Layui フレームワークを使用してビデオのオンライン プレビューをサポートするビデオ プレーヤーを開発する方法

Layui フレームワークを使用してビデオのオンライン プレビューをサポートするビデオ プレーヤーを開発する方法
はじめに:
インターネットの急速な発展に伴い、ビデオは人々の日常生活となり、仕事の不可欠な部分になります。現在、インターネット上には何千ものビデオ ファイルが存在しており、ユーザーはオンラインでビデオを迅速かつ簡単にプレビューおよび再生することを望んでいます。この記事では、Layui フレームワークを使用してビデオのオンライン プレビューをサポートするビデオ プレーヤーを開発する方法を紹介し、具体的なコード例を示します。
1. Layui フレームワークの紹介
Layui は、Xianxin チームによって開発された軽量のフロントエンド フレームワークで、シンプルさ、使いやすさ、拡張性が特徴です。 Web インターフェイスを迅速に構築するのに非常に適した、一般的に使用されるさまざまなコンポーネントとツールが提供されます。
2. 準備
- Layui フレームワークをダウンロードしてプロジェクトに導入します。
- HTML ページを作成し、Layui の CSS および JS ファイルを導入します。
3. 動画プレーヤーの基本構成
- Layui のコンテナ コンポーネントを使用して、動画を表示するための Div コンテナを作成します。
<div id="videoContainer"></div>
- Layui の要素コンポーネントを使用して、ビデオ再生を制御するためのコントロール バーを作成します。
<div id="controlBar">
<button class="layui-btn layui-btn-primary layui-icon layui-icon-play" id="playButton"></button>
<button class="layui-btn layui-btn-primary layui-icon layui-icon-pause" id="pauseButton"></button>
<input type="range" id="progressBar" min="0" max="100" value="0" step="1" />
<span id="currentTime">00:00</span>/<span id="duration">00:00</span>
</div>4. ビデオ プレーヤーのロジック実装
- Layui の JavaScript モジュール化関数を使用して、VideoPlayer モジュールを定義します。
layui.define(['jquery'], function(exports) {
var $ = layui.jquery;
var VideoPlayer = function(options) {
this.options = $.extend({}, options);
this.init();
};
VideoPlayer.prototype = {
init: function() {
this.video = document.createElement('video');
this.video.src = this.options.src;
$('#videoContainer').append(this.video);
this.playButton = $('#playButton');
this.pauseButton = $('#pauseButton');
this.progressBar = $('#progressBar');
this.currentTime = $('#currentTime');
this.duration = $('#duration');
this.bindEvents();
},
bindEvents: function() {
var _this = this;
this.playButton.on('click', function() {
_this.play();
});
this.pauseButton.on('click', function() {
_this.pause();
});
this.progressBar.on('change', function() {
_this.seek();
});
this.video.addEventListener('timeupdate', function() {
_this.updateProgress();
});
},
play: function() {
this.video.play();
},
pause: function() {
this.video.pause();
},
seek: function() {
var progress = this.progressBar.val();
var duration = this.video.duration;
var time = (progress / 100) * duration;
this.video.currentTime = time;
},
updateProgress: function() {
var currentTime = this.video.currentTime;
var duration = this.video.duration;
var progress = (currentTime / duration) * 100;
this.progressBar.val(progress);
