
今日BoxScrollというプラグインを変更したところ、ifの条件判定が2つ以上あったため、すぐにスイッチを書き換えようと思いました。変更の途中で、JSHint などのコード品質検出ツールの要件を思い出しました。信頼性の低い強制変換の代わりに === を使用して == を置き換えてください。そこでふと疑問に思ったのですが、スイッチに変えると効率が悪くなるのでしょうか?実際の判断は switch == か === でしょうか?
思いついたときは、すぐに栗を拾って一口で食べてください:
var a = '5';
switch (a) {
case 5:
console.log('==');
break;
case "5":
console.log('===');
break;
default:
}
最終的なコンソール表示は === であり、安全に使用できるようです。過去の勉強ノートを調べてみたら、確かに高校3年の時にswitch判定は合同演算子なので型変換は起こらないと書いてありました。概要はこちら
1.if とスイッチ
が最も一般的に使用されている場合は、言うことはあまりありません。注目すべき点の 1 つは、 if は実際には || に非常に似ているということです。 if (conditionA){} else {} のconditionA が true の場合、 else の前にコード ブロックを実行した後は、else のコードも参照しません。先頭で || が true の場合と同様に、たとえ多くのエラーがあっても、後で無視されます。もちろん、この性質に基づいて、最も使用される可能性のあるコードブロックを前に配置して、判定の数を減らします。一方、if 判定が多く、実行可能な回数が比較的均等に分散されている場合、後続の判定ステートメントは毎回前の判定を 1 つずつ実行する必要があり、最適化には役立ちません。より良いアプローチは、1 レベルの判断ステートメントを
のような 2 レベルの判断ステートメントに変更することです。
if (a > 0 && a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
} else if (a > 4 && a <= 5) {
} else if (a > 5 && a <= 6) {
}...
が
に変わります
if (a > 0 && a <= 4) {
if (a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
}
} else if (a > 4 && a <= 8) {
//
}..
以前の各判定はさらに 1 回追加されていますが、その後の判定は (4-1)*n 回減少しており、それでも完全な利益です。突然、この方法はネストされたループに少し似ているように感じます。ループを少数のループで外側に配置すると、特定の状況に応じて 2 つまたは複数のレイヤーに分割する方法が最適化されます。
スイッチはイフが忙しいときにいつも助けに来てくれる一番仲の良い仲間です。 switch と if の間の相互変換については何も言うことはありません。if と同様に、switch は上から下に順番に判定を実行します。違いは、if の else が switch では機能しないことです。壊す 。ブレークが発生しない場合、switch は
などの実行を継続します。
var a = 2;
switch (a) {
case 1:
console.log("1");
//break miss
case 2:
console.log("2");
case 3:
console.log("3");
default:
console.log('no break');
}
最後にコンソールに2,3,no ブレークと表示されます。実際、break は内部の実行本体を抜け出して次のケース判定に進むことを促すもので、if(condition){A}{B} と同等です。それ以外の場合は、もちろん A と B の両方が実行されます。さらに 2 つのヒントがあります。1 つは、
などの switch と case で任意の式を記述できることです。
switch (A + B) {
case a * b:
console.log("1");
break;
case a / b + c:
break;
//...
default:
console.log('no break');
}
実際の比較は、(A B)===(a*b) と (A B)===(a/b c) です。 2 番目に、switch には
などの特殊な使用法があります。
switch (true) {
case condition1:
//do something
break;
case condition2:
break;
//...
default:
//..
;
}
このとき、スイッチ内の各ケースが順番に判断され、実行されます。 switch(false)はダメですか?
