uniapp で食品の推奨および注文サービスを実装する方法

タイトル: Uniapp に食品の推奨および注文サービスを実装するための詳細ガイド
概要:
モバイル インターネットの普及により、食品の推奨および注文サービスは人々の生活に欠かせないもの。 Uniapp では、クロスプラットフォーム機能を活用して、食品の推奨および注文サービスを簡単に実装できます。この記事では、Uniapp を使用してこれら 2 つの機能を実装する方法をコード例とともに紹介します。
1. 食品レコメンド機能の実装
1. データの取得と保存:
まず、食品レコメンド データを取得し、バックエンド サーバーまたはクラウド データベースに保存する必要があります。 Ajax や axios などのフロントエンド リクエスト ツールを使用してバックエンドにリクエストを送信し、データを取得し、Vue インスタンスにデータを保存できます。
サンプル コード:
// 在Vue实例中存储美食推荐数据
data() {
return {
recommendFoodList: [] // 美食推荐数据
}
},
mounted() {
// 发送GET请求获取美食推荐数据
this.$http.get('/api/food/recommend').then(response => {
this.recommendFoodList = response.data;
}).catch(error => {
console.log(error);
});
}2. ページ表示:
ページ上の Vue 命令を使用して、食品の推奨データを表示します。必要に応じてリストやカルーセルなどを使用してデータを表示できます。
サンプルコード:
<template>
<view>
<swiper autoplay indicator-dots indicator-color="#ffffff">
<swiper-item v-for="(food, index) in recommendFoodList" :key="index">
<image :src="food.imageUrl"></image>
</swiper-item>
</swiper>
</view>
</template> 2. 料理注文サービス機能の実装
1. データの取得と保存:
料理のレコメンド機能と同様に、データを取得する必要があります。食品注文サービスの情報を取得し、それをバックエンド サーバーまたはクラウド データベースに保存します。データは同じ方法で取得および保存できます。
サンプルコード:
// 在Vue实例中存储订餐服务数据
data() {
return {
restaurantList: [] // 餐厅列表数据
}
},
mounted() {
// 发送GET请求获取餐厅列表数据
this.$http.get('/api/restaurant/list').then(response => {
this.restaurantList = response.data;
}).catch(error => {
console.log(error);
});
}2. ページ表示:
ページ上で Vue 命令を使用して、レストラン リスト データを表示します。データはリストやカードなどを使用して表示でき、対応する順序付け関数をクリック イベントで呼び出すことができます。
サンプルコード:
<template>
<view>
<view v-for="(restaurant, index) in restaurantList" :key="index" @click="order(restaurant)">
<image :src="restaurant.imageUrl"></image>
<text>{{ restaurant.name }}</text>
</view>
</view>
</template>3. 注文関数:
特定のニーズに応じて、メニュー選択ページにジャンプするなど、レストランの項目をクリックしたときに注文関数を呼び出すことができます。または注文機能をポップアップします。
サンプルコード:
methods: {
order(restaurant) {
// 跳转到选择菜品页面或弹出点餐弹窗
uni.navigateTo({
url: '/pages/order/index?restaurantId=' + restaurant.id
});
}
}結論:
この記事では、Uniapp に食品のレコメンドと注文サービスの機能を実装する方法と、対応するコード例を紹介します。 Uniapp のクロスプラットフォーム機能を使用することで、これら 2 つの機能を複数の端末に簡単に実装し、ユーザーにより良いエクスペリエンスを提供できます。この記事が Uniapp 開発者にとって役立つことを願っています。
以上がuniapp で食品の推奨および注文サービスを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 CSV ファイルを読み取り、pandas を使用してデータ分析を実行する
Jan 09, 2024 am 09:26 AM
CSV ファイルを読み取り、pandas を使用してデータ分析を実行する
Jan 09, 2024 am 09:26 AM
Pandas は、さまざまな種類のデータ ファイルを簡単に読み取り、処理できる強力なデータ分析ツールです。その中でも、CSV ファイルは最も一般的でよく使用されるデータ ファイル形式の 1 つです。この記事では、Pandas を使用して CSV ファイルを読み取り、データ分析を実行する方法と、具体的なコード例を紹介します。 1. 必要なライブラリをインポートする まず、以下に示すように、Pandas ライブラリと必要になる可能性のあるその他の関連ライブラリをインポートする必要があります。 importpandasaspd 2. Pan を使用して CSV ファイルを読み取ります。
 データ分析手法の紹介
Jan 08, 2024 am 10:22 AM
データ分析手法の紹介
