徐家の割れた鏡は霧のように薄暗い。顔の半分が露出しています。私たちはライトを見るために何気なく会います。思いがけず、地上の空は流れ星のようです。赤いドアカーテンの影が雨に深く映る。やつれた新人が踊る。世界中からの新しい陽射しをお楽しみください。橋のほとりで鏡を売るだけののんびりした活動です。
——宋代の劉晨文・『ポピー』
流れ星が現れると、人々は流れ星に願い事をするのが好きです。流れ星に願いを込めれば願いが叶うと言われているからです。実現します。しかし、流れ星は稀であり、少なくとも私は見たことがないので、流れ星に願い事をしたことはありません。最近、興味があって尾を引くエフェクトを作成したのですが、その尾を引くエフェクトを使用して流星群のエフェクトを実現できるのではないかと考えました。それでは、今日は流れ星を見たことのない私のような子供たちに洞察を与えるためにやってみましょう。
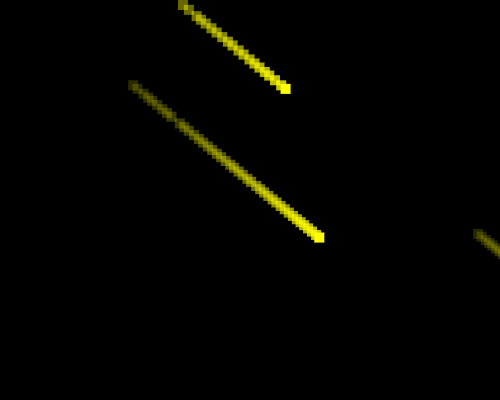
最初にいくつかのスクリーンショットを投稿しましょう: 

接続をテストします: http://www.cnblogs.com/yorhom/articles/3237944.html
1. 準備
この開発には、オープンソース エンジン lufylegend.js が必要です。エンジンのダウンロード アドレスと詳細は次のとおりです。
エンジンの公式 Web サイト:
http ://lufylegend.com/lufylegend
エンジン API Web サイト:
http://lufylegend.com/lufylegend/api
2. 流星群を実現するには、あなたはトレーリング効果を使用する必要がありますが、 lufylegend にはテーリング関数がないので、それを自分で書かなければなりませんでした。実際、実装は難しくありませんが、lufy は怠惰すぎてカプセル化がありません(lufy がそうすることを願っています)。この文は表示されません...)。今日、私は彼がこの効果を達成するのを手伝います。 尾尾効果は、キャラクターが移動するときのファントムや弾丸など、ゲームで非常に一般的です。したがって、これを Smearing クラスとしてカプセル化し、主にトレーリング エフェクトの実現を担当します。コードは次のとおりです: