになります。
また、注目の画像のプレビューを表示するために 200 ピクセルのカスタム サイズを設定します:
リーリー
add_image_size()
true
に設定すると、クリッピングを使用できます。
ステップ 2. 投稿画面にカスタム列を追加する
functions.php ファイルを開き、次の内容を追加します。
リーリー
関数を使用して投稿のサムネイル ID を取得します。ここでの投稿サムネイルという用語は、注目の画像を指します。 2 つの関数を定義しました。1 つ目は新しい列を追加し、2 つ目は新しい列の各セルに注目の画像を呼び出して表示します。 リーリー
これら 2 つの関数は、Posts テーブルを作成する WordPress コア関数に「フック」されます。
WordPress フックについて
WordPress は、プラグインが WordPress の残りの部分を「フック」できるようにするフックを提供します。つまり、特定の時間にプラグイン内の関数を呼び出して、プラグインを開始します。
Actions
とFiltersを受け入れ、変換して返しますが、アクションは必要なものをすべて出力するだけで何も返しません。の 2 種類があります。どちらも WordPress の実行中に起動されますが、フィルター
は入力
この例では、ST4_columns_head() 関数は、デフォルトの Posts テーブル列 (タイトル、カテゴリ、タグなど) を含む $defaults 配列を受け取ります。新しい featured_image
項目を配列に追加し、テーブル HTML を印刷するための それを WordPress コア関数に返します。
対照的に、ST4_columns_content() 関数は 2 つの変数 ($column_name と $post_ID) を受け入れ、それらに基づいて出力を出力します。より正確には、
は、$defaults 配列を反復するループの反復ごとに呼び出されます。各反復で、WordPress は列名と投稿 ID という 2 つのパラメーターを関数に渡します。この関数はすべての列名を分析し、名前が ST4_columns_head() で指定した名前と等しい場合に、注目の画像をチェックします。
これで、関数を WordPress プラグイン API にフックできるようになりました。
manage_posts_columns フィルターを使用して、ST4_columns_head() 関数にフックします。このフィルターは、投稿リストに表示される列を変更するのに役立ちます。
使用するもう 1 つのフックは manage_posts_custom_column
ST4_columns_content()
関数は、列名がコンテンツを出力する列名と一致するかどうかを確認します。
リーリー
10 および 2
最終結果
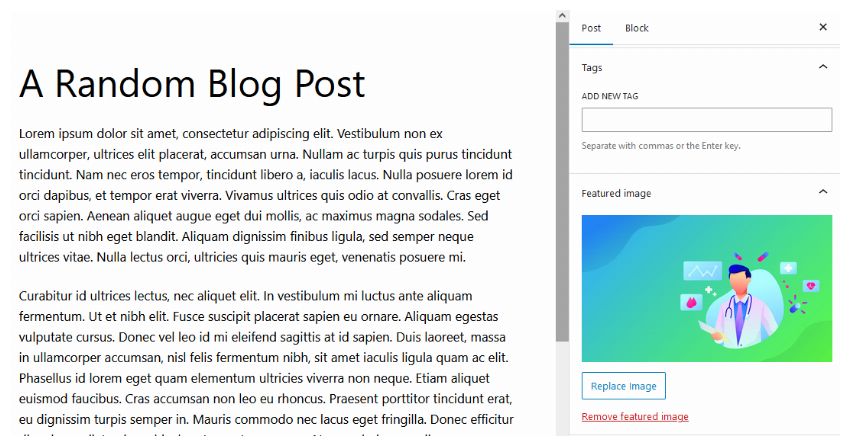
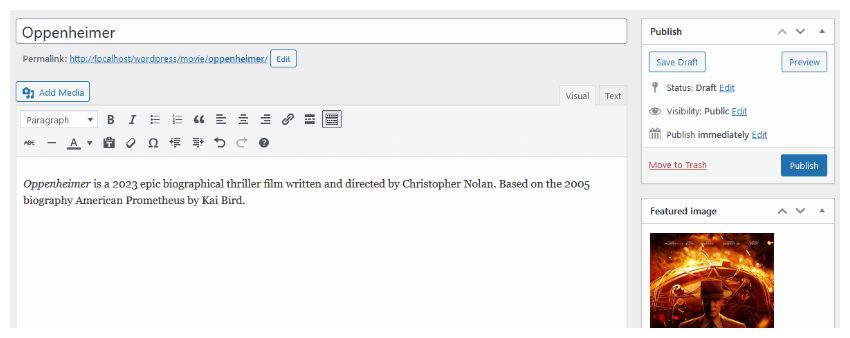
これで、ようやくアイキャッチ画像を含む投稿を書くことができます:

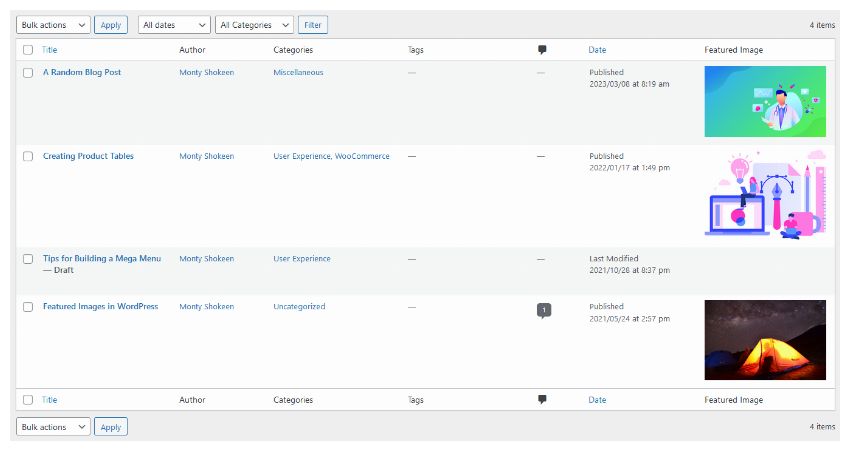
因此,当您在 /wp-admin/edit.php 中打开管理帖子屏幕时,您将看到新的特色图片列:

前两个帖子有特色图片,第三个帖子(没有特色图片的帖子)没有,因此不会显示任何内容。
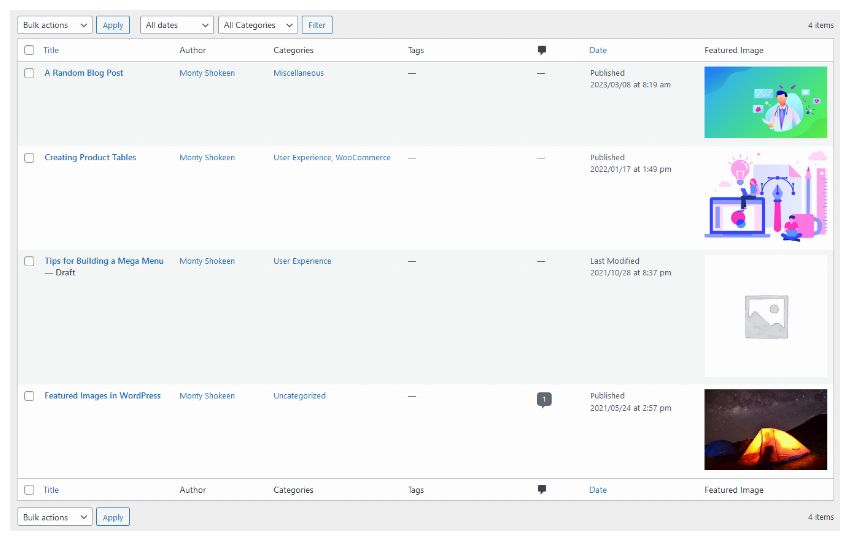
要为没有特色图像的帖子显示默认图像,您可以这样修改 ST4_columns_content() 函数:
<?php
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
// HAS A FEATURED IMAGE
echo '<img src="' . $post_featured_image . '" />';
}
else {
// NO FEATURED IMAGE, SHOW THE DEFAULT ONE
echo '<img src="' . get_bloginfo( 'template_url' ); . '/images/default.jpg" />';
}
}
}
?>
default.jpg 图像必须存在于我们活动主题的 images 目录中。

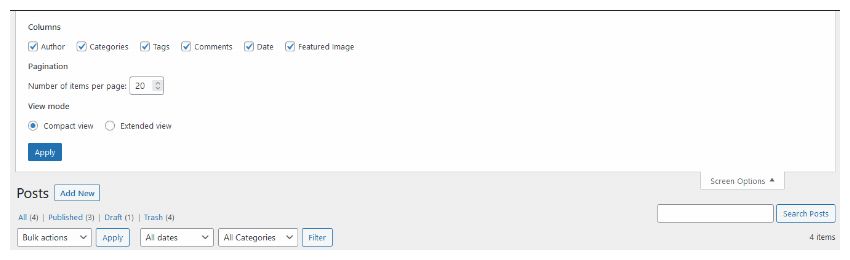
您还可以通过打开屏幕选项面板并单击特色图像复选框来显示/隐藏此新列:

WordPress 最有趣和最有用的功能之一是可以添加自定义帖子类型(以及自定义分类法)。您可以使用帖子类型创建不同于帖子和页面的新内容类型,例如管理电影数据库。事实上,当您添加自定义帖子类型时,WordPress 会创建该帖子类型的所有管理页面:您可以像默认帖子和页面一样添加、编辑和删除这些帖子。
现在我们通过 WordPress register_post_type() 函数创建一个新的自定义帖子类型:电影:
add_action('init', 'ST4_add_movies');
function ST4_add_movies() {
$args = array(
'label' => __('Movies'),
'singular_label' => __('Movie'),
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'supports' => array('title', 'editor', 'thumbnail')
);
register_post_type( 'movie' , $args );
}
此功能可让您注册新的帖子类型。您应该注意,我们正在使用 init 挂钩来调用 ST4_add_movies(),然后它会注册我们的 movie 帖子类型。我们传递给 register_post_type() 函数的参数数组决定了自定义帖子类型的行为方式。在本例中,我们将 show_ui 键的值设置为 true。这会生成通过管理仪表板管理电影帖子类型所需的 UI。
因此,当您将特色图像添加到电影帖子时...

