フロントエンド開発におけるJavaScriptのデバッグスキルとメソッドの経験の共有

フロントエンド開発における JavaScript のデバッグ スキルとメソッドの経験の共有
はじめに:
フロントエンド開発において、JavaScript は最も一般的で重要なものの 1 つです。プログラミング言語 、Webページ、アプリケーション、モバイル端末などの開発に広く使用されています。ただし、JavaScript の動的で緩い性質により、開発者はさまざまなバグや問題に遭遇することがよくあります。この記事では、読者がより適切に問題を解決し、開発効率を向上させるのに役立つことを願って、私がフロントエンド開発で学んだ JavaScript のデバッグ スキルと方法をいくつか紹介します。
1. ブラウザ デバッグ ツールを使用する
最近のブラウザには、Chrome の開発者ツール、Firefox の Firebug などの強力なデバッグ ツールが用意されています。これらのツールを使用すると、JavaScript コードを簡単に検査および変更し、問題を特定できます。以下は、一般的に使用されるデバッグ ツールの機能とテクニックの一部です:
- ブレークポイント デバッグ: コードにブレークポイントを設定します。コードがブレークポイントで実行されると、コードは自動的に停止し、値を表示できます。変数の、コールスタックやエラーを特定するためのその他の情報。
- 変数の監視: 変数の値を監視および変更したり、コード実行中に変数の変更をリアルタイムで表示したりできます。
- コンソール出力:
console.logを使用してコンソールにログ情報を出力すると、問題を特定し、コード実行中に変数値と出力結果を確認するのに役立ちます。 - イベントを聞く: イベント リスナー ツールを使用すると、コード内でトリガーされるイベントを監視し、イベント処理関数の例外やエラーを見つけることができます。
2. デバッグ可能な JavaScript コードを作成する
コードを適切に作成する習慣を身につけると、デバッグ効率が大幅に向上します。以下は、デバッグ可能な JavaScript コードの作成に関する経験の共有です:
- コメントの使用: コードに詳細なコメントを追加する (特に関数や複雑なロジックがある場所) と、コードをより深く理解するのに役立ちます。意図。コメントにより、デバッグやトラブルシューティングを容易にするためのより多くのコンテキスト情報が提供されます。
- モジュール開発: コードを小さな再利用可能なモジュールに分割し、各モジュールが特定の機能と責任のみに焦点を当てます。この利点は、問題が発生したときに、問題が発生しているモジュールまたは関数をより正確に特定できるため、デバッグの困難さが軽減されることです。
- 入力検証: コードに入力検証を追加すると、よくある間違いを回避できます。パラメーターのタイプ、境界条件、および例外をチェックして、コードの実行時に期待どおりの結果が生成されることを確認します。
- エラー処理: コード内の例外を合理的に処理して、コードのクラッシュや予測不可能なエラーを回避します。
try-catchブロックを使用すると、例外をキャッチして処理できます。同時に、デバッグや追跡を容易にするために、有用なエラー情報をコンソールに出力できます。
3. デバッグ ツールとテクニックを使用して一般的な問題を解決する
実際の開発プロセスでは、よくある JavaScript の問題に遭遇することがよくあります。以下は、いくつかの一般的な問題と解決策の経験の共有です:
- 構文エラー: コードの実行時に構文エラーが発生した場合、コードを注意深く確認しない限り、エラーの場所を見つけるのは困難です。コード。この時点で、ブラウザ コンソールを使用してエラー メッセージを表示し、間違った行番号とファイルを見つけることができます。
- 変数スコープの問題: JavaScript の変数スコープは比較的複雑なので、グローバル変数を誤って宣言したり、変数を繰り返し宣言したりすると、論理的な混乱が生じ、予期しない結果が生じる可能性があります。デバッグ ツールの「変数の監視」機能を使用すると、変数のスコープと値を表示し、コール スタックと変数の関係を明確にすることができます。
- 非同期の問題: 非同期コードを処理すると、非同期コールバック関数の実行順序、非同期リクエストのタイムアウトなど、予期しない結果が発生する可能性があります。デバッグ ツールの非同期デバッグ機能を使用したり、プロンプト情報やログを追加して非同期呼び出しのプロセスを追跡して非同期ステータスを表示したりできます。
- パフォーマンスの問題: パフォーマンスは、フロントエンド開発において注意を払う必要がある重要な問題の 1 つです。デバッグツールの性能解析機能を使用すると、ループ、再帰、繰り返し計算など、コード内の性能のボトルネックの箇所を確認できます。分析結果に基づいて、目標のパフォーマンスの最適化を実行できます。
結論:
