Vue プロジェクトでインターフェイスを管理する方法

Vue プロジェクトでインターフェイスを管理する方法には、特定のコード例が必要です
Vue プロジェクトでは、通常、バックエンド インターフェイスとのデータ対話が必要になります。インターフェイスの管理とメンテナンスを容易にするために、いくつかのテクノロジーとツールを使用してインターフェイスを均一に管理し、インターフェイスの呼び出しと処理を簡単に行うことができます。この記事では、Vue プロジェクトでインターフェイスを管理する方法を紹介し、具体的なコード例を示します。
1. インターフェイス管理ツール
インターフェイス管理ツールは、プロジェクト内のインターフェイスを均一に管理するのに役立ち、インターフェイス ファイルの自動生成、インターフェイス呼び出しのカプセル化、等
一般的なインターフェイス管理ツールは次のとおりです:
- Swagger: Swagger は、RESTful スタイルの Web サービスを記述、構築、視覚化するために使用されるツールで、インターフェイス ドキュメントとインターフェイス呼び出しメソッドを簡単に生成できます。
- Axios: Axios は、非同期リクエストの送信に使用できる Promise ベースの HTTP ライブラリであり、ブラウザーと Node.js をサポートします。
この記事では、インターフェイス管理ツールとして Axios を使用します。具体的なコード例は次のとおりです。
- Axios のインストール
Vue プロジェクトでは、npm を使用して Axios をインストールできます。
ターミナルを開き、プロジェクトのルート ディレクトリに入り、次のコマンドを実行します。
npm install axios --save
- カプセル化インターフェイス要求
プロジェクトでは、通常、複数のインターフェイスの場合、インターフェイスの管理と呼び出しを容易にするために、インターフェイス要求をカプセル化できます。 api.js ファイルを作成し、このファイルにインターフェイス リクエストに関連するコードを含めることができます。
サンプル コードは次のとおりです。
// api.js
import axios from 'axios';
const instance = axios.create({
baseURL: 'http://api.example.com', // 接口的基础URL
timeout: 5000 // 请求超时时间
});
export const getUserInfo = (id) => {
return instance.get(`/user/${id}`);
};
export const login = (username, password) => {
return instance.post('/login', { username, password });
};上記のコードでは、まず axios.create メソッドを通じて axios インスタンスを作成し、そのベース URL を構成しました。インターフェースとリクエストタイムアウト。
次に、2 つの関数 getUserInfo と login をエクスポートしました。これらは、それぞれユーザー情報とユーザー ログインを要求するために使用されます。これら 2 つの関数では、インスタンスの get メソッドと post メソッドを使用してリクエストを送信します。
- 呼び出しインターフェース
Vue コンポーネントでは、カプセル化されたインターフェース関数を直接呼び出してデータを取得できます。
サンプル コードは次のとおりです:
<template>
<div>
<button @click="getUser">获取用户信息</button>
<button @click="login">用户登录</button>
<div>{{ userInfo }}</div>
</div>
</template>
<script>
import { getUserInfo, login } from './api';
export default {
data() {
return {
userInfo: null
};
},
methods: {
async getUser() {
try {
const response = await getUserInfo('123');
this.userInfo = response.data;
} catch (error) {
console.error(error);
}
},
async login() {
try {
const response = await login('username', 'password');
console.log(response.data);
} catch (error) {
console.error(error);
}
}
}
};
</script>上記のコードでは、カプセル化されたインターフェイス関数 getUserInfo と login を Vue コンポーネントにインポートしました。 . .次に、ボタンのクリック イベントで、これら 2 つの関数が呼び出され、ユーザー情報とユーザー ログインが取得されます。
このようにして、インターフェイスの管理と呼び出しを簡単に行うことができ、インターフェイスの再カプセル化と処理も簡単に行うことができます。
概要
Vue プロジェクトでは、インターフェイス管理が重要なリンクです。インターフェース管理ツールを使用すると、インターフェースを簡単かつ均一に管理し、いくつかの追加機能を提供できます。この記事では、インターフェイス管理ツールとして Axios を使用し、具体的なコード例を示します。この記事が Vue プロジェクトのインターフェイス管理に役立つことを願っています。
以上がVue プロジェクトでインターフェイスを管理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法 モバイル デバイスの普及に伴い、モバイル端末上でよりフレンドリーなインタラクティブ エクスペリエンスを提供する必要があるアプリケーションがますます増えています。ジェスチャー操作はモバイルデバイスで一般的なインタラクション方法の 1 つで、ユーザーが画面にタッチするだけでスライドやズームなどのさまざまな操作を完了できるようになります。 Vue プロジェクトでは、サードパーティ ライブラリを通じてモバイル ジェスチャ操作を実装できます。以下では、Vue プロジェクトでのジェスチャ操作の使用方法と具体的なコード例を紹介します。まず、特別な機能を導入する必要があります
 ウェブストームでvueプロジェクトを実行する方法
Apr 08, 2024 pm 01:57 PM
ウェブストームでvueプロジェクトを実行する方法
Apr 08, 2024 pm 01:57 PM
WebStorm を使用して Vue プロジェクトを実行するには、次の手順に従います。 Vue CLI をインストールする Vue プロジェクトを作成する WebStorm を開く 開発サーバーを起動する プロジェクトを実行する ブラウザーでプロジェクトを表示する WebStorm でプロジェクトをデバッグする
 Webstorm で Vue プロジェクトを作成する方法
Apr 08, 2024 pm 12:03 PM
Webstorm で Vue プロジェクトを作成する方法
Apr 08, 2024 pm 12:03 PM
次の手順に従って、WebStorm で Vue プロジェクトを作成します。 WebStorm と Vue CLI をインストールします。 WebStorm で Vue プロジェクト テンプレートを作成します。 Vue CLI コマンドを使用してプロジェクトを作成します。既存のプロジェクトを WebStorm にインポートします。 「npm runserve」コマンドを使用して、Vue プロジェクトを実行します。
 Vue プロジェクトに TypeError: Unknown のプロパティ 'length' が表示されますが、どのように対処すればよいですか?