this.currentTime.text(this.formatTime(currentTime));
this.duration.text(this.formatTime(duration));
},
formatTime: function(time) {
var minutes = Math.floor(time / 60);
var seconds = Math.floor(time % 60);
return (minutes < 10 ? '0' : '') + minutes + ':' + (seconds < 10 ? '0' : '') + seconds;
}
};
exports('VideoPlayer', VideoPlayer);
});- VideoPlayer モジュールを HTML ページに導入し、ビデオ プレーヤー インスタンスを作成します。
<script src="layui.js"></script>
<script>
layui.use(['jquery', 'VideoPlayer'], function() {
var $ = layui.jquery;
var VideoPlayer = layui.VideoPlayer;
var videoPlayer = new VideoPlayer({
src: 'video.mp4'
});
});
</script>5. 概要
この記事では、Layui フレームワークを使用してビデオのオンライン プレビューをサポートするビデオ プレーヤーを開発する方法を紹介し、具体的なコード例を示します。開発者は、実際のニーズに基づいてインターフェイスを美しくし、機能を拡張して、さまざまなシナリオでのビデオ再生のニーズを満たすことができます。この記事が、Layui フレームワークを使用してビデオ プレーヤーを開発する際の皆さんの助けになれば幸いです。
以上がLayui フレームワークを使用してビデオのオンライン プレビューをサポートするビデオ プレーヤーを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Baidu Netdisk Web バージョンの速度を 2 倍にする方法
Apr 30, 2024 pm 09:21 PM
Baidu Netdisk Web バージョンの速度を 2 倍にする方法
Apr 30, 2024 pm 09:21 PM
ビデオ速度拡張プログラムを使用して、Baidu Netdisk Web バージョンのビデオを高速化できます。「Video Speed Controller」拡張機能をインストールし、Baidu Netdisk でビデオの最大再生速度を設定し、拡張機能アイコンをクリックして目的の速度を選択します。再生速度。
 ビデオ形式が再生をサポートしていない場合はどうすればよいですか?多くの形式をサポートする推奨ビデオプレーヤー
May 09, 2024 am 08:19 AM
ビデオ形式が再生をサポートしていない場合はどうすればよいですか?多くの形式をサポートする推奨ビデオプレーヤー
May 09, 2024 am 08:19 AM
ビデオ形式が再生をサポートしていない場合はどうすればよいですか?この状況は通常、プレーヤーに対応するデコード パッケージがないために発生します。Windows システムに付属のビデオ プレーヤーでは、特定の特殊なビデオ形式を再生できないため、インストール後に KMPlayer ソフトウェアをダウンロードすることをお勧めします。 、内蔵デコーダはほとんどのビデオ形式をサポートします。 KMPlayer は、プロフェッショナルで実用的な万能オーディオおよびビデオ プレーヤー ツールです。 KMPlayer は、さまざまな一般的な形式でのビデオ再生をサポートしており、ローカル ビデオを遅延なくスムーズに再生するために使用できます。質問: KMPlayer でよく使用されるショートカット キーは何ですか?回答: ソフトウェアのカラー調整により、U が増加し、T が減少します。 (kmp playerの内蔵デコーダを使用する場合に使用します)
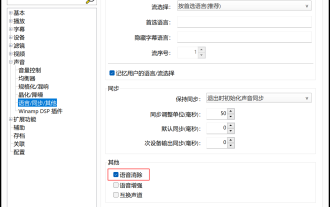
 人間の声を直接削除できるビデオプレーヤーは何ですか?プレーヤーを使用して動画から人間の声を直接削除する方法
May 09, 2024 pm 07:34 PM
人間の声を直接削除できるビデオプレーヤーは何ですか?プレーヤーを使用して動画から人間の声を直接削除する方法
May 09, 2024 pm 07:34 PM
ボーカルを直接削除できるビデオプレーヤーは何ですか? PotPlayer は、元のビデオから人間の声を除去することをサポートするソフトウェアです。音声ファイルでも人間の声を除去することができますが、その効果はプロのビデオ編集やオーディオに匹敵するものではありません。比較的便利で高速な編集ソフトウェアで、ビデオ ファイルを直接再生して効果を確認できます。 PotPlayer プレーヤーは音声除去をサポートするだけでなく、音声強調機能やチャンネル交換機能もサポートしており、音声強調を通じてビデオ説明録画に音声を表示し、ノイズを軽減することができます。チャンネルスワップ機能を使用すると、元のビデオまたはオーディオの左右のチャンネルエラーをワンクリックで修正できます。 PotPlayer を使用してビデオから人間の声を直接削除する方法
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。




