AIの用途を明確にしてから、この画家は不安を感じなくなった
以下の内容は、作業プロセスと業界の考え方の個人的な概要を示しているだけであり、網羅的ではない可能性があり、技術的な詳細はあまり含まれていないことに注意してください。他にアイデアがありましたら、お気軽に共有してください
人気のある科学のテキストがいくつかあり、同じ専攻の学生はパート 4 とパート 5 しか読むことができません。
###導入:###書き直す必要がある内容は次のとおりです: 1. さまざまな AIGC ソフトウェアのレンダリング
2. 原理の説明とソフトウェアの選択
3. AIGC の産業化とは一体何ですか
4.例を挙げてください
5. さまざまなビジネス要件における AI 介入の程度、および設備と人材の要件
6. 私が考える利益の方向性
7. 私個人に対する人工知能の影響
01書き直す必要がある内容は次のとおりです: AIGC ソフトウェアのレンダリングが異なります
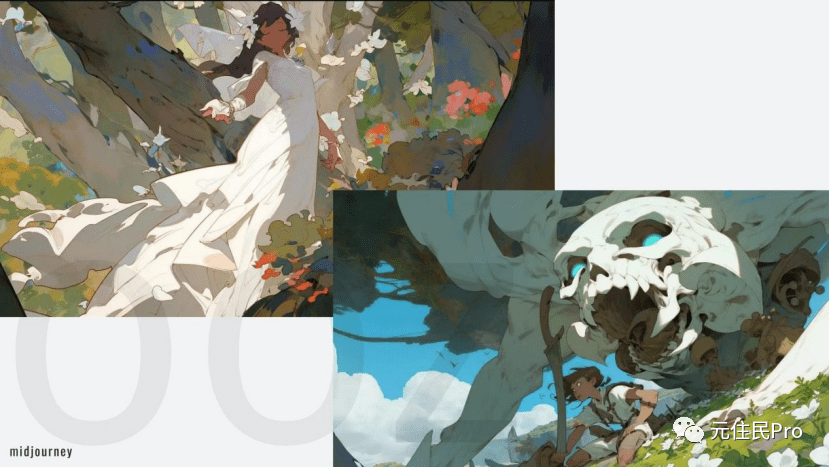
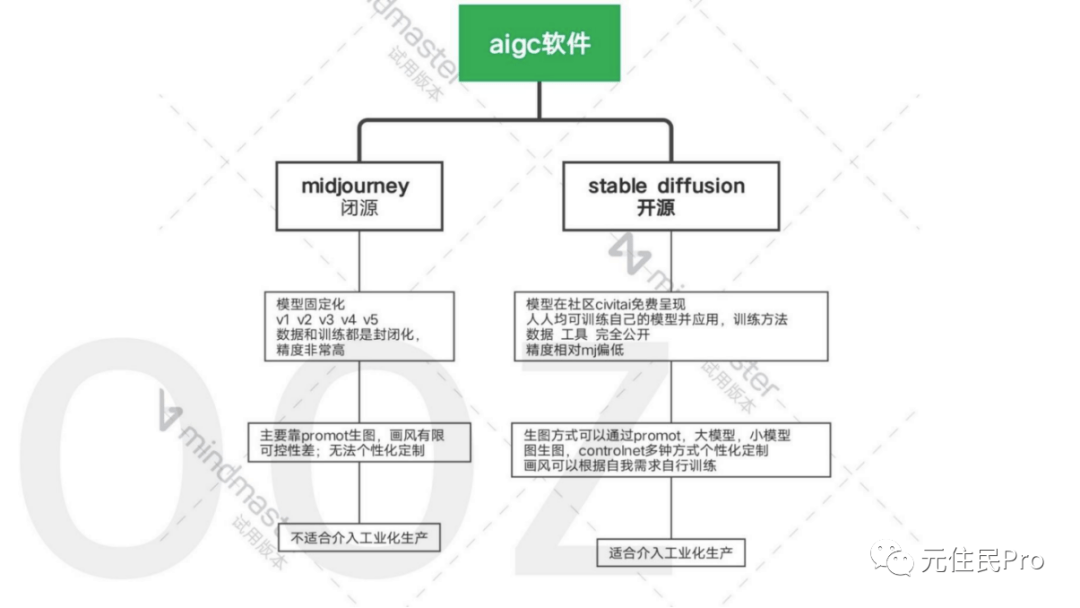
AIGC の現在の主流ソフトウェアには、Midjourney と Stable diffition が含まれています。
MJ を使用して生成した出力グラフ:
 sd:
sd:


 mj の製品画像はより正確で、画像はより繊細であることがはっきりとわかりますが、SD の品質はわずかに劣っています。 2 つの根本的な違いは、sd の基礎となるフレームワークがオープンソースであるのに対し、mj はクローズドソースであることです。
mj の製品画像はより正確で、画像はより繊細であることがはっきりとわかりますが、SD の品質はわずかに劣っています。 2 つの根本的な違いは、sd の基礎となるフレームワークがオープンソースであるのに対し、mj はクローズドソースであることです。
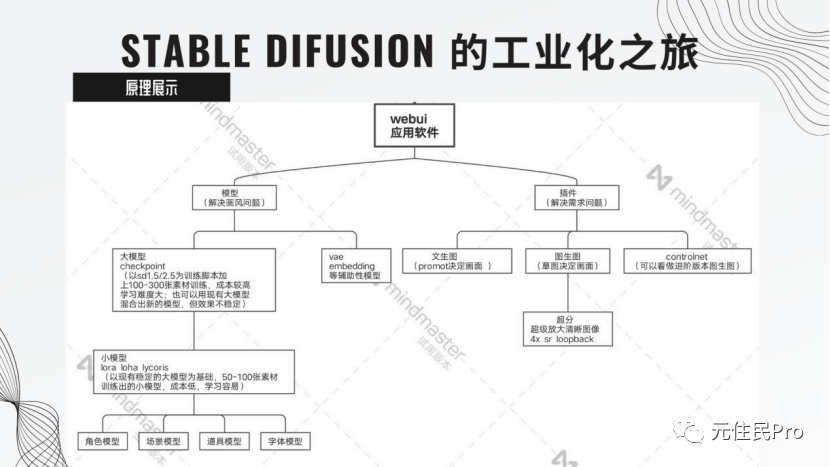
原理の説明とソフトウェアの選択
 オープンソースの本質的な意味は、このテクノロジーのノードを自由に選択して、自分のビジネスに適したモデルに変えることができるということなので、ほとんどの場合、産業化に適したソフトウェアは mj ではなく sd になります。
