AI画像拡大技術のリーダー:Upscayl
デジタル時代では、画像はどこにでもあります。ソーシャル メディアで写真を共有する場合でも、商業の世界でブランドを宣伝する場合でも、誰もが鮮明で美しい画像を望んでいます。しかし、場合によっては低解像度の画像しか得られず、混乱したり失望したりすることがあります。しかし今、エキサイティングなソリューションが登場しました - Upscayl は、AI 画像拡大テクノロジーの先駆者であるオンライン ツールです。
 写真
写真

Upscayl は、最先端の人工知能テクノロジーを使用して画像を高解像度に解像度化し、画像の品質と詳細を向上させる並外れた画像拡大ツールです。 Upscayl は深層学習アルゴリズムを適用することで、画像内のパターンと構造を分析し、複雑な計算プロセスを通じて画像の詳細を可能な限り保存し、それによって正確な画像拡大を実現します
 # 画像
# 画像
- 複数の形式のサポート: JPG、PNG、BMP、または TIFF 形式の画像であっても、Upscayl はそれらを拡大して優れた結果を提供します。
- 強力な倍率: Upscayl は 2 倍から 8 倍までの倍率選択範囲を提供し、さまざまなニーズに合わせて写真の詳細とサイズを柔軟に調整できます。
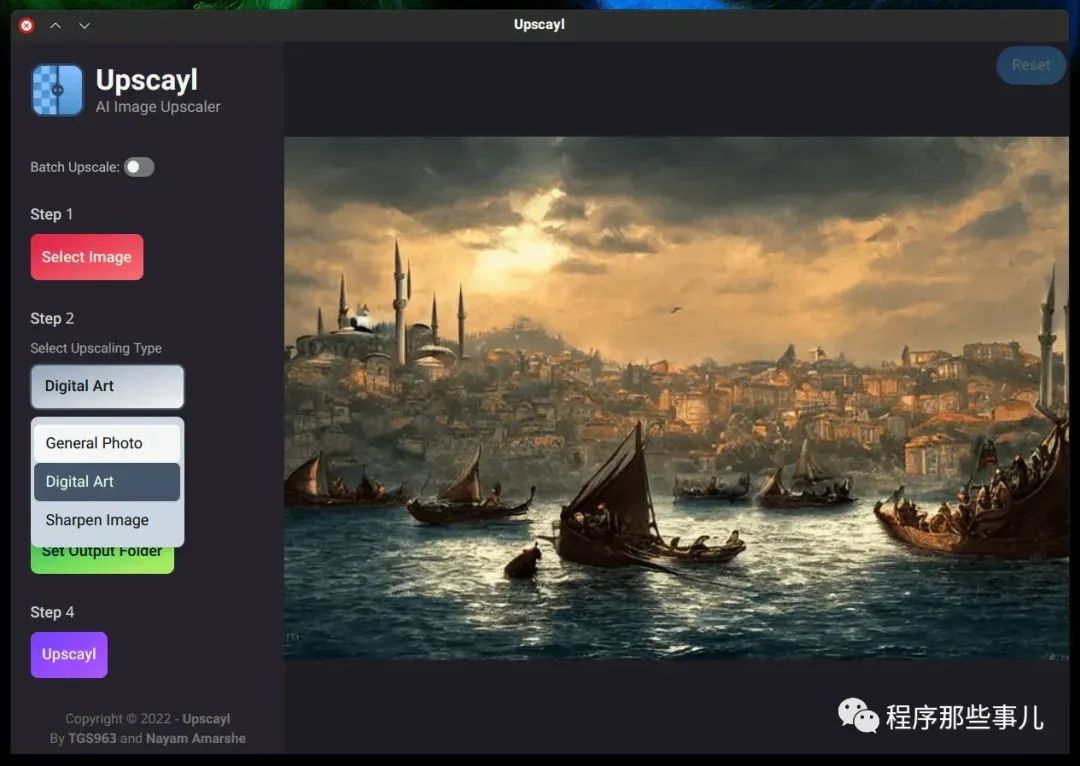
- スマートなモデル切り替え: 人物、風景、アニメーションなど、さまざまなタイプの写真に応じて、Upscayl にはさまざまなスマート モデルが用意されており、最適なモデルを確実に選択できます。最高の拡大効果。
- バッチ処理機能: Upscayl はバッチ処理機能をサポートしており、一度に複数の画像を選択して拡大操作を行うことができ、作業効率が大幅に向上し、時間とエネルギーを節約できます。
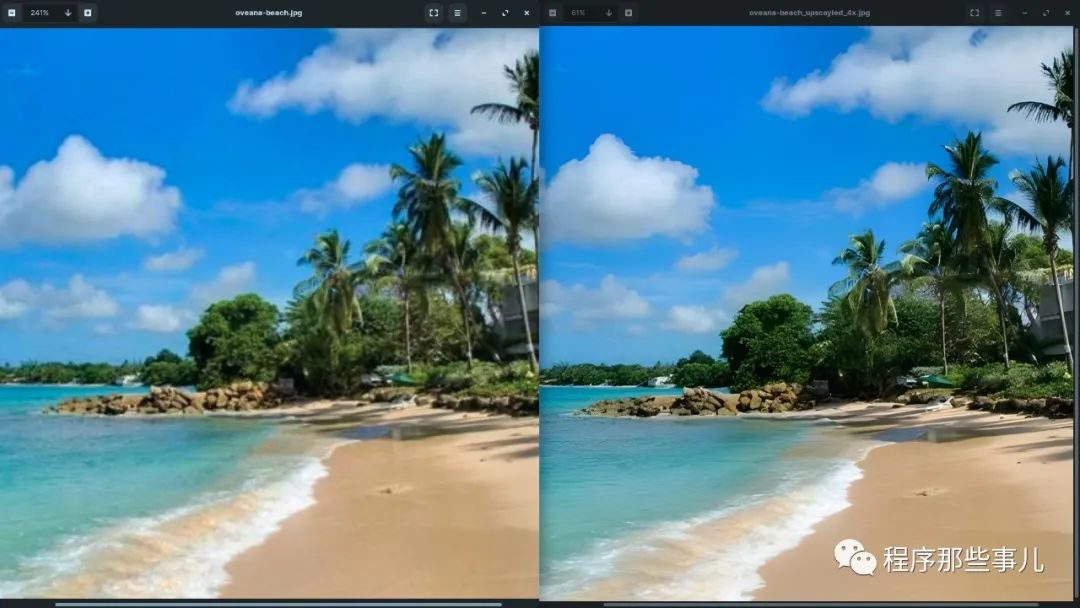
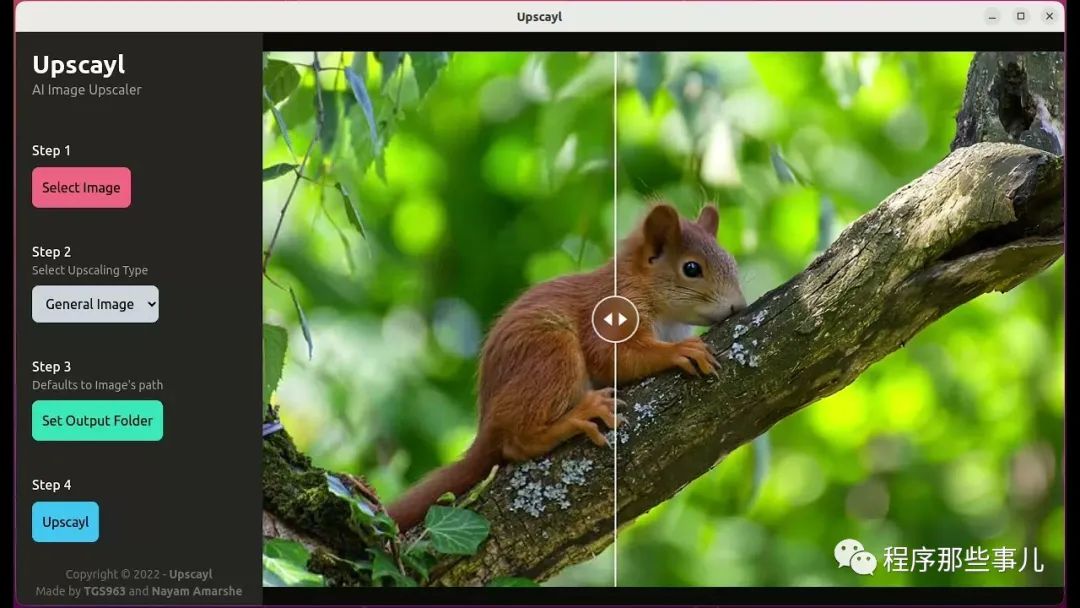
- リアルタイム プレビュー効果: リアルタイム プレビュー機能を使用すると、ズームイン前後の画像の効果の違いを視覚的に比較でき、パラメーターを調整して意思決定を行うための直感的な基礎を提供します。
 画像
画像
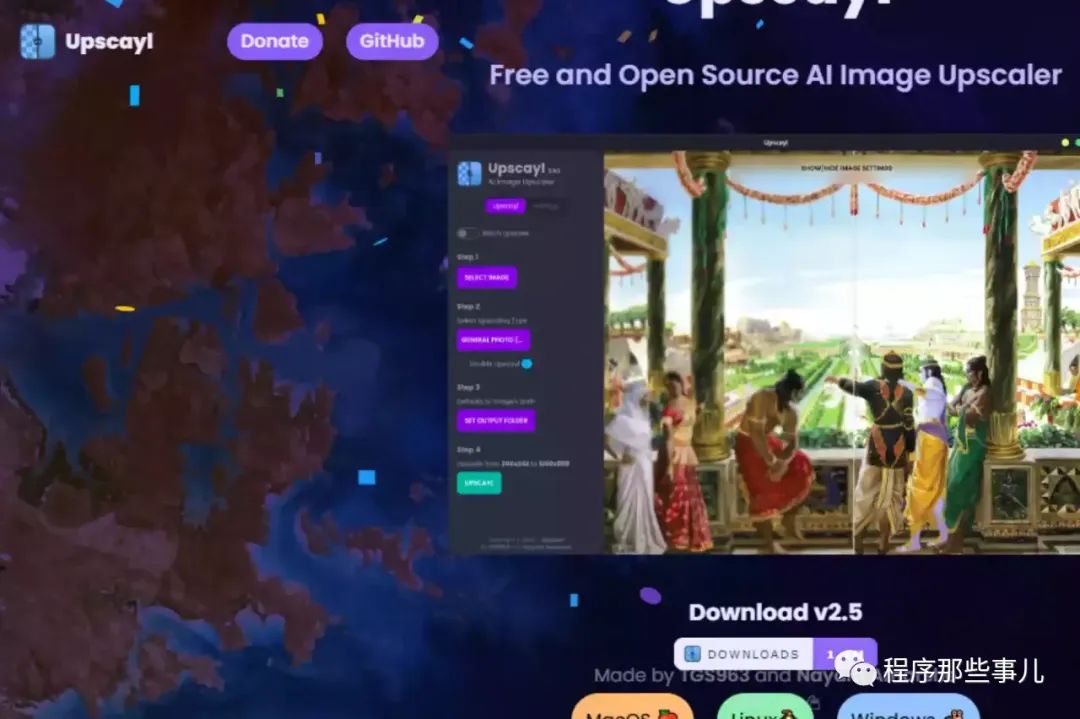
- Upscayl の公式 Web ページにアクセスしてください。
- Web ページ上でオペレーティング システムの実行可能ファイルを選択し、デバイスにダウンロードします。
