Vue 開発ノート: 一般的なメモリ使用量とパフォーマンスの問題を回避する

Vue がますます広く使用されるようになるにつれて、Vue 開発者は、Vue アプリケーションのパフォーマンスとメモリ使用量を最適化する方法も考慮する必要があります。この記事では、開発者が一般的なメモリ使用量とパフォーマンスの問題を回避できるようにするための、Vue 開発におけるいくつかの注意事項について説明します。
- 無限ループの回避 #
- 計算プロパティが多すぎることを避ける
- 大規模な v-for レンダリングを避ける
- グローバル コンポーネントの使用が多すぎることを避ける
- イベント リスナーの使用が多すぎることを避ける
以上がVue 開発ノート: 一般的なメモリ使用量とパフォーマンスの問題を回避するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 34
34
 Xiaohonshu でメモリをクリーニングする詳細な手順
Apr 26, 2024 am 10:43 AM
Xiaohonshu でメモリをクリーニングする詳細な手順
Apr 26, 2024 am 10:43 AM
1. 小紅書を開き、右下隅の「自分」をクリックします。 2. 設定アイコンをクリックし、「一般」をクリックします。 3. 「キャッシュのクリア」をクリックします。
 Huawei端末のメモリが足りない場合の対処法(メモリ不足の問題を解決する実践的な方法)
Apr 29, 2024 pm 06:34 PM
Huawei端末のメモリが足りない場合の対処法(メモリ不足の問題を解決する実践的な方法)
Apr 29, 2024 pm 06:34 PM
ファーウェイ携帯電話のメモリ不足は、モバイルアプリケーションやメディアファイルの増加に伴い、多くのユーザーが直面する一般的な問題となっています。ユーザーが携帯電話のストレージ容量を最大限に活用できるように、この記事では、Huawei 携帯電話のメモリ不足の問題を解決するためのいくつかの実用的な方法を紹介します。 1. キャッシュのクリーンアップ: 履歴レコードと無効なデータを削除してメモリ領域を解放し、アプリケーションによって生成された一時ファイルをクリアします。 Huawei携帯電話の設定で「ストレージ」を見つけ、「キャッシュのクリア」をクリックし、「キャッシュのクリア」ボタンを選択してアプリケーションのキャッシュファイルを削除します。 2. 使用頻度の低いアプリケーションをアンインストールする: メモリ領域を解放するには、使用頻度の低いアプリケーションをいくつか削除します。電話画面の上部にドラッグし、削除したいアプリケーションの「アンインストール」アイコンを長押しして、確認ボタンをクリックするとアンインストールが完了します。 3.モバイルアプリへ
 nuScenes の最新 SOTA | SparseAD: スパース クエリは効率的なエンドツーエンドの自動運転に役立ちます。
Apr 17, 2024 pm 06:22 PM
nuScenes の最新 SOTA | SparseAD: スパース クエリは効率的なエンドツーエンドの自動運転に役立ちます。
Apr 17, 2024 pm 06:22 PM
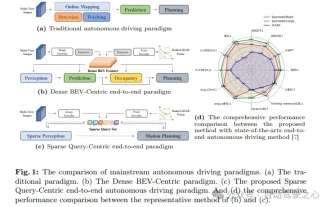
先頭と開始点に書かれている エンドツーエンドのパラダイムでは、統一されたフレームワークを使用して自動運転システムのマルチタスクを実現します。このパラダイムの単純さと明確さにも関わらず、サブタスクにおけるエンドツーエンドの自動運転手法のパフォーマンスは、依然としてシングルタスク手法に比べてはるかに遅れています。同時に、以前のエンドツーエンド手法で広く使用されていた高密度鳥瞰図 (BEV) 機能により、より多くのモダリティやタスクに拡張することが困難になります。ここでは、スパース検索中心のエンドツーエンド自動運転パラダイム (SparseAD) が提案されています。このパラダイムでは、スパース検索は、高密度の BEV 表現を使用せずに、空間、時間、タスクを含む運転シナリオ全体を完全に表します。具体的には、統合されたスパース アーキテクチャが、検出、追跡、オンライン マッピングなどのタスク認識のために設計されています。さらに、重い
 Deepseekをローカルで微調整する方法
Feb 19, 2025 pm 05:21 PM
Deepseekをローカルで微調整する方法
Feb 19, 2025 pm 05:21 PM