オープンソースの本質的な意味は、このテクノロジーのノードを自由に選択して、自分のビジネスに適したモデルに変えることができるということなので、ほとんどの場合、産業化に適したソフトウェアは mj ではなく sd になります。
AIGC 産業化とは正確には何ですか
ビジネスアートスタイル(絵画スタイル)との一貫性を前提として、AIはプロジェクトの特定のニーズに応じて、ニーズを解決するための大量の図面を迅速に作成したり、ニーズ解決の効率を向上したりできます。したがって、人件費が削減され、生産性が向上します。
AIGC の利用可能な価値は、アート要件の低下と量の増加に比例します。
具体的な実装には 2 つの核心点しかありません:1. プロジェクトのスタイルと一致する大規模なモデルをトレーニングできます。
2. ソフトウェアと組み合わせることで、さまざまなパーソナライズされたニーズに迅速に対応できます。
 04
04
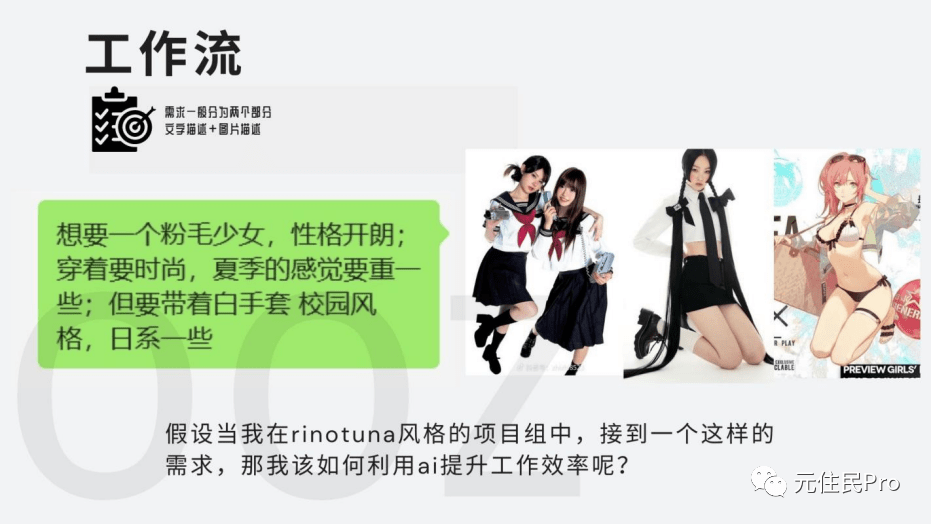
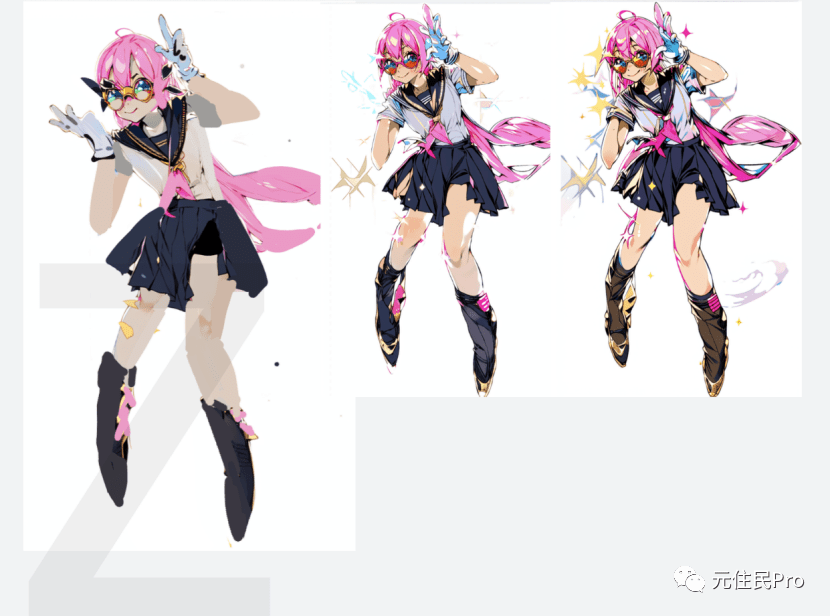
######例えば###### 仕事や個人的な創作活動において、時間を節約し効率を向上させるために、AI に関するワークフローを何度も試してきました。時間とプライバシーの問題があるため、ここでは詳しく説明しませんが、基本的なアイデアをいくつか考えて、簡単な例を示します。 中小企業の絵画スタイルは、韓国の画家 rinotina の影響を受けています。現在は、下の図に示すように、デジタル キャラクター/役割が必要です。
AIGC はどのように関与しますか?
コンテンツを書き換える場合、元のテキストを中国語に書き直す必要があり、元の文章を表示する必要はありません
 絵画スタイルに一致するモデルをトレーニングします。 (このモデルは友人のスタジオ Vortex Training から提供されています。この記事の練習のみを目的としており、非営利使用であり、著作権の問題はありません)
絵画スタイルに一致するモデルをトレーニングします。 (このモデルは友人のスタジオ Vortex Training から提供されています。この記事の練習のみを目的としており、非営利使用であり、著作権の問題はありません)
1. 同じスタイルの写真を約 70 ~ 100 枚見つけます。
