html5 はキャンバスを使用してスーパーマリオ_html5 チュートリアル スキルの簡単なアニメーションを実装します
最近、非常に重要な要素である Canvas に関する HTML5 を勉強しています。ゲームのソース コードは理解できましたが、特定の機能を個別に抽出するのはまだ難しいため、再度オンラインにアクセスしました。いくつか例を探した結果、スーパーマリオのシンプルなアニメーションに気づきました。
デザインに関わるメインのdrawImage()関数
(1)drawImage(image,x,y) このメソッドは最も基本的な操作メソッドであり、具体的には指定した座標軸上に操作したい画像オブジェクト全体を、左上隅を(0, 0)原点として描画し、描画したい位置を計算するという意味です
(2)drawImage(image, x、y、幅、高さ) このメソッドは、操作する必要がある画像オブジェクトを拡大縮小してから、描画ボード上に描画することを意味します。幅と高さは、描画後の画像のサイズになります。
(3)drawImage (image,sourceX,sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) これは最も複雑な方法ですが、非常に便利な方法でもあります。つまり、操作したい画像オブジェクト内で、配置したい左上隅の位置(sourceX、sourceY)を選択し、希望の幅と高さ(sourceWidth、sourceHeight)を切り取って、切り取った画像をアートボードに描画するということです。対応する位置 (destX、destY) および対応する範囲 (destWidth、destHeight) 内。
1. まず、スーパー マリオの連続的な歩行動作の写真をオンラインで検索しました (以下を参照) 
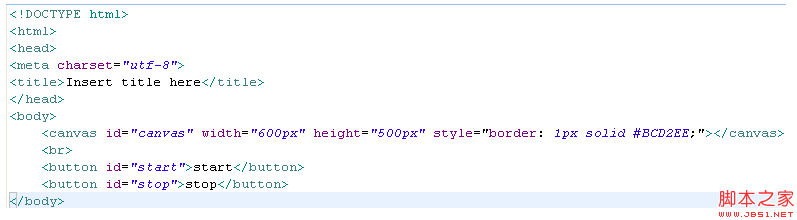
2. ここで mario.html という名前の新しい html5 ファイルを作成します。 Canvas 要素の定義、アニメーション開始開始ボタン、アニメーション一時停止停止ボタン 
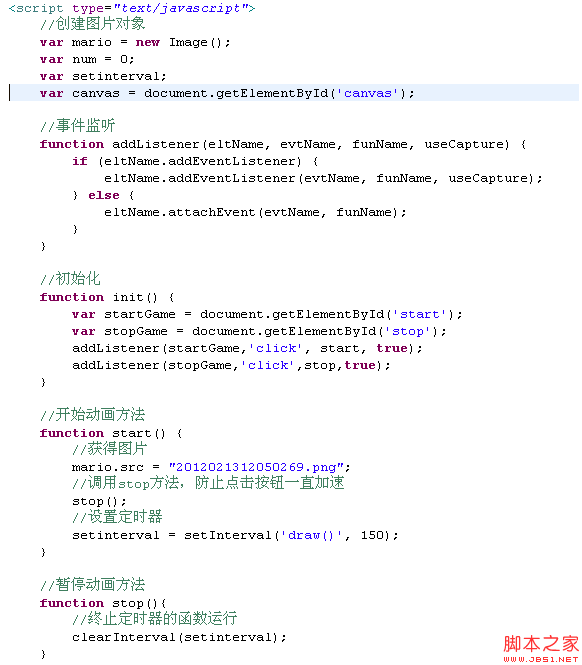
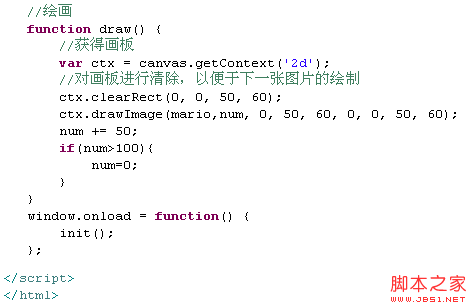
3. 関連する JS 関数 


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