フロントエンド開発において、JavaScript のデバッグは非常に重要なリンクであり、問題を効率的に解決し、開発効率を向上させる方法は、すべての開発者の継続的な探求の目標です。ブラウザのデバッグ ツールを適切に使用し、デバッグ可能なコードを作成し、一般的な問題に対するいくつかの解決策とテクニックを習得することで、課題にうまく対処し、より良いユーザー エクスペリエンスを生み出すことができます。この記事で共有した経験が、フロントエンド開発における JavaScript のデバッグにおいて読者に役立つことを願っています。
以上がフロントエンド開発におけるJavaScriptのデバッグスキルとメソッドの経験の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Windows 11 にグループ ポリシー管理コンソールをインストールする方法
May 17, 2023 am 09:59 AM
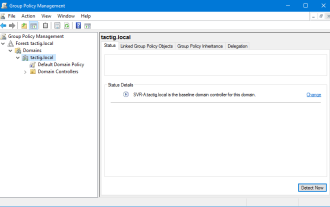
Windows 11 にグループ ポリシー管理コンソールをインストールする方法
May 17, 2023 am 09:59 AM
Windows 11 へのグループ ポリシー管理コンソール (GPMC とも呼ばれます) のインストールが今日の投稿のトピックになります。 Windows システムでは、ここで説明しているツールにより、IT 管理者やシステム管理者が理解しやすくなり、グループ ポリシーの管理が向上します。ローカル グループ ポリシー エディター (gpedit.msc) とグループ ポリシー管理コンソール (GPMC) を混同しないように注意してください。ローカル システム設定に関しては、Gpedit はレジストリを操作しますが、GPMC はドメインベースのネットワークのサーバー管理設定を操作します。これを行うには、Windows リモート サーバー管理ツール (RSAT とも呼ばれます) をダウンロードしてインストールする必要があります。リモートサーバー管理を使用する
 Windows 11タッチスクリーンを調整できない問題を修正する7つの方法
Apr 23, 2023 pm 10:49 PM
Windows 11タッチスクリーンを調整できない問題を修正する7つの方法
Apr 23, 2023 pm 10:49 PM
Windows 11 タッチスクリーン ノートパソコンをお持ちですか? キャリブレーションができない、または動作しません。これは、特にタッチ スクリーンを備えたデバイスを介した唯一のアクセス オプションの場合にはイライラする可能性があります。 Windows タッチ スクリーン デバイスは、特にグラフィックスを要求するアプリケーションではスムーズな機能で知られていますが、場合によっては問題が発生することがあります。タッチ スクリーンが正しく動作しない、または Windows 11 のタッチ スクリーンがまったく調整されないなどの問題が発生する場合があります。 Windows 10 でタッチ スクリーンを調整する方法についてはすでに説明しましたが、ここでは、Windows 11 タッチ スクリーンが調整できない場合に役立ついくつかの解決策について説明します。タッチスクリーンはWindでも動作しますか?
![Xbox システム エラー E200 [修正]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox システム エラー E200 [修正]
Feb 19, 2024 pm 02:39 PM
Xbox システム エラー E200 [修正]
Feb 19, 2024 pm 02:39 PM
この記事では、Xbox 本体のシステム エラー E200 を解決する方法について説明します。通常、このエラーは、最新の本体オペレーティング システムのアップデートをインストールしようとしているときに Xbox 本体が中断された場合に発生します。このエラーは、停電やネットワークの問題によりシステムのアップデートが中断された場合にも発生することがあります。 Xbox システム エラー E200 を修正する Xbox 本体のシステム エラー E200 を修正するには、次の修正プログラムを使用します。 Xbox 本体の電源をオフにして、再度オンにします。 システム アップデートを実行して、本体を出荷時設定にリセットします。 始めましょう。 1] Xbox 本体の電源をオフにして再度オンにする Xbox 本体の電源を入れ直します。潜在的な一時的な不具合を効果的に排除し、いくつかの問題を解決できます。 Xbox Control をオフにして再度開くには、次の手順に従ってください。
 C言語プログラミングに必須のソフトウェア:初心者におすすめの優れたヘルパー5選
Feb 20, 2024 pm 08:18 PM
C言語プログラミングに必須のソフトウェア:初心者におすすめの優れたヘルパー5選
Feb 20, 2024 pm 08:18 PM