- 実行可能ファイルを実行して、Upscayl グラフィカル ユーザー インターフェイス (GUI) を起動します。
- 「ファイルを開く」ボタンをクリックし、拡大したい画像を選択します。
- 倍率と出力ファイルパスを調整します。
- 「処理開始」ボタンをクリックし、ズーム操作が完了するまで待ちます。
- 出力ファイルを開いて、高解像度で正確な詳細が得られた拡大画像をお楽しみください。
 写真
写真
以上がAI画像拡大技術のリーダー:Upscaylの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 WordPressのインストールの複雑さを解決する方法とComposerを使用して更新する
Apr 17, 2025 pm 10:54 PM
WordPressのインストールの複雑さを解決する方法とComposerを使用して更新する
Apr 17, 2025 pm 10:54 PM
WordPress Webサイトを管理する場合、インストール、更新、マルチサイト変換などの複雑な操作に遭遇することがよくあります。これらの操作は時間がかかるだけでなく、エラーになりやすく、ウェブサイトを麻痺させます。 WP-CRIコアコマンドと作曲家を組み合わせることで、これらのタスクを大幅に簡素化し、効率と信頼性を向上させることができます。この記事では、作曲家を使用してこれらの問題を解決し、WordPress管理の利便性を向上させる方法を紹介します。
 PHPコード検査の加速:Overtrue/Phplintライブラリを使用した経験と練習
Apr 17, 2025 pm 11:06 PM
PHPコード検査の加速:Overtrue/Phplintライブラリを使用した経験と練習
Apr 17, 2025 pm 11:06 PM
開発プロセス中に、コードの正確性と保守性を確保するために、PHPコードで構文チェックを実行する必要があることがよくあります。ただし、プロジェクトが大きい場合、シングルスレッドの構文チェックプロセスが非常に遅くなる可能性があります。最近、私は自分のプロジェクトでこの問題に遭遇しました。複数の方法を試した後、最終的にライブラリがOvertrue/Phplintを見つけました。これにより、並列処理によりコード検査の速度が大幅に向上します。
 ウェブサイトのパフォーマンスを最適化する方法:Minifyライブラリの使用から学んだ経験とレッスン