Nov 25, 2023 pm 12:58 PM
Vue プロジェクトに TypeError: Unknown のプロパティ 'length' が表示されますが、どのように対処すればよいですか?
Nov 25, 2023 pm 12:58 PM
Vue プロジェクトの開発では、TypeError:Cannotreadproperty'length'ofunknown などのエラー メッセージが頻繁に発生します。このエラーは、コードが未定義の変数のプロパティ、特に配列またはオブジェクトのプロパティを読み取ろうとしていることを意味します。このエラーは通常、アプリケーションの中断やクラッシュを引き起こすため、迅速に対処する必要があります。この記事では、このエラーに対処する方法について説明します。コード内の変数定義を確認する
 Vue プロジェクトでテーブル データをエクスポートおよびインポートする方法
Oct 08, 2023 am 09:42 AM
Vue プロジェクトでテーブル データをエクスポートおよびインポートする方法
Oct 08, 2023 am 09:42 AM
Vue プロジェクトでテーブル データをエクスポートおよびインポートする方法には、特定のコード サンプルが必要です はじめに Vue プロジェクトでは、テーブルは最も一般的で重要なコンポーネントの 1 つです。実際のプロジェクトでは、表のデータを Excel にエクスポートしたり、データを Excel にインポートして表に表示したりする必要がよく発生します。この記事では、Vue プロジェクトでテーブル データをエクスポートおよびインポートする方法を詳しく紹介し、具体的なコード例を示します。テーブル データのエクスポート Vue でテーブル データのエクスポートを実装するには、既存の成熟したオープン ソース ライブラリを使用できます。
 vscode パッケージ vue プロジェクトの方法_vscode パッケージ vue プロジェクト メソッド
Apr 23, 2024 pm 03:43 PM
vscode パッケージ vue プロジェクトの方法_vscode パッケージ vue プロジェクト メソッド
Apr 23, 2024 pm 03:43 PM
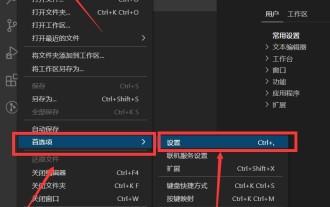
ステップ 1: Visual Studio Code インターフェイスに入り、[ファイル] → [設定] → [設定] を選択します。 ステップ 2: settings.json ファイルを開き、次のように入力します。「npm.enableScriptExplorer」: true、保存します。 ステップ 3: Visual Studio Code を再起動し、インターフェイスに再度入ります。左側の NPM スクリプト メニュー バーがサイド メニュー バーの下部に表示されます。 ステップ 4: 実行後、パッケージ化フォルダー dist が正常に生成されます。
 Vue プロジェクトでデータをローカルに保存および管理する方法
Oct 08, 2023 pm 12:05 PM
Vue プロジェクトでデータをローカルに保存および管理する方法
Oct 08, 2023 pm 12:05 PM
Vue プロジェクトのデータのローカル ストレージと管理は非常に重要であり、ブラウザーが提供するローカル ストレージ API を使用して、データの永続的なストレージを実現できます。この記事では、データのローカル ストレージと管理のために Vue プロジェクトで localStorage を使用する方法を紹介し、具体的なコード例を示します。データの初期化 Vue プロジェクトでは、まずローカルに保存する必要があるデータを初期化する必要があります。 Vue コンポーネントの data オプションで初期データを定義し、作成されたフック関数を通じて作成されたかどうかを確認できます。
 vueのオンラインチャット機能の実装方法
Mar 01, 2024 pm 03:56 PM
vueのオンラインチャット機能の実装方法
Mar 01, 2024 pm 03:56 PM
実装方法: 1. Vue プロジェクトを作成し、Vue CLI を使用してプロジェクトをすばやく構築できます; 2. WebSocket を Vue プロジェクトに導入します; 3. Vue コンポーネントで WebSocket 接続を作成します; 4. Vue で WebSocket イベントをリッスンします接続を含むコンポーネント 成功、接続終了、メッセージ受信などのイベント; 5. メッセージ送信機能の実装; 6. メッセージ受信機能の実装; 7. オンライン ユーザーの表示など、ニーズに応じて機能を追加できます、写真や絵文字などを送信します。




