WordPress での Dashicon の使用: 包括的なガイド
Dashicon は WordPress にバンドルされているフォント アイコンのセットで、WordPress Web サイトにアイコンを簡単に追加する方法を提供します。プロジェクトが最初に開始されて以来、300 を超える個別のアイコンの豊富なコレクションを含む、貴重なリソースに成長しました。

Dashicon は使いやすく、アイコン要件のほとんどのユースケースをカバーするため、サードパーティのアイコン ライブラリの必要性が減ります。
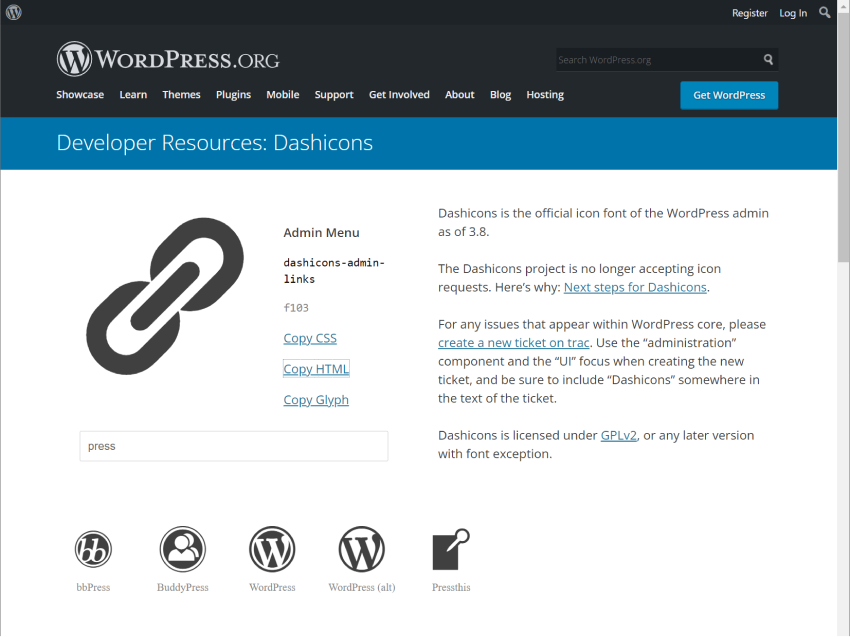
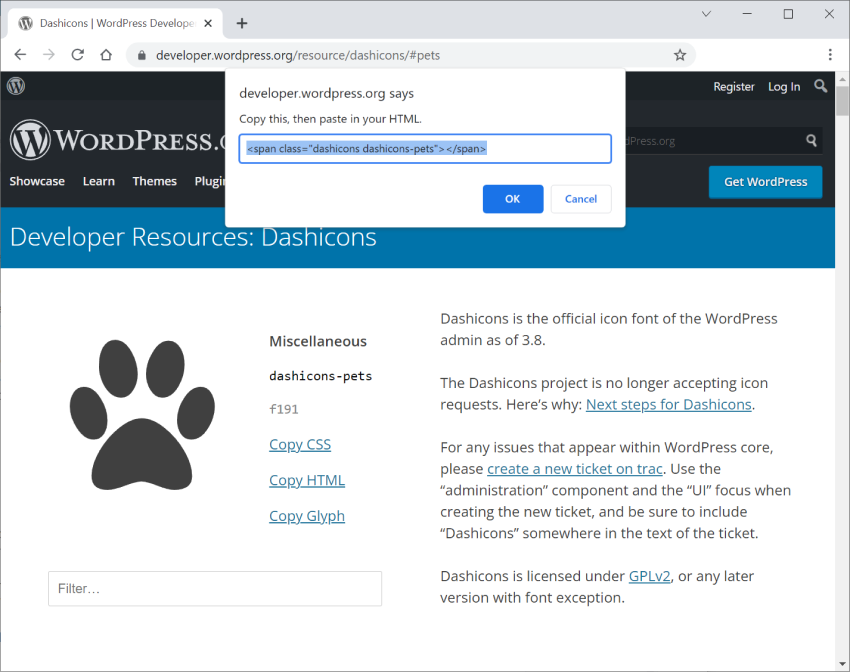
面白い事実: Dashcons のホームページにアクセスするたびに、ランダムなアイコンが表示されます。あなたも試してみてください。
フォントアイコンとは何ですか?
フォント アイコンはまさにその名前の通りです。各フォント アイコン セット (Dashcon など) は、他のフォントと同様に通常のフォントですが、文字や数字の代わりに記号が含まれています。
これにより Dashicon は使いやすくなりますが、Dashcon の欠点の 1 つは、事実上 1 つの大きなスプライト (配置された個々のアイコンをすべて含む 1 つの大きな画像) にコンパイルされることです。
ご想像のとおり、アイコン コレクションが大きくなるほど、フォント アイコン スプライト全体のサイズも大きくなります。キャッシュを使用する場合でも、必要なアイコンが 1 つまたは 2 つだけの場合、すべてのアイコンを含めることは理想的ではありません。
しかし、それでもここ数年、フォント アイコンの人気が非常に高まっているのを止めることはできません。
WordPress で Dashicon にアクセスする
幸いなことに、Dashcon は WordPress コアに含まれているため、そのまま使用できます。これらは実際にはすべての WordPress 管理ページに自動的に追加されるため、使用するために多くの作業を行う必要はありません。
ただし、Web サイトのフロントエンドに Dashicon を表示する場合は、使用する前に Dashicon をキューに入れる必要があります。
Web サイトのフロントエンドで Dashicon を有効にするには、プラグインまたはテーマに Dashicon を追加します。 リーリー
これで、WordPress Web サイトで Dashicon を使用する準備が整いました。
ダシコンの表示方法
お待ちかねのパートが登場です!要件に応じて、Web サイトに Dashicon を追加するにはいくつかの方法があります:
- WordPress 管理メニューのカスタム プラグイン アイコン
- プラグイン設定ページマークのカスタムアイコン
- ブロックアイコンコンポーネント
- フロントエンド投稿またはページコンテンツ内の任意の場所
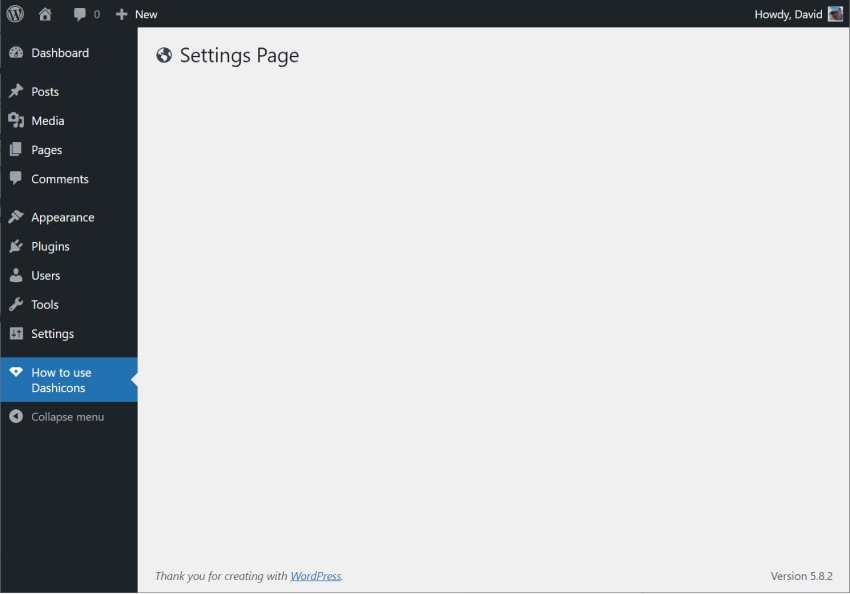
プラグインを開発している場合は、WordPress 管理画面ですぐに利用できる Dashicons を利用して、プラグインのカスタム メニュー アイコンを表示し、必要に応じてプラグイン設定ページにタイトルを表示できます。
リーリー WordPress 管理画面では次のようになります:

リーリー
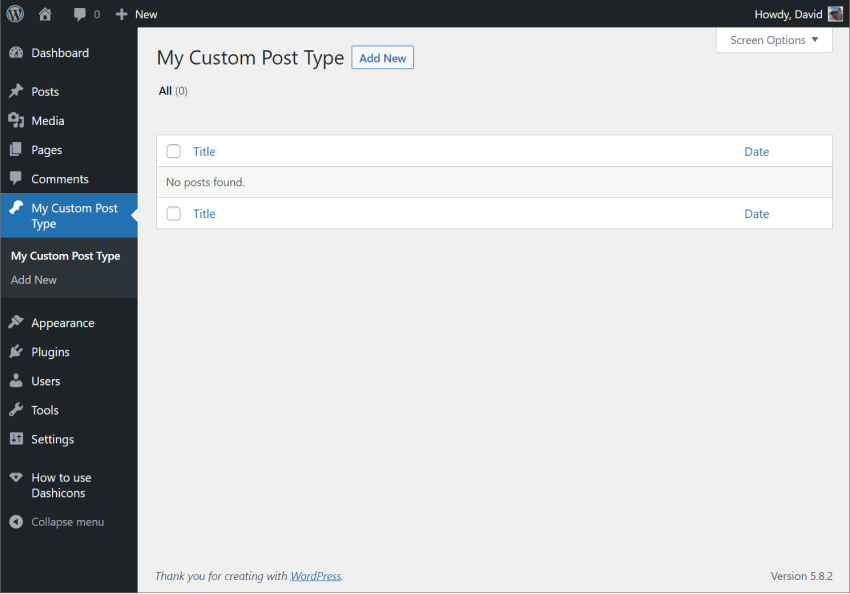
これにより、上記の設定ページの例と同様に、カスタム投稿タイプのメニュー アイコンが追加されます。

