Firebaseとウェブの統合
Firebase は、ユーザーにバックエンド サービスを提供するために 2014 年に Google によって開始されました。モバイルおよび Web アプリケーションの開発に使用できる、さまざまな種類の高品質サービスを提供します。たとえば、リアルタイム データベース、ユーザー認証、クラウド ストレージなどを提供します。さらに、アプリケーションのトラフィックを分析する分析機能も提供します。セットアップが簡単なため、さらに人気があります。
このチュートリアルでは、Firebase Authentication を単一ページの Web アプリケーションに統合する方法を学習します。
ユーザーは、以下の手順に従って Firebase アカウントを設定し、シングルページ ウェブ アプリケーションと統合する必要があります。
ステップ 1 - まず、Firebase ウェブサイトにアクセスしてアカウントを作成します。
ステップ 2 - 次に、https://console.firebase.google.com/u/0/ に移動して Firebase コンソールを開きます。
ステップ 3 - [プロジェクトの作成] ボタンをクリックして、新しいプロジェクトの作成を開始します。

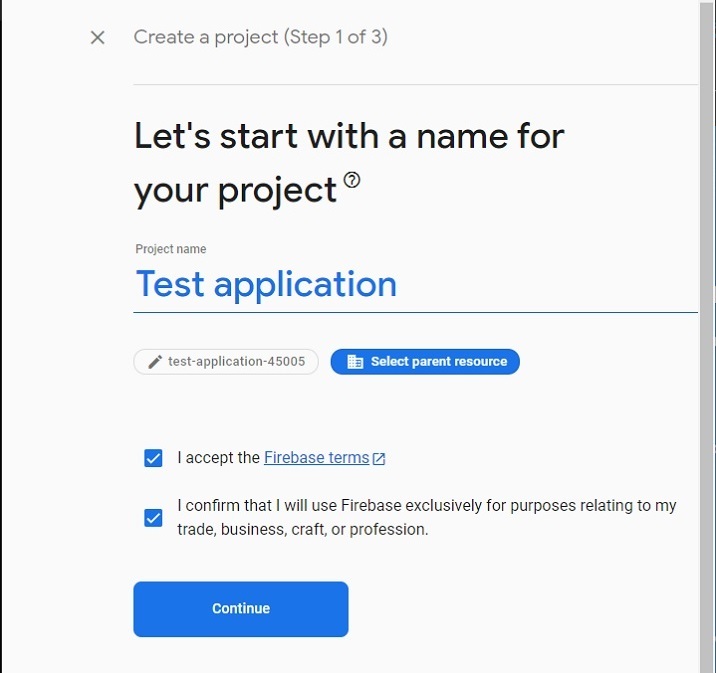
ステップ 4 - ここに必要な詳細を入力し、[続行] ボタンをクリックします。ここでは「テスト」アプリケーションを作成しています。

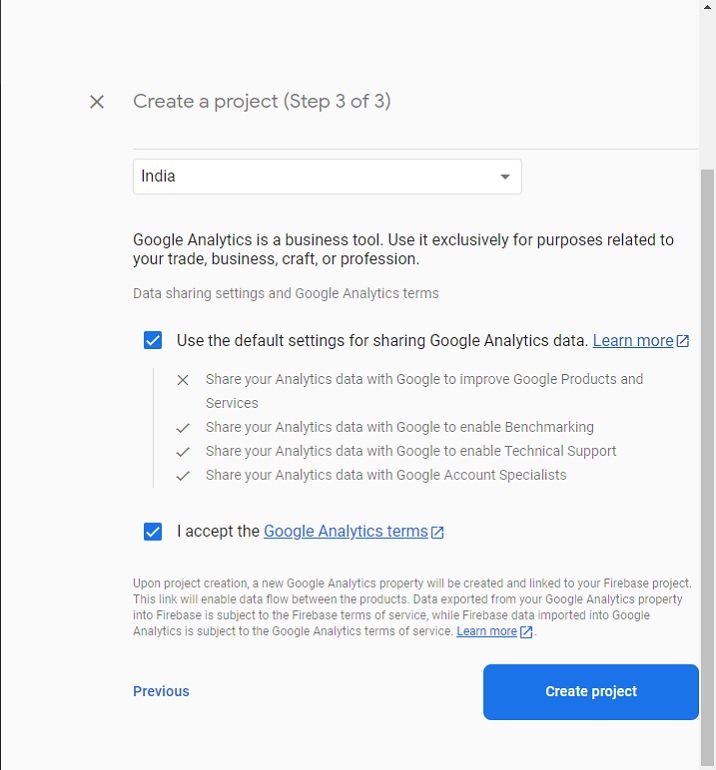
ステップ 5 - 希望の場所を選択し、利用規約に同意して、[プロジェクトの作成] ボタンをクリックします。その後、プロジェクトが作成されるまで待ちます。