2.タグ。 3. 最も近い安定したスタイルを持つ lora が見つかるまで、テスト データはバッチで実行されます。 (loha は現時点では推奨されません。製品パラメーター変数が大きすぎます)
######第二段階######
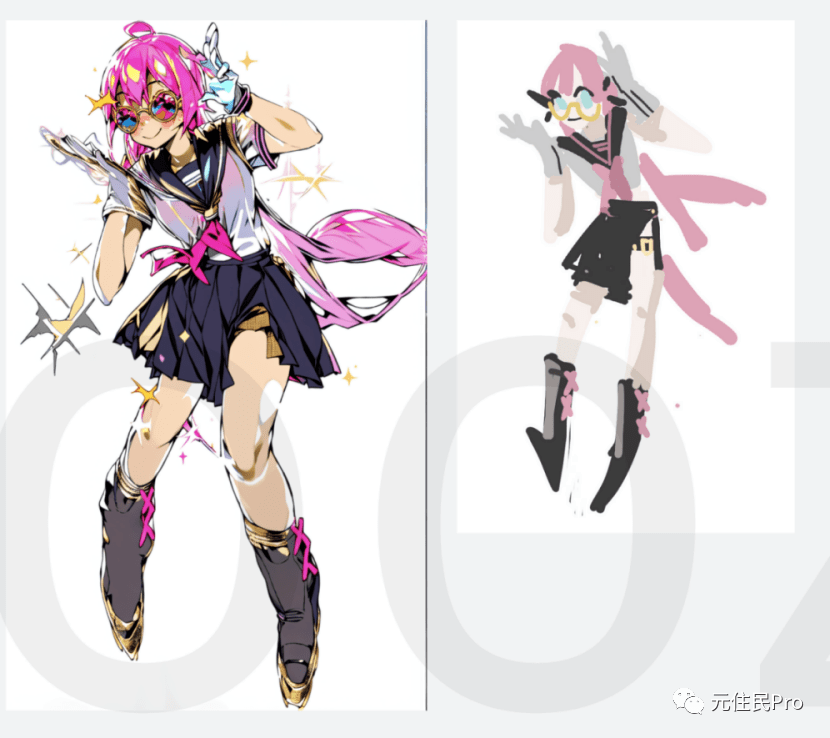
ソフトウェアと組み合わせて、さまざまなパーソナライズされたニーズを迅速に満たします。以下は、私が個人的にお勧めする 2 つのワークフローです。1 つは、思考時間が短くて済み、タイム クリティカルなプロジェクトに適したヴィンセント ダイアグラム手法であり、もう 1 つは、より複雑な思考を必要とするプロジェクトに適したダイアグラム手法です。同様に、考えれば考えるほど、デザイナーはより熱心になります。
元の意味を変えずに内容を書き直します。中国語に書き直す必要があります。元の文
は表示する必要はありません1. ニーズをキーワードに変換します。 
2. 適切に調整して入力してください。
3.画像を選択してください
####4.これは良いと思います。

この図にはまだ多くの詳細が含まれていることがわかりますが、基本的にはニーズの 60% を満たすことができます。画像の生成から選択まで約3時間かかります。残りの詳細な設計調整には、設計者による手動調整と需要側との強力な引き継ぎが必要です。
この一連の Vincent 図のメソッド フローは、一般的な方向性を迅速に発行することを目的としています。要求者により多くの選択肢を与えた後、それを反復的に改善するのは設計者の責任です。ただし、需要者がアーティストに参考図面を発行する場合にも使用できます。
次のように書き直されました: グラフィカルに鮮明:
1. 要求者が自分のアイデアに確信を持っていない場合、アーティストは初期段階でさらにスケッチを試みて、全体的な方向性を確認できます。

プラグイン制御ネットを使用して介入し、不安定な生成を拒否します
Controlnet は、Canny 線画検出、OpenPose 姿勢検出などの複数のプロセッサを統合しており、他の画像の内部情報を検出して独自の画像作成に適用できます。




ビジネスの側面が異なれば、ニーズも異なります。
