Windows 10 の npm パッケージのデフォルトのインストール場所はどこですか?
Windows 上の特定のプロジェクト用にローカルにインストールされた NPM パッケージへのディレクトリ パス:
npm を使用してパッケージをインストールすることに興味がある場合は、プロジェクト ディレクトリに移動した後にインストールできます。コマンドプロンプトから指定されたコマンドを入力します。
npm install package-name
上記のコマンドを実行すると、指定されたパッケージと必要なすべての依存関係が npm レジストリ からダウンロードされ、node_modules フォルダーという名前のノードにインストールされます。これは、現在の プロジェクトの作業ディレクトリに作成されます。
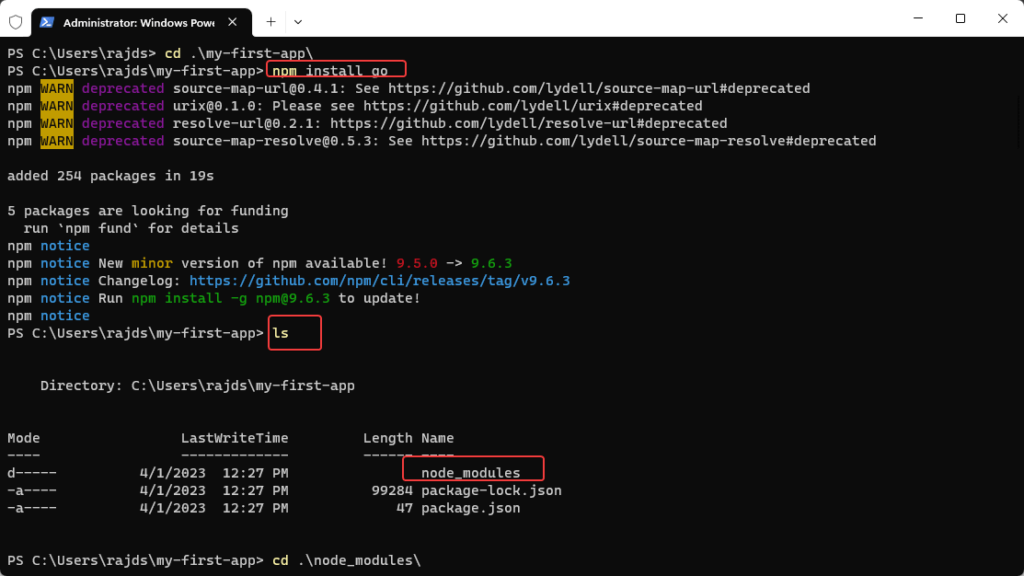
たとえば、Node.js アプリケーションを構築していて、プロジェクト ディレクトリ名が my-first-app であるとします。
次に、まずコマンド プロンプトを使用してディレクトリに切り替え、次にいくつかのソフトウェア パッケージ (たとえば、Go) をインストールします。
npm install go
Go パッケージをダウンロードしてインストールします。このパッケージは、node_modules– という名前のフォルダーにあり、「We now install it ##」にあります。 #同じディレクトリ内にあります。

node_modules ディレクトリ内のネストされたフォルダー構造環境。各パッケージはそのフォルダーにインストールされます。 たとえば、
プロジェクトが "express" モジュールに依存しており、さらに body パーサー モジュールが必要な場合、 node_modules ディレクトリ のフォルダ構造は次のようになります:
node_modules├── express│ ├── index.js│ ├── ...│ └── node_modules│ ├──body-parser│ ├── index.js│ └── ....└── go├── index.js├── ...└──bin
Windows 10 または 11 にグローバルにインストールされた NPM パッケージ ディレクトリの場合
特定のローカル プロジェクトではなく、いくつかの NPM パッケージをインストールする必要がある場合がありますが、複数のプロジェクトが恩恵を受けることができるように、グローバルにインストールします
。これにより、開発者は複数のプロジェクトに必要な共通パッケージを何度もインストールする必要がなくなりました。NPM パッケージをグローバルにインストールするには、通常のインストール コマンドに -g
フラグを追加するだけです。これは構文です:npm install -g <package-name>
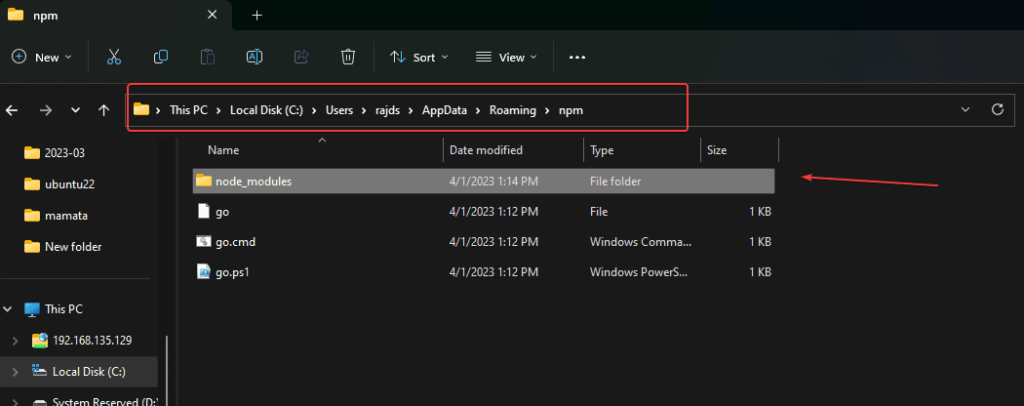
Windows では、npm はグローバルにインストールされたパッケージを
ディレクトリ– C:\Users\your-username\AppData\ に保存します。ローミング\n午後。 ユーザー名を現在のユーザーに変更します。
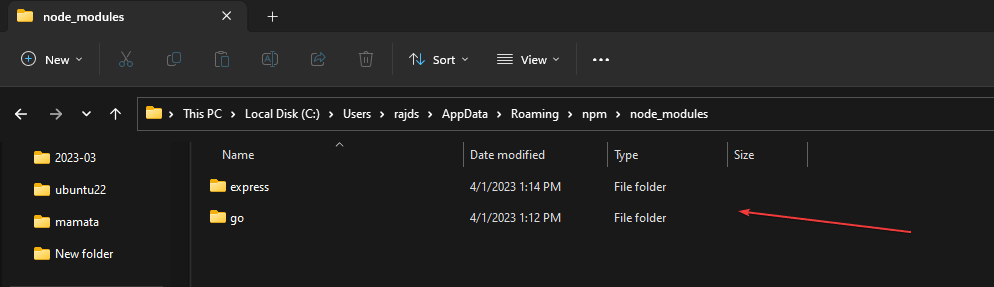
NPM フォルダーの下に、ディレクトリnode_modules が表示されます。ここには、Windows 10 または 11 にインストールされているすべての npm
パッケージがあります。