Apr 17, 2025 pm 11:18 PM
ウェブサイトのパフォーマンスを最適化する方法:Minifyライブラリの使用から学んだ経験とレッスン
Apr 17, 2025 pm 11:18 PM
Webサイトの開発の過程で、ページの読み込みを改善することは常に私の最優先事項の1つです。かつて、Webサイトのパフォーマンスを向上させるために、Miniifyライブラリを使用してCSSファイルとJavaScriptファイルを圧縮およびマージしようとしました。しかし、私は使用中に多くの問題と課題に遭遇しました。最終的には、Miniifyがもはや最良の選択ではない可能性があることに気付きました。以下では、私の経験と、Composerを通じてMinifyをインストールして使用する方法を共有します。
 CSSプレフィックス問題を解く作曲家を使用して:Padaliyajay/PHP-Autoprefixerライブラリの実践
Apr 17, 2025 pm 11:27 PM
CSSプレフィックス問題を解く作曲家を使用して:Padaliyajay/PHP-Autoprefixerライブラリの実践
Apr 17, 2025 pm 11:27 PM
フロントエンドプロジェクトを開発する際には、トリッキーな問題があります。CSSプロパティにブラウザプレフィックスを手動で追加して、互換性を確保する必要があります。これは時間がかかるだけでなく、エラーが発生しやすいものでもあります。いくつかの調査の後、私はPadaliyajay/PHP-Autoprefixerライブラリを発見しました。
 Typo3CMSのインストールと構成の問題を解決する方法は?作曲家と簡単に行うことができます!
Apr 17, 2025 pm 10:51 PM
Typo3CMSのインストールと構成の問題を解決する方法は?作曲家と簡単に行うことができます!
Apr 17, 2025 pm 10:51 PM
Webサイト開発にTypo3CMSを使用する場合、インストールと構成の拡張機能に問題が発生することがよくあります。特に初心者にとっては、Typo3とその拡張機能を適切にインストールして構成する方法は頭痛の種になります。私は実際のプロジェクトで同様の困難を抱えており、ComposerとTypo3CMSComposerInstallersを使用してこれらの問題を解決することになりました。
 Magento2コードの品質を確保する方法:Magento/Magento-Coding-Standardを使用する