2.== および ===
一言で言えば、合同演算子と不等式演算子は、比較前にオペランドが変換されないことを除いて、等価演算子と不等号演算子と何ら変わりません。
最も古典的なケース
var a = "5", b = 5; a == b //true a === b //false var a = "ABC", b = "AB" + "C"; a === b //true
以下が true である理由は、実際には文字列型の不変性と切り離せません。表面的には、b は文字列を連結しているだけのように見えますが、実際には元の b とは何の関係もありません。各文字列はメモリ プール内の特定の場所に格納されます。 b="AB" "C" が実行されると、文字列 AB と C は破棄され、b はメモリ プール内の ABC の場所を指します。文字列 ABC は指す前にメモリプールに存在しているので(a が参照しているので存在する)、b は a と同じ領域を指しており、合同判定は等しい。 b の前に文字列 ABC を指す変数がない場合、メモリ プールには変数は存在せず、その中の ABC 用のスペースが割り当てられ、b は ABC を指すことになります。
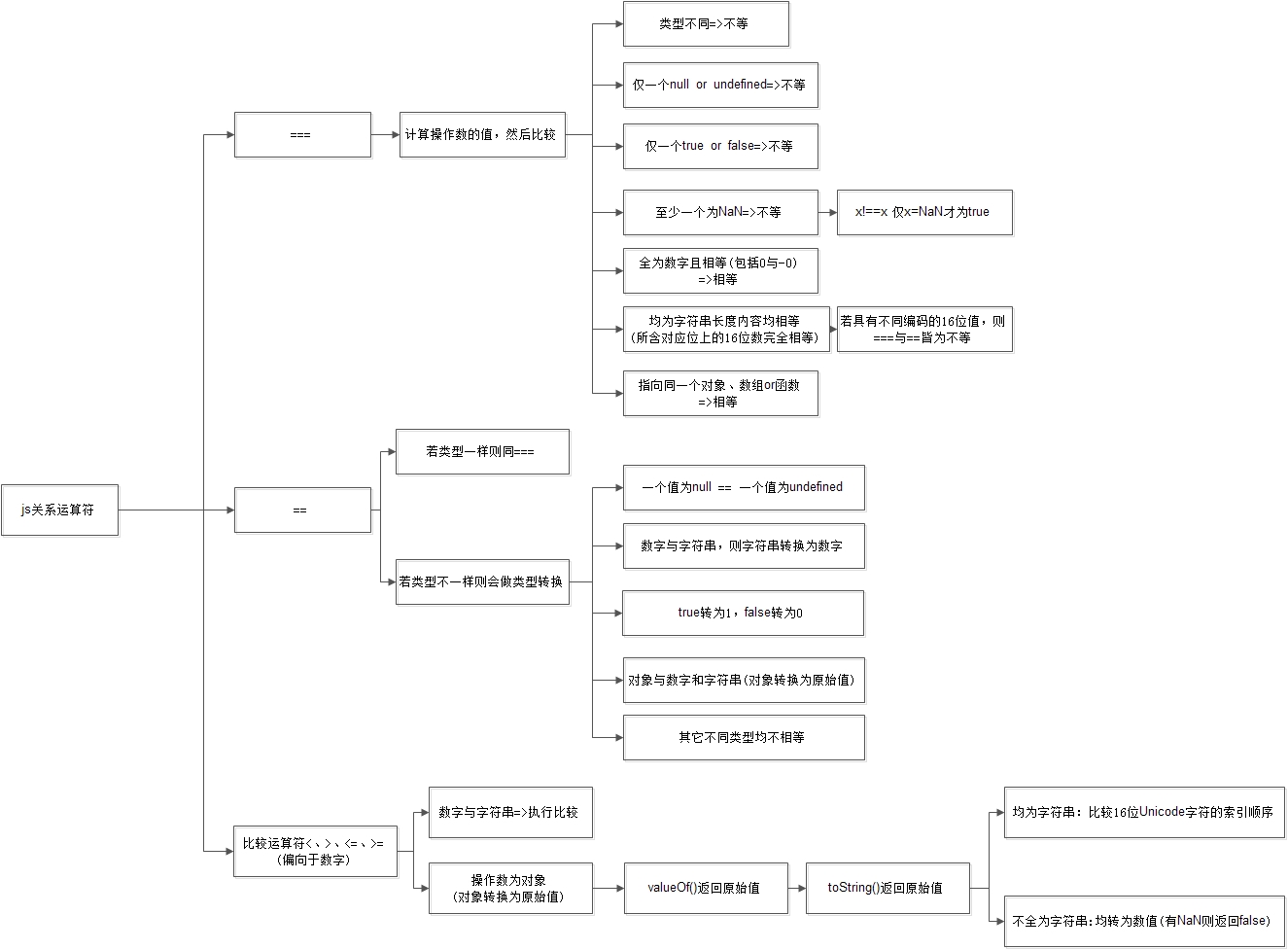
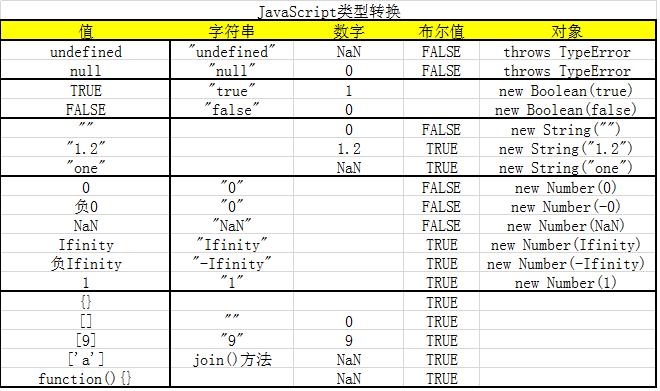
以前の 2 つの概要写真を添付します:


以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。