npm は、コマンド プロンプトの現在の作業ディレクトリにある node_modules ディレクトリ にパッケージをインストールします。 そして、パッケージを グローバルに インストールすると、npm はそれを %AppData%\npm\node_modules ディレクトリ にインストールします。 npm パッケージの場所は、Node.js プロジェクトと依存関係の管理に役立ちます。
以上がWindows 10 の npm パッケージのデフォルトのインストール場所はどこですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11 システムに中国語言語パックをインストールできない問題の解決策 Windows 11 システムの発売に伴い、多くのユーザーは新しい機能やインターフェイスを体験するためにオペレーティング システムをアップグレードし始めました。ただし、一部のユーザーは、アップグレード後に中国語の言語パックをインストールできず、エクスペリエンスに問題が発生したことに気づきました。この記事では、Win11 システムに中国語言語パックをインストールできない理由について説明し、ユーザーがこの問題を解決するのに役立ついくつかの解決策を提供します。原因分析 まず、Win11 システムの機能不全を分析しましょう。
 VirtualBox にゲスト追加機能をインストールできない
Mar 10, 2024 am 09:34 AM
VirtualBox にゲスト追加機能をインストールできない
Mar 10, 2024 am 09:34 AM
OracleVirtualBox の仮想マシンにゲスト追加をインストールできない場合があります。 [デバイス] > [InstallGuestAdditionsCDImage] をクリックすると、以下に示すようなエラーがスローされます。 VirtualBox - エラー: 仮想ディスク C: プログラミング ファイルOracleVirtualBoxVBoxGuestAdditions.iso を ubuntu マシンに挿入できません この投稿では、次の場合に何が起こるかを理解します。 VirtualBox にゲスト追加機能をインストールできません。 VirtualBox にゲスト追加機能をインストールできない Virtua にインストールできない場合
 Baidu Netdisk は正常にダウンロードされたものの、インストールできない場合はどうすればよいですか?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk は正常にダウンロードされたものの、インストールできない場合はどうすればよいですか?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk のインストール ファイルを正常にダウンロードしたにもかかわらず、正常にインストールできない場合は、ソフトウェア ファイルの整合性にエラーがあるか、残っているファイルとレジストリ エントリに問題がある可能性があります。 Baidu Netdisk はダウンロードできましたが、インストールできない問題の分析を紹介します。 Baidu Netdisk は正常にダウンロードされたがインストールできない問題の分析 1. インストール ファイルの整合性を確認します。ダウンロードしたインストール ファイルが完全で、破損していないことを確認します。再度ダウンロードするか、別の信頼できるソースからインストール ファイルをダウンロードしてみてください。 2. ウイルス対策ソフトウェアとファイアウォールをオフにする: ウイルス対策ソフトウェアやファイアウォール プログラムによっては、インストール プログラムが正常に実行されない場合があります。ウイルス対策ソフトウェアとファイアウォールを無効にするか終了してから、インストールを再実行してください。
 Android アプリを Linux にインストールするにはどうすればよいですか?