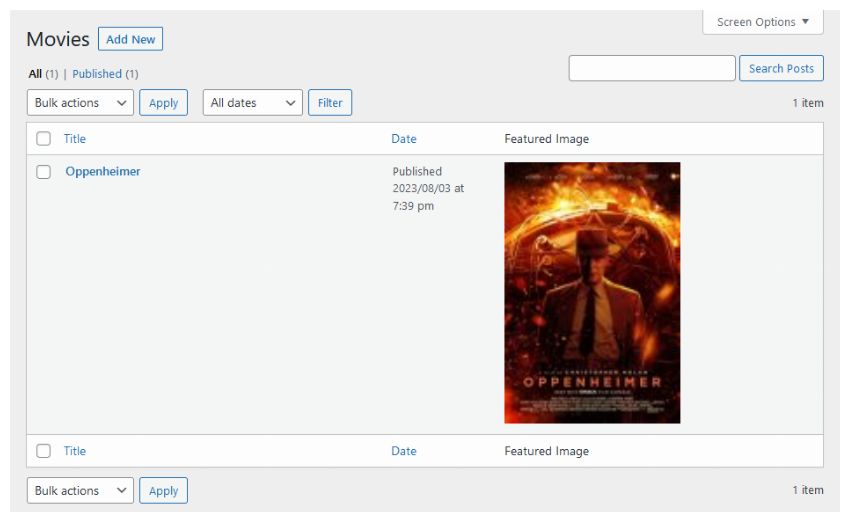
...您还将在管理电影屏幕中看到特色图像(请注意,您还可以在此处显示/隐藏“屏幕选项”中的列):

如果您使用 manage_posts_columns 和 manage_posts_custom_column 挂钩,该列将显示在所有管理帖子屏幕中。事实上,这些过滤器适用于除页面之外的所有类型的帖子。
// ALL POST TYPES: posts AND custom post types
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理帖子屏幕中添加列,请使用:
// ONLY WORDPRESS DEFAULT POSTS
add_filter('manage_post_posts_columns', 'ST4_columns_head', 10);
add_action('manage_post_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理页面屏幕中添加列,请使用:
// ONLY WORDPRESS DEFAULT PAGES
add_filter('manage_page_posts_columns', 'ST4_columns_head', 10);
add_action('manage_page_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理电影屏幕中添加列,请使用:
// ONLY MOVIE CUSTOM TYPE POSTS
add_filter('manage_movie_posts_columns', 'ST4_columns_head_only_movies', 10);
add_action('manage_movie_posts_custom_column', 'ST4_columns_content_only_movies', 10, 2);
// CREATE TWO FUNCTIONS TO HANDLE THE COLUMN
function ST4_columns_head_only_movies($defaults) {
$defaults['directors_name'] = 'Director';
return $defaults;
}
function ST4_columns_content_only_movies($column_name, $post_ID) {
if ($column_name == 'directors_name') {
// show content of 'directors_name' column
}
}
如果您有其他自定义帖子类型,您可以轻松向其中添加特色图像列。如果您手动添加帖子类型,请检查添加自定义帖子的文件并查找 register_post_type() 函数的第一个参数:
register_post_type( 'book' , $args ); // book is the post type
如果自定义帖子类型是通过其他插件定义的并且/或者您找不到 register_post_type() 的位置,请在浏览器中打开自定义帖子管理屏幕并检查 URL:
http://www.yoursite.com/wp-admin/edit.php?post_type=<u>book</u>
在本例中,图书是帖子类型。
最后,以这种方式修改钩子,将电影替换为书籍:
add_filter('manage_book_posts_columns', 'ST4_columns_book_head');
add_action('manage_book_posts_custom_column', 'ST4_columns_book_content', 10, 2);
不要忘记创建两个函数:ST4_columns_book_head() 用于创建列,ST4_columns_book_content() 用于显示列内容。
如果您需要添加多个列,您可以轻松执行以下操作:
// ADD TWO NEW COLUMNS
function ST4_columns_head($defaults) {
$defaults['first_column'] = 'First Column';
$defaults['second_column'] = 'Second Column';
return $defaults;
}
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'first_column') {
// First column
}
if ($column_name == 'second_column') {
// Second column
}
}
您还可以删除 WordPress 默认列,例如帖子管理屏幕中的类别列:
add_filter('manage_post_posts_columns', 'ST4_columns_remove_category');
// REMOVE DEFAULT CATEGORY COLUMN
function ST4_columns_remove_category($defaults) {
// to get defaults column names:
// print_r($defaults);
unset($defaults['categories']);
return $defaults;
}
以上がカスタムWordPress投稿およびカスタム投稿タイプ管理画面の列表示の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。