HTML5 のいくつかの新しい属性と機能により、コードがより簡潔になりました。これは常に良いことであり、この HTML5 記事が少しでも役立つことを願っています。
1. 新しい Doctype 宣言
XHTML の宣言は長すぎて、この Doctype 宣言を手動で記述できるフロントエンド開発者はほとんどいないと思います。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
ログイン後にコピー
HTML5 の Doctype 宣言は非常に短いので、この宣言を見たらすぐに覚えられると思います。長くて少し異常な Doctype 宣言を覚えるのに脳細胞を無駄にする必要はありません。 XHTMLの。
HTML5 の短い DOCTYPE ステートメントにより、Firefox、Chrome などの最新のブラウザー、および IE6/7/8 などのブラウザーが (準) 標準モードに入ることができるようになります。実際、7 は HTML5 Doctype をサポートできます。実際、Doctype がこの形式に準拠している限り、IE は標準モードになります。
2. タグ
<img alt="About image" src="path/to/image">
<h6>Image of Mars.</h6>
ログイン後にコピー
残念ながら、ここでは h6 タグを示します。 img タグとは何の関係もないようで、セマンティクスが十分に明確ではありません。 HTML5 はこれを認識し、 タグを採用しました。 を タグと組み合わせて使用すると、h6 タグと img タグを組み合わせることができ、コードはよりセマンティックになります。
<figure>
<img alt="About image" src="path/to/image">
<figcaption>
<h6>This is an image of something interesting. </h6>
</figcaption>
</figure>
ログイン後にコピー
3.
を再定義します。少し前に、 に関連するサブタイトルを作成しました。ロゴ。ただし、HTML5 では、 のフォント サイズが小さくなるように再定義されています。このタグを著作権情報に使用することを検討してください。ウェブサイト。
4. Javascript タグと CSS タグの type 属性を削除しました
通常は、
と
に type 属性を追加します。
<link rel=stylesheet type=text/css href="path/to/stylesheet.css">
<script type=text/javascript src="path/to/script.js"></script>
ログイン後にコピー
HTML5 では、type 属性は少し冗長に見えるため、不要になりました。これを削除すると、コードがより簡潔になります。
<link href="path/to/stylesheet.css">
<script src="path/to/script.js"></script>
ログイン後にコピー
5. ダブルクォーテーションを使用するかどうか
これは少しわかりにくいですが、HTML5 は XTHML ではないため、タグ内のダブルクォーテーションは省略できます。 。私を含め、ほとんどの同志は二重引用符を追加することに慣れていると思います。二重引用符を追加すると、コードがより標準的に見えるからです。ただし、二重引用符を使用するかどうかは個人の好みによって異なります。
<h6 id=someId class=myClass> Start the reactor.</h6>
ログイン後にコピー
6. Web コンテンツを編集可能にする

<h2>To-D0 List</h2>
<ul contenteditable>
<li>Break mechanical cab driver</li>
<li>Drive to abandoned factory</li>
<li>Watc</li>
</ul>
ログイン後にコピー
7. メール入力ボックス
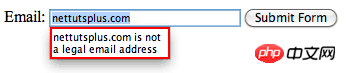
HMTL5 では、入力内容がメールの記述形式に準拠しているかどうかを検出できる新しいメール属性が追加されました。強力です。HTML5 が登場する前は、検出には JS のみを使用することができました。組み込みのフォーム検証は間もなく現実になりますが、多くのブラウザーはまだこの属性をサポートしておらず、通常のテキスト入力ボックスとしてのみ扱われます。

<FORM method=get>
<LABEL for=email>Email:</LABEL>
<INPUT id=email type=email name=email>
<BUTTON type=submit> Submit Form </BUTTON>
</FORM>
ログイン後にコピー
現時点では、この属性は最新のブラウザを含めてサポートされていないため、当分の間はまだ信頼できません。
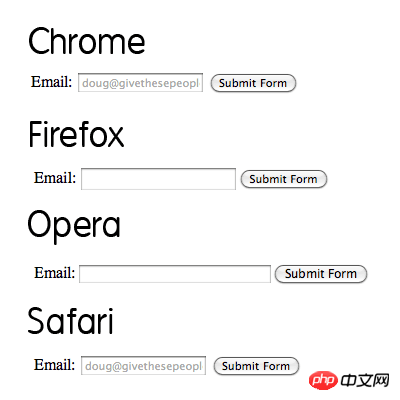
8. プレースホルダー
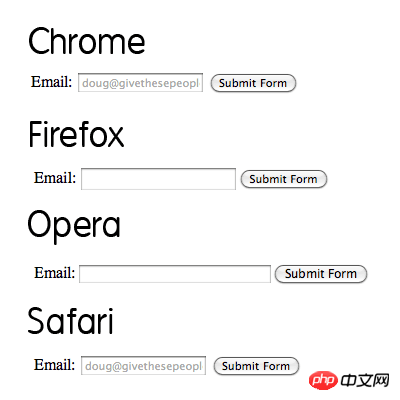
テキスト ボックス内のプレースホルダー (このブログの検索ボックスの効果を参照) は、以前はユーザー エクスペリエンスを向上させるためにのみ役立ちました。プレースホルダー効果を実現するには JS に依存します。プレースホルダー属性プレースホルダーは HTML5 に追加されます。この属性の詳細については、ここをクリックしてください: HTML5 フォーム プレースホルダー属性。
<INPUT type=email name=email placeholder="doug@givethesepeopleair.com">
ログイン後にコピー
同様に、現在の主流の最新ブラウザはこの属性をあまりサポートしていません。現在、この属性をサポートしているのは Chrome と Safari だけであり、Firefox と Opera はこの属性をサポートしていません。

9. ローカル ストレージ
HTML5 のローカル ストレージ機能により、最新のブラウザーは「保存」することができます。 「ブラウザを閉じて更新しても、入力内容は影響を受けません。一部のブラウザではこの機能をサポートしていませんが、IE8、Safari 4、Firefox 3.5 ではこの機能をテストできます。

10. セマンティックヘッダーとフッターの詳細
次のコードは HTML5 には存在しません
<p id=header>
...
</p>
<p id=footer>
...
</p
ログイン後にコピー
通常、ヘッダーとフッターに p を定義してから ID を追加しますが、HTML5 では
タグと