thymeleaf の組み込みオブジェクトとは何ですか?
Thymeleaf 組み込みオブジェクトには、#ctx、#request、#response、#session、#servletContext、#locale、#httpServletRequest、#httpServletResponse、#httpSession、#servletContext、#authentication、#authorization などが含まれます。

このチュートリアルのオペレーティング システム: Windows 10 システム、Dell G3 コンピューター。
Thymeleaf は、動的 Web アプリケーションを構築するためのサーバー側 Java テンプレート エンジンです。 Thymeleaf には、テンプレートで直接使用できる組み込みオブジェクトがいくつかあります。一般的な Thymeleaf 組み込みオブジェクトの一部を以下に示します。
#ctx: 現在のリクエストのコンテキスト情報を表すコンテキスト オブジェクト。
#request: 現在要求されている HttpServletRequest を表す HttpServletRequest オブジェクト。
#response: 現在要求されている HttpServletResponse を表す HttpServletResponse オブジェクト。
#session: 現在のリクエストの HttpSession を表す HttpSession オブジェクト。
#servletContext: 現在の Web アプリケーションの ServletContext を表す ServletContext オブジェクト。
#locale: 現在のリクエストのロケールを示すロケール オブジェクト。
#httpServletRequest: HttpServletRequest オブジェクトのエイリアス。#request と同じ。
#httpServletResponse: HttpServletResponse オブジェクトのエイリアス。#response と同じ。
#httpSession: HttpSession オブジェクトのエイリアス。#session と同じ。
#servletContext: ServletContext オブジェクトのエイリアス。#servletContext と同じ。
#authentication: Spring Security の Authentication オブジェクト。現在のユーザーの認証情報を表します。
#authorization: Spring Security の Authorization オブジェクト。現在のユーザーの認可情報を表します。
これらの組み込みオブジェクトは Thymeleaf テンプレートで直接使用でき、これを通じてリクエスト関連の情報を簡単に取得および操作できます。なお、Thymeleaf の組み込みオブジェクトは Spring MVC フレームワークの機能に基づいて提供されているため、Thymeleaf を使用する場合は、これらの組み込みオブジェクトを Spring MVC と組み合わせて使用する必要があります。
以上がthymeleaf の組み込みオブジェクトとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7356
7356
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 SpringBoot+thymeleaf はビデオリストを読み取ってビデオを再生する機能をどのように実装していますか?
May 20, 2023 pm 01:19 PM
SpringBoot+thymeleaf はビデオリストを読み取ってビデオを再生する機能をどのように実装していますか?
May 20, 2023 pm 01:19 PM
効果 Springboot動画再生実装処理バックエンドプログラム例 1. コントローラー層例 データベースデータを返す場合はpagehelpのPageInfoを使用しますが、後からページング機能を拡張するため、通常の書き込み戻り値の型はエンティティクラスVideo.packagecomにする必要があります.dvms.controller; /**ファイル名: VideoController*作成者:CJW*作成時刻:2022/4/1416:40*説明:TODO*/importcom.dvms.entity.Video;importcom.dvms.service.Paramodu
 SpringBoot が Thymeleaf と FreeMarker ビュー レイヤ テクノロジをどのように統合するか
May 20, 2023 pm 02:34 PM
SpringBoot が Thymeleaf と FreeMarker ビュー レイヤ テクノロジをどのように統合するか
May 20, 2023 pm 02:34 PM
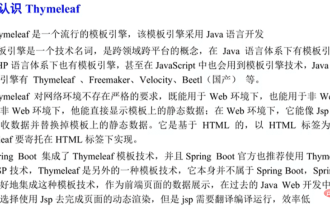
Thymeleaf の統合Thymeleaf は、Velocity や FreeMarker などの従来の Java テンプレート エンジンと同様の、新世代の Java テンプレート エンジンです。従来の Java テンプレート エンジンとは異なり、Thymeleaf は HTML プロトタイプをサポートしているため、フロントエンド エンジニアはブラウザでスタイルを直接開いて表示でき、バックエンド エンジニアは実際のデータに基づいて表示効果を確認できます。 SpringBoot は Thymeleaf 自動構成ソリューションを提供しているため、SpringBoot で Thymeleaf を使用すると非常に便利です。 SpringBoot は、主に次の手順を通じて Thymeleaf を統合します。 1. プロジェクトを作成し、依存関係を追加します。
