Vue プロジェクトの検索エンジンのランキングを最適化する方法

Vue プロジェクトの検索エンジンのランキングを最適化する方法
今日のインターネット時代では、Web サイトのトラフィックのほとんどが検索エンジンの最適化 (SEO) であることが非常に重要です。検索エンジンによって提供されます。 Vue プロジェクトに関しては、プロジェクトの検索エンジンのランキングを向上させるために、SEO 最適化を実行する必要もあります。この記事では、Vue プロジェクトの検索エンジンのランキングを最適化するためのいくつかのテクニックを紹介し、具体的なコード例を示します。
- 適切な URL 構造を使用する
検索エンジンが広く懸念する要素の 1 つは URL 構造です。 Vue プロジェクトの場合、Vue Router を使用してわかりやすい URL を作成できます。たとえば、デフォルトのハッシュ パターンを使用する代わりに、パス パターンを使用して意味のある URL を作成できます。
const router = new VueRouter({
mode: 'history',
routes: [
{
path: '/',
component: Home
},
{
path: '/about',
component: About
}
]
})これにより、URL がよりわかりやすくなります (例: https://example.com/about)。
- 意味のあるページ タイトルと説明を提供する
検索エンジンは、検索結果を表示するときにページのタイトルと説明を使用することが多いため、各ページに意味のある関連性のあるコンテンツを提供する必要があります。関連するタイトルと説明。これは、vue-meta プラグインを介して Vue プロジェクトで実現できます。サンプル コードは次のとおりです。
<template>
<div>
<h1 id="title">{{ title }}</h1>
<p>{{ description }}</p>
</div>
</template>
<script>
export default {
metaInfo() {
return {
title: '关于我们 - 示例网站',
meta: [
{
name: 'description',
content: '这是我们的关于页面,提供了关于我们的详细信息。'
}
]
}
}
}
</script>サンプル コードでは、metaInfo メソッドを使用してページのタイトルと説明を設定します。
- 適切なキーワードとタグを提供する
キーワードとタグも検索エンジンにとって非常に重要です。 Vue プロジェクトで適切なキーワードとタグを使用することで、ページの検索可能性を高めることができます。たとえば、コンポーネントにメタ タグを追加したり、Vue のデータ オプションを使用してキーワードを保存したりできます。コード例は次のとおりです。
<script>
export default {
metaInfo() {
return {
meta: [
{
name: 'keywords',
content: this.keywords
}
]
}
},
data() {
return {
keywords: 'Vue项目, SEO优化, 搜索引擎排名'
}
}
}
</script>この例では、コンポーネント内にキーワードの値を設定し、それをメタ タグに関連付けます。
- 適切な代替テキストを提供する
Vue プロジェクトで画像やその他のメディア ファイルを使用する場合は、必ず適切な代替テキストを提供する必要があります。検索エンジンは画像を直接読み取ることができないため、これは検索エンジンにとって非常に重要です。サンプル コードは次のとおりです。
<template>
<div>
<img src="/static/imghw/default1.png" data-src="logo.png" class="lazy" alt="示例网站的徽标">
</div>
</template>サンプル コードでは、画像に alt 属性を追加し、説明テキストを提供します。
概要:
Vue プロジェクトの検索エンジン最適化は、プロジェクトの検索エンジンのランキングを向上させ、プロジェクトの露出とトラフィックを増加させるのに役立ちます。この記事では、Vue プロジェクトの検索エンジンのランキングを最適化するためのヒントと、具体的なコード例を示します。これらのヒントを実装するときは、必ず特定のプロジェクトに応じて調整して適応してください。適切な URL 構造、意味のあるページ タイトルと説明、適切なキーワードとタグ、適切な代替テキストを使用すると、Vue プロジェクトを検索エンジンで目立たせることができます。
以上がVue プロジェクトの検索エンジンのランキングを最適化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7315
7315
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29
 詳細な解釈: なぜ Laravel はカタツムリのように遅いのでしょうか?
Mar 07, 2024 am 09:54 AM
詳細な解釈: なぜ Laravel はカタツムリのように遅いのでしょうか?
Mar 07, 2024 am 09:54 AM
詳細な解釈: なぜ Laravel はカタツムリのように遅いのでしょうか?
 Laravelのパフォーマンスボトルネックを解読:最適化テクニックを完全公開!
Mar 06, 2024 pm 02:33 PM
Laravelのパフォーマンスボトルネックを解読:最適化テクニックを完全公開!
Mar 06, 2024 pm 02:33 PM
Laravelのパフォーマンスボトルネックを解読:最適化テクニックを完全公開!
 Google Chrome を設定して検索エンジンを変更する方法 ブラウザの検索エンジンを変更する方法
Mar 15, 2024 pm 12:49 PM
Google Chrome を設定して検索エンジンを変更する方法 ブラウザの検索エンジンを変更する方法
Mar 15, 2024 pm 12:49 PM
Google Chrome を設定して検索エンジンを変更する方法 ブラウザの検索エンジンを変更する方法
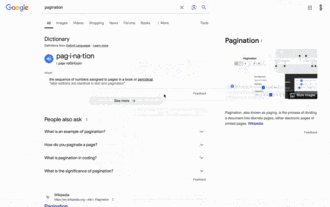
 Google 検索の再設計: 連続スクロールをキャンセルし、ページ分割された表示に戻す
Jun 27, 2024 am 09:47 AM
Google 検索の再設計: 連続スクロールをキャンセルし、ページ分割された表示に戻す
Jun 27, 2024 am 09:47 AM
Google 検索の再設計: 連続スクロールをキャンセルし、ページ分割された表示に戻す