ニーズと AI 介入の程度を組み合わせて、独自のパイプラインを作成できます。たとえば、特定のスタイルと大量のアート素材を持つゲーム プロジェクトで、AI を使用してアート プロモーション コストを節約したい場合、パイプラインは次のようになります。
キャラクター lora + シーン lora + 絵画スタイル lora または絵画スタイルの大きなモデルを、Wenshengtu または Tushengtu のワークフローで固定しました。
05さまざまなビジネス要件における AI 介入の程度、
設備と人員の要件
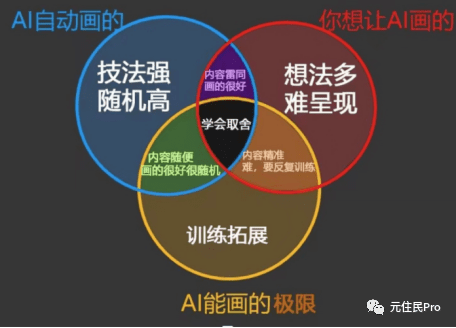
すべてのビジネスにおける AI 介入の基礎となるロジックは、実際には同じです。
 アイデアが多ければ多いほど、内容の確実性が強ければ強いほど、AIの介入度は低くなります。
アイデアが多ければ多いほど、内容の確実性が強ければ強いほど、AIの介入度は低くなります。
AI はデザイナーに代わることはできず、常に補助ツールとして存在します。エンタテインメントコンテンツを重視した製品において、最も重要なのは常にコンテンツであり、知覚的な製品であるコンテンツは常に市場などの要求を人為的に察知した上で設計者に選択と意思決定を要求します。要件が高くなるほど、アートの背後にあるコンテンツやアイデアがより重要になり、AI の介入の度合いは低くなりますが、そうでない場合はその逆になります。
ブランドであろうとゲームであろうと、購入量が多く反復性の高いマスマーケット向けの製品では、人工知能の導入は費用対効果の高い投資です。この種のビジネスでは、人工知能は 90 点のレベルに達することはできないかもしれませんが、70 点には達する可能性があり、モデルが安定していて要件が明確である限り、初期のアート効率を 20% 向上させることができます。あるいは 30%
高品質で高度なアイデアが求められる傾向にあるビジネスにおいて、UI、UX、イラスト、原画、グラフィックデザインなどの業務にAIを導入することは、局所的なプロセスの改善というよりも、全体的な改善効果が大きくなります。比較的弱い
AIGC には現在、許容可能な機器要件があります。SD のローカル展開には基本的に 2080 グラフィックス カード以上が必要です。クラウド展開は中小企業にとって良い選択です。