C言語は基本的かつ重要なプログラミング言語であり、初心者にとっては適切なプログラミングソフトウェアを選択することが非常に重要です。市場にはさまざまな C プログラミング ソフトウェアのオプションがありますが、初心者にとってはどれが自分に適しているかを選択するのは少し混乱するかもしれません。この記事では、初心者がすぐに始められ、プログラミング スキルを向上できるように、5 つの C 言語プログラミング ソフトウェアをお勧めします。 Dev-C++Dev-C++ は、無料のオープンソース統合開発環境 (IDE) であり、特に初心者に適しています。シンプルで使いやすい統合エディター、
 Xbox シリーズ S または X コントローラーをリセットする方法
Jun 03, 2023 pm 08:19 PM
Xbox シリーズ S または X コントローラーをリセットする方法
Jun 03, 2023 pm 08:19 PM
Xbox ゲーム コンソールはゲーマーの間で人気があります。新しい SeriesX と SeriesS では、ゲームはまるで本物のような体験になります。 Xbox コントローラーは、ゲーム効果を体験するための主要なツールです。コントローラーをメインコンソールに接続しようとすると、コントローラーの接続が切断されたり、エラーが発生したりすることがあります。これは、ペアリングに関連するさまざまな問題が原因である可能性があります。これは、いくつかの簡単な手順で解決できます。 Xbox Series S または Xbox Series X コントローラーをリセットする ステップ 1: コントローラーの Xbox ボタンを数秒間押し続けて、コントローラーの電源をオフにします。ステップ 2: 画面で、「コントローラーの電源を切る」に移動し、ボタン A を押してオプションを選択します。注: X を押し続けると、
 Go 言語開発ツールの紹介: 必須ツールのリスト
Mar 29, 2024 pm 01:06 PM
Go 言語開発ツールの紹介: 必須ツールのリスト
Mar 29, 2024 pm 01:06 PM
タイトル: Go 言語開発ツール入門: 必須ツール一覧 Go 言語の開発プロセスでは、適切な開発ツールを使用することで開発効率とコード品質を向上させることができます。この記事では、Go 言語開発で一般的に使用されるいくつかの重要なツールを紹介し、読者がその使用方法と機能をより直感的に理解できるように、具体的なコード例を添付します。 1.VisualStudioCodeVisualStudioCode は、豊富なプラグインと機能を備えた軽量で強力なクロスプラットフォーム開発ツールです。
 Windows 11 でブレークポイント エラーを修正する: 10 の効果的な方法
Apr 24, 2023 am 10:19 AM
Windows 11 でブレークポイント エラーを修正する: 10 の効果的な方法
Apr 24, 2023 am 10:19 AM
Windows 11 はまだ比較的新しく、多くの改善が期待されているため、ユーザーは必ず 1 つや 2 つのバグに対処することになります。そのようなエラーの 1 つは、Windows 11 の「Breaking Point Reached」エラー メッセージです。このエラーはさまざまな要因によって発生する可能性があり、その中には既知の要因もあれば、特定が難しい要因もあります。ありがたいことに、これらの解決策は通常、突飛なものではなく、場合によってはシステムのアップデートのみが必要です。原因や複雑さに関係なく、この完全なガイドにはエラーを修正する方法がまとめられています。指示に従うだけで大丈夫です。 「ブレークポイントに達しました」というエラー メッセージは何を意味しますか? 「ブレークポイントに到達しました」は、Windows 11 ユーザーが遭遇する可能性のある一般的なエラー メッセージです。このエラー メッセージは通常、次の場所で発生します。
 Microsoft Storeを再インストールまたは修復する最良の方法
Apr 14, 2023 pm 03:43 PM
Microsoft Storeを再インストールまたは修復する最良の方法
Apr 14, 2023 pm 03:43 PM
Microsoft Store は、Windows 11 ユーザーにインストールされる最も重要なアプリケーションの 1 つです。ここでは、コンピューター用のアプリ、ゲーム、その他のコンテンツを購入できます。 Windows 11 のリリースに伴い、これらのプログラムにはオペレーティング システムの設計に合わせて更新された UI も付属しており、Microsoft Store もそれに遠くありません。その主な目的は、ソフトウェアやアプリケーションを検索してダウンロードするための統一されたエクスペリエンスを提供することです。ゲーム、音楽、映画、テレビ番組などのカテゴリを参照できます。新しく刷新されたストアでは、Windows 10 バージョンよりも多くのサービスが提供されます。 2 つの店舗の最も顕著な違いの 1 つは、そのデザインです。第二に、アプリケーションやゲームが増えただけでなく、