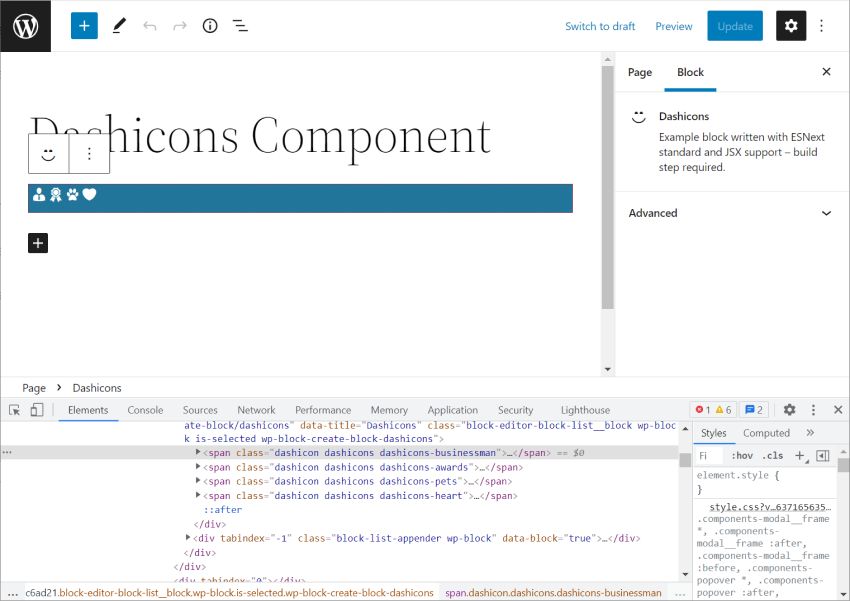
Gutenberg エディター用のブロックを開発する場合は、
コンポーネントを介してコード内で Dashicon を直接使用することもできます。
リーリー
これにより、指定された 4 つの Dashicon が 1 行にレンダリングされます。

コンポーネントによって出力される実際のマークアップが明らかになります。これは、アイコンを選択して をクリックしたときに Dashicons Web サイトが生成するマークアップと同じです。 HTMLリンクをコピー コンテンツ構造は同じspanタグです。

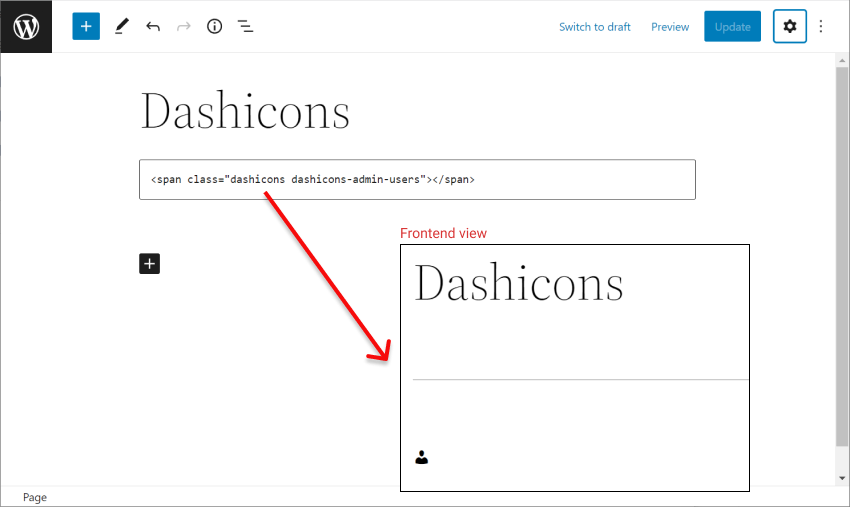
Web サイトで Dashicon を使用するもう 1 つの方法は、コア HTML ブロックを介してアイコン タグを追加することです。これにより、Dashicon タグを直接入力できるようになります。

以上がWordPress での Dashicon の使用: 包括的なガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
過去には、拡張後のプラグインを使用してWordPressの投稿を期限切れにする方法を共有してきました。さて、Activity List Webサイトを作成するとき、このプラグインは非常に便利であることがわかりました。期限切れのアクティビティリストを簡単に削除できます。第二に、このプラグインのおかげで、有効期限後の日付までに投稿を並べ替えることも非常に簡単です。この記事では、WordPressの有効期限後の日付で投稿を並べ替える方法を紹介します。プラグインの変更を反映してカスタムフィールド名を変更するためのコードを更新しました。コメントで私たちに知らせてくれたTajimに感謝します。特定のプロジェクトでは、イベントをカスタムポストタイプとして使用します。今
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;