 一般的な PHP 組み込みオブジェクトの使い方を学ぶ: 組み込みオブジェクトの操作と使用法をマスターする
Jan 10, 2024 am 10:02 AM
一般的な PHP 組み込みオブジェクトの使い方を学ぶ: 組み込みオブジェクトの操作と使用法をマスターする
Jan 10, 2024 am 10:02 AM
PHP 組み込みオブジェクトをマスターする: 一般的に使用される組み込みオブジェクトの操作と使用法を学びます。特定のコード例が必要です。広く使用されているバックエンド開発言語として、PHP には、開発と開発に役立つ多くの強力な組み込みオブジェクトが用意されています。ウェブサイトを効率的に管理します。これらの組み込みオブジェクトの操作と使用法を習得することは、PHP 開発者にとって非常に重要です。この記事では、一般的に使用されるいくつかの PHP 組み込みオブジェクトを紹介し、具体的なコード例を示します。 1. 文字列処理オブジェクト(String) Web開発やPHPなどでよく使われる文字列処理
 SpringBoot Thymeleaf テンプレート エンジンのサンプル分析
May 12, 2023 pm 05:28 PM
SpringBoot Thymeleaf テンプレート エンジンのサンプル分析
May 12, 2023 pm 05:28 PM
Jsp は最も初期のテンプレート技術です ビュー層の処理とデータの表示に使用されます テンプレート BS の構造: B: ブラウザ: データの表示とリクエストの送信に使用されます 処理能力がない場合はリクエストを送信してアクセスしますa.jsp, a .jspはサーバー側でサーブレットになります 出力データをブラウザに返した後、ブラウザは結果データを見ることができます jspの最終的な翻訳もHTMLページのテンプレート技術であり、それらを使用できます次のような文字列置換として使用します。「ここで {data} は文字列です。これを固定値や他の値に置き換えます。ただし、この置換にはいくつかの追加機能があり、テンプレート テクノロジを通じてビュー レイヤーのコンテンツを処理します。最初の例: pom .xml: Thymeleaf 依存関係:4。
 Spring Boot が Thymeleaf を統合する方法
May 16, 2023 am 09:22 AM
Spring Boot が Thymeleaf を統合する方法
May 16, 2023 am 09:22 AM
Thymeleaf の基本入門 SpringBoot では、テンプレート エンジンとして Thymeleaf を使用することを公式に推奨しています。 SpringBoot は、Thymeleaf の一連のデフォルト構成を提供し、Thymeleaf のビュー リゾルバーを提供します。 Thymeleaf の依存関係がプロジェクトにインポートされると、対応する自動構成 (ThymeleafAutoConfiguration) が自動的に有効になるため、Thymeleaf を SpringBoot と完全に統合できます。 Thymeleaf テンプレート エンジンは HTML タグと完全に組み合わせることができ、データのバックエンド レンダリングを容易にします。 Thymeleaf は静的エフェクトと動的エフェクトをサポートしています。
 Vue の組み込みオブジェクトとは何ですか?
Nov 08, 2023 pm 04:52 PM
Vue の組み込みオブジェクトとは何ですか?
Nov 08, 2023 pm 04:52 PM
Vue の組み込みオブジェクトには、Vue、Vue インスタンス、データ、エル、オプション、親、ルート、子、スロット、scopedSlots、refs、isServer、attrs、およびリスナーが含まれます。 Vue.js は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。 Vue.js には、Vue アプリケーションの作成と管理に使用できる組み込みオブジェクトまたはグローバル API がいくつかあります。
 ASP の組み込みオブジェクトとは何ですか?
Nov 09, 2023 am 11:32 AM
ASP の組み込みオブジェクトとは何ですか?
Nov 09, 2023 am 11:32 AM
ASP 組み込みオブジェクトには、Request、Response、Session、Application、Server、Session.Contents、Application.Contents、Server.CreateObject、Server.MapPath、Server.Execute、Server.Transfer などが含まれます。詳細な紹介: 1. リクエスト: HTTP リクエスト オブジェクトなどを表します。
 Spring Boot Thymeleaf で国際化ページを構成する方法
May 15, 2023 pm 09:37 PM
Spring Boot Thymeleaf で国際化ページを構成する方法
May 15, 2023 pm 09:37 PM
1.多言語国際化構成ファイルを作成します。プロジェクトのクラスパス リソースの下に i18n という名前のフォルダーを作成し、必要に応じて、対応する多言語国際化ファイル、login.properties、login_zh_CN.properties、login_en_US.properties ファイルをフォルダーに書き込みます。 .tip=ログインしてくださいlogin.username=ユーザー名login.password=パスワードlogin.rememberme=記憶してくださいlogin.button=ログインlogin_zh_CN.proper