Apr 17, 2025 pm 11:12 PM
Magento2コードの品質を確保する方法:Magento/Magento-Coding-Standardを使用する
Apr 17, 2025 pm 11:12 PM
Magento2拡張機能を開発するとき、私は共通の問題に遭遇しました:コードの品質がMagentoの基準を満たすことを保証する方法。これは、コードの保守性に影響するだけでなく、プロジェクトの全体的な安定性とパフォーマンスにも影響します。いくつかの調査の後、Magento/Magento-Coding-Standard Libraryを見つけました。これは、Magento2プロジェクトのphpcodesnifferルールを提供して、開発者がコードをすばやくチェックして最適化するのに役立つようにします。
 Composerを使用してPHPコードラインを簡単にカウントする方法
Apr 17, 2025 pm 11:48 PM
Composerを使用してPHPコードラインを簡単にカウントする方法
Apr 17, 2025 pm 11:48 PM
PHPプロジェクトを開発する場合、特にプロジェクトサイズを評価したり、コードレビューを実行したりする場合、コードの行の数をカウントすることは一般的な要件です。ただし、手動統計は時間がかかり、エラーが発生しやすいだけではありません。最近、私はプロジェクトでこの要件に遭遇しました。複数の方法を試した後、最終的にComposerを介してSebastian/Line-of-Codeライブラリをインストールしました。これにより、この問題は簡単に解決しました。
 Composerを使用してPHPプロジェクトバージョン番号を管理する方法
Apr 18, 2025 am 06:24 AM
Composerを使用してPHPプロジェクトバージョン番号を管理する方法
Apr 18, 2025 am 06:24 AM
バージョン制御は、PHPプロジェクトを管理する際の重要なリンクです。最近、私はGITベースのPHPプロジェクトに取り組んでいましたが、開発中にバージョン番号を自動的に生成および管理する問題に遭遇しました。この問題は簡単に思えますが、バージョン番号の手動のメンテナンスは面倒であるだけでなく、エラーになりやすいです。いくつかの調査の後、私は非常に便利なツール - セバスチャン/バージョンライブラリを見つけました。セバスチャン/バージョンライブラリは、作曲家を通じてプロジェクトに簡単に統合され、私のトラブルを完全に解決しました。