同じことがトレーニングにも当てはまります。Lora などの小規模モデル向けの現在のオープンソース トレーニング パッケージは非常に成熟しています。主な理由は、バッチ テストには時間とコストがかかるためです。ユーザーにとっては、sd と mj の学習コストがかかります。要求される技術力よりも、見た目の美しさやニーズへの対応力の方がはるかに高く、基本的にほとんどの需要側では、同じ割合の技術を持ったデザイナー1~2人で十分です。
AI の複数の応用方向:


UI和字體都是可以被製作成模型的應用程式方向
要重新改寫的內容是:06
#我所看到的獲利方向
我個人認為,想要獲利,目前缺乏的是挖掘AI到底能被融入到哪些需求中的洞察力,而不是單一專注於AI技術本身。就像我在文章開頭說過的,sd能應用工業化是因為它開源,但開源的技術通常很難獲利。
直接獲利很困難,但將其用作應用程式的數據包應該就不那麼難了。特別是將其打造成類似妙鴨相機的甜點級應用(用戶需求不高、用戶量大、功能單一),或者是面向企業的業務應用(數據包管理)
更多是透過一種將需求轉化為可應用的能力,來達到獲利目的。
07
結尾
其實筆者作為一名畫師,在剛接觸AI時是極度焦慮的,甚至認為自己會失業,想要轉變職業走向去逃避AI。但在一次次學習嘗試和摸索中,我發覺AI的出現讓畫面做精美的難度,的確比之前大大降低。同時,市場對畫面故事性、情感性、風格特殊性的要求,也會大幅增加。
在日後漫長的職業生涯中,大家對於內容的要求增加了。本質上的改變是,我需要學會預測市場下一步會喜歡怎樣的美術,以及觀眾可以接受的創新尺度。我設計的內容是否能讓觀眾第一時間感知到,是否能引起他人的共鳴……這些都成為了我新的職業命題
我畫的每一張畫都不是畫,是一個內容的其中一部分。單一精美的畫面沒有用,但如果是一百張精美連在一起的畫面,伴隨著一個個故事、設定、玩法、模型、動畫,就成了新內容的開始。
那內容的核心對我來說,究竟是什麼呢?
在多個宇宙中,蜘蛛人可以是黑色或白色,人類或動物,畫風也會有所不同。但只要他被一隻蜘蛛咬了一口,爬到高樓之上,那他就是蜘蛛人。就像《蜘蛛人:平行宇宙》中的情節一樣
我喜歡蜘蛛人
需要重新編輯的內容是:遊戲葡萄招募內容編輯
#點選「閱讀原文」可了解詳情
推薦閱讀
莉莉絲十年 | 如何評價騰訊 | 米哈遊十二年
龍拳風暴敗局 | 重返未來:1999 | 未來三年新品
對話 羅子雄 | 對話馬小軼事 | 對話程良奇
設為星標(流程如上圖)
可第一時間收到推播和完整封面!