Mar 19, 2024 am 11:15 AM
Android アプリを Linux にインストールするにはどうすればよいですか?
Mar 19, 2024 am 11:15 AM
Linux への Android アプリケーションのインストールは、多くのユーザーにとって常に懸念事項であり、特に Android アプリケーションを使用したい Linux ユーザーにとって、Android アプリケーションを Linux システムにインストールする方法をマスターすることは非常に重要です。 Linux 上で Android アプリケーションを直接実行するのは Android プラットフォームほど簡単ではありませんが、エミュレータやサードパーティのツールを使用すれば、Linux 上で Android アプリケーションを快適に楽しむことができます。ここでは、Linux システムに Android アプリケーションをインストールする方法を紹介します。
 Ubuntu 24.04 に Ubuntu Notes アプリをインストールして実行する方法
Mar 22, 2024 pm 04:40 PM
Ubuntu 24.04 に Ubuntu Notes アプリをインストールして実行する方法
Mar 22, 2024 pm 04:40 PM
高校で勉強しているときに、同じクラスの他の生徒よりも多くのメモを取る、非常に明確で正確なメモを取る生徒もいます。メモをとることが趣味である人もいますが、重要なことについての小さな情報をすぐに忘れてしまうため、メモをとることが必需品である人もいます。 Microsoft の NTFS アプリケーションは、通常の講義以外にも重要なメモを保存したい学生にとって特に役立ちます。この記事では、Ubuntu24へのUbuntuアプリケーションのインストールについて説明します。 Ubuntu システムの更新 Ubuntu インストーラーをインストールする前に、Ubuntu24 では、新しく構成されたシステムが更新されていることを確認する必要があります。 Ubuntu システムでは最も有名な「a」を使用できます
 Ubuntu 24.04 に Podman をインストールする方法
Mar 22, 2024 am 11:26 AM
Ubuntu 24.04 に Podman をインストールする方法
Mar 22, 2024 am 11:26 AM
Docker を使用したことがある場合は、デーモン、コンテナー、およびそれらの機能を理解する必要があります。デーモンは、コンテナがシステムですでに使用されているときにバックグラウンドで実行されるサービスです。 Podman は、Docker などのデーモンに依存せずにコンテナーを管理および作成するための無料の管理ツールです。したがって、長期的なバックエンド サービスを必要とせずにコンテナーを管理できるという利点があります。さらに、Podman を使用するにはルートレベルの権限は必要ありません。このガイドでは、Ubuntu24 に Podman をインストールする方法について詳しく説明します。システムを更新するには、まずシステムを更新し、Ubuntu24 のターミナル シェルを開く必要があります。インストールプロセスとアップグレードプロセスの両方で、コマンドラインを使用する必要があります。シンプルな
 Win7 コンピューターに Go 言語をインストールする詳細な手順
Mar 27, 2024 pm 02:00 PM
Win7 コンピューターに Go 言語をインストールする詳細な手順
Mar 27, 2024 pm 02:00 PM
Win7 コンピュータに Go 言語をインストールする詳細な手順 Go (Golang とも呼ばれます) は、Google によって開発されたオープン ソース プログラミング言語です。シンプルで効率的で、優れた同時実行パフォーマンスを備えています。クラウド サービス、ネットワーク アプリケーション、およびアプリケーションの開発に適しています。バックエンド システムです。 Win7 コンピューターに Go 言語をインストールすると、その言語をすぐに使い始めて、Go プログラムの作成を開始できるようになります。以下では、Win7 コンピューターに Go 言語をインストールする手順を詳しく紹介し、具体的なコード例を添付します。ステップ 1: Go 言語インストール パッケージをダウンロードし、Go 公式 Web サイトにアクセスします。
 Linux システムに FTPS サービスをインストールするための完全なガイド
Mar 19, 2024 am 11:39 AM
Linux システムに FTPS サービスをインストールするための完全なガイド
Mar 19, 2024 am 11:39 AM
タイトル: Linux システムに FTPS サービスをインストールするための完全なガイド Linux システムでは、FTP サーバーのセットアップが一般的な要件です。ただし、データ送信のセキュリティを強化するために、FTP プロトコルに基づいて SSL/TLS 暗号化機能を追加する FTPS サービスのインストールを選択できます。 FTPS サービスを使用すると、データ通信のセキュリティを確保しながらファイルをアップロードおよびダウンロードできます。この記事では、Linux システムに FTPS サービスをインストールするための詳細なガイドと具体的な手順を説明します。