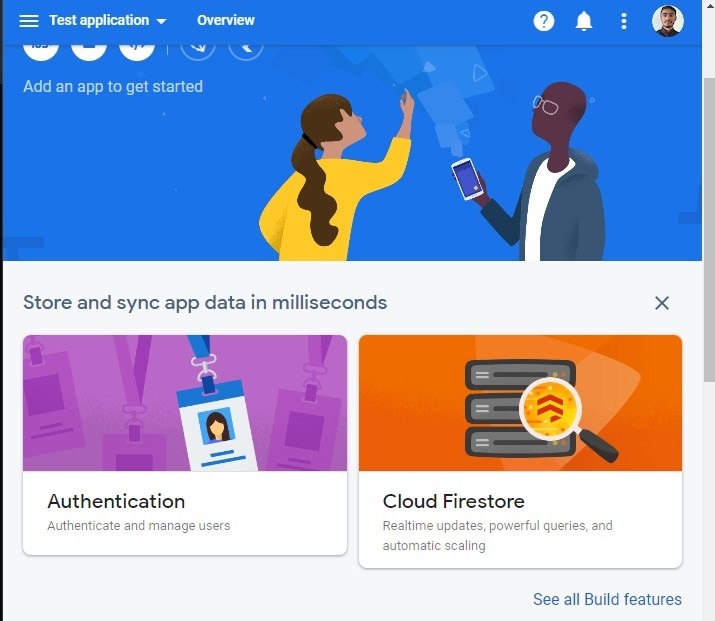
ステップ 6 - 次のページにリダイレクトされます。ここで、「認証」カード要素をクリックします。その後、「開始」ボタンをクリックしてください。

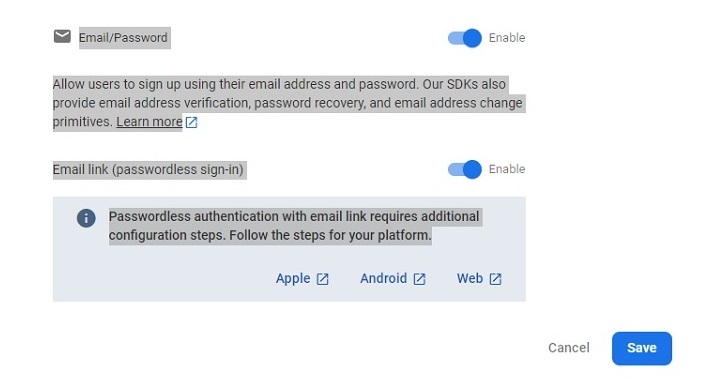
ステップ 7 - [ログイン方法] タブに移動し、[電子メール/パスワード] フィールドをクリックします。その後、電子メール/パスワード方式を有効にして、「保存」ボタンをクリックします。ここから、ユーザーは Web アプリケーションを認証するための他の方法を有効にすることもできます。

