Denza N7高速スマートドライビングパッケージが正式発売、BYDがスマートドライビングレイアウトを加速
9 月 27 日のニュース BYD の運転支援システムは長い間物議を醸してきましたが、最近の変化によりこの状況が変わる可能性があります。昨夜、デンザN7高速スマート運転パッケージの価格は15,000元で正式にリリースされましたが、新規顧客は期間限定割引で12,000元、古い顧客は特別価格で10,000元。

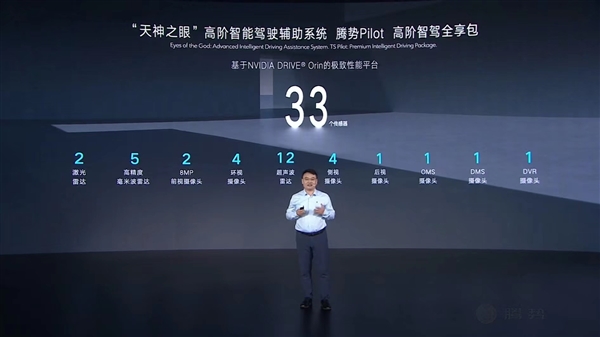
この運転支援システムのハイライトは、新世代の NVIDIA DRIVE Orin プラットフォームを使用していることです。これにより、インテリジェント運転支援システムのパフォーマンスとユーザー エクスペリエンスが大幅に向上します。ハードウェア面では、システムには 2 つの LIDAR と合計 33 個のセンサーが装備されており、これらのデバイスは連携して動作し、新世代の NVIDIA DRIVE Orin プラットフォーム

Denza を搭載しています。 N7 ハイエンド ファスト スマート ドライビング パッケージは、自動駐車、高速ナビゲーション支援運転、携帯電話リモート パーキング、後部衝突警告、アクティブ ブレーキ、交通標識認識、車線センタリング、パドル シフトなど、一連の強力な運転支援機能を提供します。車線変更、自動アダプティブクルーズ、車線逸脱警報、死角安全支援など。