Jan 08, 2024 am 10:22 AM
一般的なデータ分析手法: 1. 比較分析手法; 2. 構造分析手法; 3. クロス分析手法; 4. 傾向分析手法; 5. 因果分析手法; 6. 関連分析手法; 7. クラスター分析手法; 8 , 主成分分析法; 9. 散布分析法; 10. マトリックス分析法。詳細な紹介: 1. 比較分析手法: 2 つ以上のデータを比較分析して、相違点やパターンを見つける手法; 2. 構造分析手法: 全体の各部分と全体を比較分析する手法; 3. クロス分析手法、など。
 データ サイエンティストが 95% の時間使用する 11 の基本ディストリビューション
Dec 15, 2023 am 08:21 AM
データ サイエンティストが 95% の時間使用する 11 の基本ディストリビューション
Dec 15, 2023 am 08:21 AM
前回の「データ サイエンティストが 95% の時間使用する 11 個の基本チャート」に続き、今日はデータ サイエンティストが 95% の時間使用する 11 個の基本ディストリビューションをお届けします。これらの分布をマスターすることで、データの性質をより深く理解し、データ分析や意思決定の際により正確な推論や予測を行うことができます。 1. 正規分布 正規分布はガウス分布としても知られ、連続確率分布です。平均 (μ) を中心、標準偏差 (σ) を幅とした対称な釣鐘型の曲線を持ちます。正規分布は、統計学、確率論、工学などの多くの分野で重要な応用価値があります。
 Go言語を使用した機械学習とデータ分析
Nov 30, 2023 am 08:44 AM
Go言語を使用した機械学習とデータ分析
Nov 30, 2023 am 08:44 AM
今日のインテリジェント社会では、機械学習とデータ分析は、人々が大量のデータをより深く理解し、活用できるようになる不可欠なツールです。こうした分野でもGo言語は注目を集めているプログラミング言語となっており、その高速性と効率性から多くのプログラマーに選ばれています。この記事では、機械学習やデータ分析に Go 言語を使用する方法を紹介します。 1. 機械学習のエコシステム Go 言語は、Python や R ほど豊富ではありません。しかし、より多くの人が Go 言語を使い始めるにつれて、一部の機械学習ライブラリとフレームワークが
 11 データ分析と機械学習のための高度な視覚化
Oct 25, 2023 am 08:13 AM
11 データ分析と機械学習のための高度な視覚化
Oct 25, 2023 am 08:13 AM
視覚化は、複雑なデータのパターンと関係を直感的でわかりやすい方法で伝えるための強力なツールです。これらはデータ分析において重要な役割を果たし、生データや従来の数値表現からは識別することが難しい洞察を提供します。視覚化は複雑なデータのパターンと関係を理解するために非常に重要です。データ内の情報を明らかにし、複雑なデータをより理解しやすく意味のあるものにするのに役立つ、最も重要で知っておくべき 11 のグラフを紹介します。 1. KSPlotKSPlot は分布の違いを評価するために使用されます。中心となるアイデアは、2 つの分布の累積分布関数 (CDF) 間の最大距離を測定することです。最大距離が小さいほど、同じ分布に属する可能性が高くなります。したがって、主に分布の差異を決定するための「システム」として解釈されます。
 ECharts と PHP インターフェイスを使用してデータ分析と統計グラフの予測を実装する方法
Dec 17, 2023 am 10:26 AM
ECharts と PHP インターフェイスを使用してデータ分析と統計グラフの予測を実装する方法
Dec 17, 2023 am 10:26 AM
ECharts と PHP インターフェイスを使用して統計グラフのデータ分析と予測を実装する方法。データ分析と予測はさまざまな分野で重要な役割を果たします。データの傾向とパターンを理解し、将来の意思決定の参考にすることができます。 ECharts は、PHP インターフェイスを使用してデータを動的にロードして処理できる、豊富で柔軟なグラフ コンポーネントを提供するオープン ソース データ視覚化ライブラリです。この記事では、EChartsとphpインターフェースに基づいた統計グラフデータの分析と予測の実装方法を紹介し、提供します
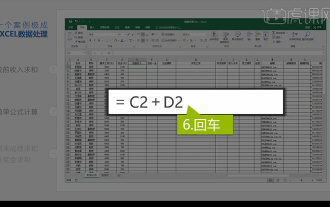
 Excelデータの統合分析
Mar 21, 2024 am 08:21 AM
Excelデータの統合分析
Mar 21, 2024 am 08:21 AM
1. このレッスンでは、Excel の統合データ分析について説明します。ケースを通して完成させます。教材を開いて、セル E2 をクリックして数式を入力します。 2. 次に、セル E53 を選択して、以下のすべてのデータを計算します。 3. 次に、セル F2 をクリックし、計算する数式を入力します。同様に、下にドラッグすると、必要な値を計算できます。 4. セル G2 を選択し、「データ」タブをクリックし、「データ検証」をクリックして、選択して確認します。 5. 同じ方法を使用して、計算が必要な下のセルを自動的に入力してみましょう。 6. 次に、実際の賃金を計算し、セル H2 を選択して数式を入力します。 7. 次に、値のドロップダウン メニューをクリックして、他の数値をクリックします。
 おすすめのデータ分析サイトは何ですか?
Mar 13, 2024 pm 05:44 PM
おすすめのデータ分析サイトは何ですか?
Mar 13, 2024 pm 05:44 PM
推奨: 1. ビジネス データ分析フォーラム; 2. 全国人民代表大会経済フォーラム - 計量経済統計分野; 3. 中国統計フォーラム; 4. データ マイニング学習および交換フォーラム; 5. データ分析フォーラム; 6. ウェブサイト データ分析; 7 . データ分析; 8. データマイニング研究所; 9. S-PLUS、R 統計フォーラム。