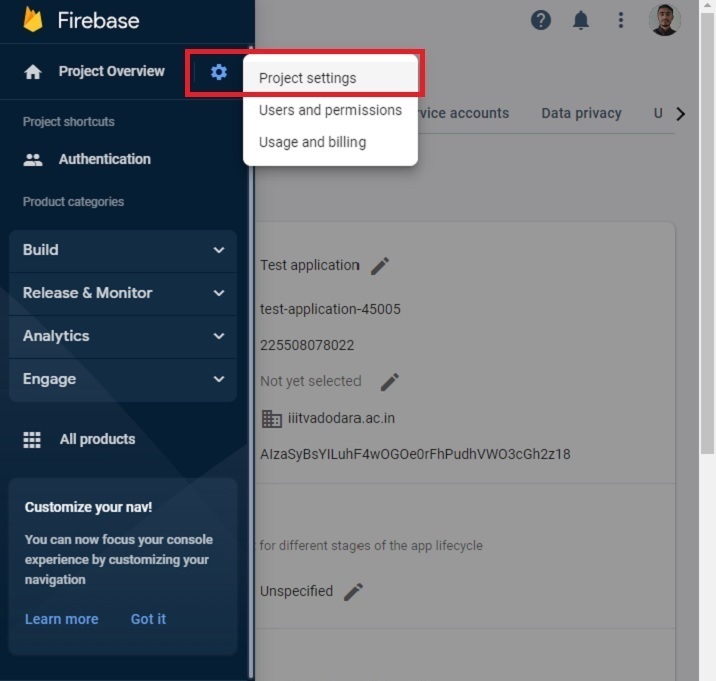
ステップ 8 - ここで、[プロジェクト設定] をクリックし、そこから API とプロジェクト ID を取得します。どこかに保管してください。以下の例でこれを使用します。

単一ページの静的アプリケーションを作成する
これで、Firebase プロジェクトのセットアップが完了しました。次に、単一ページの静的アプリケーションを作成します。
###ステップ###- ステップ 1
- いずれかの方法で Firebase をプロジェクトに追加します。ここでは、CDN の使用を追加しました。開発者は、現在取り組んでいるプロジェクトに応じて SDK を使用することもできます。
- ステップ 2
- 次に、電子メールとパスワードを入力するための簡単な HTML テンプレートを作成します。また、登録、ログイン、ログアウトのボタンを追加します。
- ステップ 3
- JavaScript で、API キーとプロジェクト ID を使用して Firebase 構成を初期化します。
- ステップ 4
- onAuthStateChanged() メソッドを使用して、認証状態が変化したときにメッセージを出力します。
- ステップ 5
- Firebase の auth() メソッドを使用して認証を初期化します。
- ステップ 6
- 次に、ユーザーを Firebase に追加する addUsers() 関数を作成します。関数でメールアドレスとパスワードにアクセスし、createUserWithEmailAndPassword() メソッドを使用してユーザーを Firebase に追加します。
- ステップ 7
- 次に、logIn() 関数を作成し、signInWithEmailAndPassword() メソッドを使用して、電子メールとパスワードを使用してアプリケーションにログインします。
李> - ステップ 8
- さらに、signOut() メソッドを使用して現在のセッションを終了する logout() 関数を作成します。
###例### 以下の例では、2 つの入力フィールドを持つ単純なフォームを作成します。ユーザーが登録ボタンをクリックするたびに、addUsers() 関数が呼び出され、ユーザーが Firebase に追加されます。ユーザーが弱いパスワードまたは間違った電子メール アドレスを入力すると、Firebase はエラーを返します。
さらに、ユーザーがログイン ボタンをクリックすると、「login()」関数が呼び出され、ユーザーはアプリケーションにログインできるようになります。ユーザーが間違ったパスワードまたはメールアドレスを入力すると、Firebase はエラーを返します。ユーザーが「signOut」ボタンをクリックすると、signOut() 関数が実行され、現在のセッションが終了します。
注意- ここで、開発者はプロジェクトに応じて API キー、プロジェクト ID、プロジェクト ドメインを変更する必要があります。次の認証情報はテスト目的のみに生成されます。
リーリーユーザーは、Firebase を Web アプリケーションと統合する方法を学びました。経験豊富な開発者であれば、Firebase をあらゆる Web アプリケーションと統合するのにかかる時間はわずか 15 分です。さらに、ユーザーがアプリにログインするときに弱いパスワードを入力するとエラーが発生しますが、開発者が心配する必要のないその他のことはすべて管理されます。
さらに、開発者は任意のウェブ アプリケーションやモバイル アプリケーションで Firebase Database を使用できます。
以上がFirebaseとウェブの統合の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