以上がAIの用途を明確にしてから、この画家は不安を感じなくなったの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのオブジェクトに文字列を変換する場合、標準のjson文字列にはjson.parse()が推奨されます。非標準のJSON文字列の場合、文字列は正規表現を使用して処理し、フォーマットまたはデコードされたURLエンコードに従ってメソッドを削減できます。文字列形式に従って適切な方法を選択し、バグを避けるためにセキュリティとエンコードの問題に注意してください。
 インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
この記事では、MySQLデータベースの操作を紹介します。まず、MySQLWorkBenchやコマンドラインクライアントなど、MySQLクライアントをインストールする必要があります。 1. mysql-uroot-pコマンドを使用してサーバーに接続し、ルートアカウントパスワードでログインします。 2。CreatedAtaBaseを使用してデータベースを作成し、データベースを選択します。 3. createTableを使用してテーブルを作成し、フィールドとデータ型を定義します。 4. INSERTINTOを使用してデータを挿入し、データをクエリし、更新することでデータを更新し、削除してデータを削除します。これらの手順を習得することによってのみ、一般的な問題に対処することを学び、データベースのパフォーマンスを最適化することでMySQLを効率的に使用できます。
 MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLの起動が失敗する理由はたくさんあり、エラーログをチェックすることで診断できます。一般的な原因には、ポートの競合(ポート占有率をチェックして構成の変更)、許可の問題(ユーザー許可を実行するサービスを確認)、構成ファイルエラー(パラメーター設定のチェック)、データディレクトリの破損(テーブルスペースの復元)、INNODBテーブルスペースの問題(IBDATA1ファイルのチェック)、プラグインロード障害(エラーログのチェック)が含まれます。問題を解決するときは、エラーログに基づいてそれらを分析し、問題の根本原因を見つけ、問題を防ぐために定期的にデータをバックアップする習慣を開発する必要があります。
 vue.js文字列タイプの配列をオブジェクトの配列に変換する方法は?
Apr 07, 2025 pm 09:36 PM
vue.js文字列タイプの配列をオブジェクトの配列に変換する方法は?
Apr 07, 2025 pm 09:36 PM
概要:Vue.js文字列配列をオブジェクト配列に変換するための次の方法があります。基本方法:定期的なフォーマットデータに合わせてマップ関数を使用します。高度なゲームプレイ:正規表現を使用すると、複雑な形式を処理できますが、慎重に記述して考慮する必要があります。パフォーマンスの最適化:大量のデータを考慮すると、非同期操作または効率的なデータ処理ライブラリを使用できます。ベストプラクティス:コードスタイルをクリアし、意味のある変数名とコメントを使用して、コードを簡潔に保ちます。
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索
 Vue Axiosのタイムアウトを設定する方法
Apr 07, 2025 pm 10:03 PM
Vue Axiosのタイムアウトを設定する方法
Apr 07, 2025 pm 10:03 PM
Vue axiosのタイムアウトを設定するために、Axiosインスタンスを作成してタイムアウトオプションを指定できます。グローバル設定:Vue.Prototype。$ axios = axios.create({Timeout:5000});単一のリクエストで:this。$ axios.get( '/api/users'、{timeout:10000})。
 MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLパフォーマンスの最適化は、インストール構成、インデックス作成、クエリの最適化、監視、チューニングの3つの側面から開始する必要があります。 1。インストール後、INNODB_BUFFER_POOL_SIZEパラメーターやclose query_cache_sizeなど、サーバーの構成に従ってmy.cnfファイルを調整する必要があります。 2。過度のインデックスを回避するための適切なインデックスを作成し、説明コマンドを使用して実行計画を分析するなど、クエリステートメントを最適化します。 3. MySQL独自の監視ツール(ShowProcessList、ShowStatus)を使用して、データベースの健康を監視し、定期的にデータベースをバックアップして整理します。これらの手順を継続的に最適化することによってのみ、MySQLデータベースのパフォーマンスを改善できます。
 リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニアの求人事業者:サークル場所:リモートオフィスジョブタイプ:フルタイム給与:$ 130,000- $ 140,000職務記述書サークルモバイルアプリケーションとパブリックAPI関連機能の研究開発に参加します。ソフトウェア開発ライフサイクル全体をカバーします。主な責任は、RubyonRailsに基づいて独立して開発作業を完了し、React/Redux/Relay Front-Endチームと協力しています。 Webアプリケーションのコア機能と改善を構築し、機能設計プロセス全体でデザイナーとリーダーシップと緊密に連携します。肯定的な開発プロセスを促進し、反復速度を優先します。 6年以上の複雑なWebアプリケーションバックエンドが必要です