私の理解によれば、今年のデンザ N7 発売カンファレンスで、BYD は「神の目」と呼ばれる先進的なインテリジェント運転システム。このシステムは、自動車メーカーが独自に設計・生産する世界初の先進知能運転システムと言え、そのアルゴリズムは完全に独自開発されています。さらに重要なのは、車両レベルの統合センシングプラットフォームの概念を提案した世界初の製品でもあり、車両の直接物理センシングとソフトウェアアルゴリズムを介した間接センシングを統合および重畳し、インテリジェント分野に新たなブレークスルーと機会をもたらします。
このリリースは、BYD がインテリジェント運転技術で大幅な進歩を遂げ、ユーザーにより安全で便利な運転体験を提供することを意味します。スマート運転技術が進化し続けるにつれて、運転をよりスマートで快適にするためのさらなる革新と改善が期待されます。
以上がDenza N7高速スマートドライビングパッケージが正式発売、BYDがスマートドライビングレイアウトを加速の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 104
104
 Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11 では、スタート メニューが再設計され、スタート メニューにフォルダー、アプリ、アプリがあった以前のバージョンとは異なり、ページのグリッドに配置された簡略化されたアプリのセットが特徴です。 [スタート] メニューのレイアウトをカスタマイズし、他の Windows デバイスにインポートおよびエクスポートして、好みに合わせてカスタマイズできます。このガイドでは、スタート レイアウトをインポートして Windows 11 のデフォルト レイアウトをカスタマイズする手順について説明します。 Windows 11 の Import-StartLayout とは何ですか? Import Start Layout は、Windows 10 以前のバージョンでスタート メニューのカスタマイズをインポートするために使用されるコマンドレットです。
 Laravel キャッシュ メカニズム: アプリケーションの応答時間を高速化します。
Aug 26, 2023 pm 08:12 PM
Laravel キャッシュ メカニズム: アプリケーションの応答時間を高速化します。
Aug 26, 2023 pm 08:12 PM
Laravel キャッシュ メカニズム: アプリケーションの応答時間の高速化 はじめに: 今日のインターネット時代では、アプリケーションの応答時間の短縮は、ユーザー エクスペリエンスとビジネスの成功にとって非常に重要です。アプリケーションのパフォーマンスと応答性を向上させるために、開発者はいくつかの戦略を採用する必要があります。その 1 つは、キャッシュ メカニズムを使用することです。人気の PHP フレームワークとして、Laravel はアプリケーションの応答時間を高速化するのに役立つ強力なキャッシュ メカニズムを提供します。この記事では、Laravelのキャッシュ機構の使い方を詳しく紹介します。
 Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
Aug 23, 2023 pm 09:53 PM
Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
Aug 23, 2023 pm 09:53 PM
Windows 11 はユーザー エクスペリエンスの点で多くのことをもたらしましたが、その反復作業で完全にエラーが発生しないわけではありません。ユーザーは時々問題に遭遇することがあり、アイコンの位置が変更されることはよくあります。では、Windows 11 でデスクトップのレイアウトを保存するにはどうすればよいでしょうか?現在のウィンドウの画面解像度を保存する場合でも、デスクトップ アイコンの配置を保存する場合でも、このタスクには組み込みのソリューションとサードパーティのソリューションが用意されています。これは、デスクトップに多数のアイコンがあるユーザーにとってはさらに重要になります。 Windows 11 でデスクトップ アイコンの場所を保存する方法については、この記事を読んでください。 Windows 11 がアイコンのレイアウト位置を保存しないのはなぜですか? Windows 11 がデスクトップ アイコンのレイアウトを保存しない主な理由は次のとおりです。 ディスプレイ設定の変更: 通常、ディスプレイ設定を変更すると、構成されたカスタマイズが変更されます。
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 Win7コンピュータのネットワーク速度が遅い問題を解決する方法
Jan 04, 2024 am 09:17 AM
Win7コンピュータのネットワーク速度が遅い問題を解決する方法
Jan 04, 2024 am 09:17 AM
win7 システムのコンピュータを使用している多くの友人は、コンピュータ使用時のインターネット速度が非常に遅いと感じています。何が起こっていますか?ネットワーク設定でネットワークに特定の制限がある可能性があります。今日は、ネットワーク制限を解除してネットワーク速度を非常に速くする方法を説明します。詳細設定を選択し、値を「20MHz」に変更するだけです。 /40MHzauto」で十分です。具体的なチュートリアルを見てみましょう。 win7 コンピュータのネットワーク速度を改善する方法 1. エディタでは win7 システムを例として説明し、デスクトップのタスクバーの右側にある「ネットワーク」アイコンを右クリックし、「ネットワークと共有センター」を選択して開きます。 。 2. 新しく表示されたインターフェースで「アダプター設定の変更」をクリックし、「ローカルエリア接続」を右クリックして「プロパティ」を選択して開きます。 3. オープンな「ローカル」
 HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法 カルーセルは、最新の Web デザインの一般的な要素です。ユーザーの注意を引いたり、複数のコンテンツや画像を表示したり、自動的に切り替えたりすることができます。この記事では、HTMLとCSSを使ってレスポンシブカルーセルレイアウトを作成する方法を紹介します。まず、基本的な HTML 構造を作成し、必要な CSS スタイルを追加する必要があります。以下は単純な HTML 構造です: <!DOCTYPEhtml&g
 ハードウェアアクセラレーションを有効にする方法
Feb 18, 2024 pm 01:41 PM
ハードウェアアクセラレーションを有効にする方法
Feb 18, 2024 pm 01:41 PM
ハードウェア アクセラレーションを有効にする方法 テクノロジーの発展に伴い、ハードウェア アクセラレーションはコンピュータのパフォーマンスを向上させる重要な手段の 1 つになりました。ハードウェア アクセラレーションを使用すると、コンピュータの実行速度が向上し、グラフィック処理能力が向上し、コンピュータの効率と安定性が向上します。では、ハードウェア アクセラレーションをオンにするにはどうすればよいでしょうか?この記事では詳しく紹介していきます。まず、ハードウェア アクセラレーションの概念を明確にする必要があります。ハードウェア アクセラレーションとは、一般に、ソフトウェアを使用するのではなく、アクセラレーション処理に専用のコンピュータ ハードウェアを使用することを指します。一般的なハードウェア アクセラレーションには、GPU (グラフィックス プロセッシング ユニット) と
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。