Deepseekクラスモデルのローカル微調整は、コンピューティングリソースと専門知識が不十分であるという課題に直面しています。これらの課題に対処するために、次の戦略を採用できます。モデルの量子化:モデルパラメーターを低精度の整数に変換し、メモリフットプリントを削減します。小さなモデルを使用してください。ローカルの微調整を容易にするために、より小さなパラメーターを備えた前提型モデルを選択します。データの選択と前処理:高品質のデータを選択し、適切な前処理を実行して、モデルの有効性に影響を与えるデータ品質の低下を回避します。バッチトレーニング:大規模なデータセットの場合、メモリオーバーフローを回避するためにトレーニングのためにバッチにデータをロードします。 GPUでの加速:独立したグラフィックカードを使用して、トレーニングプロセスを加速し、トレーニング時間を短縮します。
 Edge ブラウザがメモリを大量に消費する場合の対処方法 Edge ブラウザがメモリを大量に消費する場合の対処方法
May 09, 2024 am 11:10 AM
Edge ブラウザがメモリを大量に消費する場合の対処方法 Edge ブラウザがメモリを大量に消費する場合の対処方法
May 09, 2024 am 11:10 AM
1. まず、Edge ブラウザに入り、右上隅にある 3 つの点をクリックします。 2. 次に、タスクバーの[拡張機能]を選択します。 3. 次に、不要なプラグインを閉じるかアンインストールします。
 わずか 250 ドルで、Hugging Face のテクニカル ディレクターが Llama 3 を段階的に微調整する方法を教えます
May 06, 2024 pm 03:52 PM
わずか 250 ドルで、Hugging Face のテクニカル ディレクターが Llama 3 を段階的に微調整する方法を教えます
May 06, 2024 pm 03:52 PM
Meta が立ち上げた Llama3、MistralAI が立ち上げた Mistral および Mixtral モデル、AI21 Lab が立ち上げた Jamba など、おなじみのオープンソースの大規模言語モデルは、OpenAI の競合相手となっています。ほとんどの場合、モデルの可能性を最大限に引き出すには、ユーザーが独自のデータに基づいてこれらのオープンソース モデルを微調整する必要があります。単一の GPU で Q-Learning を使用して、大規模な言語モデル (Mistral など) を小規模な言語モデルに比べて微調整することは難しくありませんが、Llama370b や Mixtral のような大規模なモデルを効率的に微調整することは、これまで課題として残されています。 。したがって、HuggingFace のテクニカル ディレクター、Philipp Sch 氏は次のように述べています。
 AIの波の影響は明らかで、トレンドフォースは今四半期のDRAMメモリとNANDフラッシュメモリの契約価格の上昇予測を上方修正した。
May 07, 2024 pm 09:58 PM
AIの波の影響は明らかで、トレンドフォースは今四半期のDRAMメモリとNANDフラッシュメモリの契約価格の上昇予測を上方修正した。
May 07, 2024 pm 09:58 PM
TrendForceの調査レポートによると、AIの波はDRAMメモリとNANDフラッシュメモリ市場に大きな影響を与えています。 5 月 7 日のこのサイトのニュースで、TrendForce は本日の最新調査レポートの中で、同庁が今四半期 2 種類のストレージ製品の契約価格の値上げを拡大したと述べました。具体的には、TrendForce は当初、2024 年第 2 四半期の DRAM メモリの契約価格が 3 ~ 8% 上昇すると予測していましたが、現在は NAND フラッシュ メモリに関しては 13 ~ 18% 上昇すると予測しています。 18%、新しい推定値は 15% ~ 20% ですが、eMMC/UFS のみが 10% 増加しています。 ▲画像出典 TrendForce TrendForce は、同庁は当初、今後も継続することを期待していたと述べた。
 win11はwin10よりメモリ消費量が少ないのでしょうか?
Apr 18, 2024 am 12:57 AM
win11はwin10よりメモリ消費量が少ないのでしょうか?
Apr 18, 2024 am 12:57 AM
はい、全体的に、Win11 は Win10 よりもメモリ使用量が少なくなります。最適化には、システム カーネルの軽量化、メモリ管理の改善、新しい休止オプション、バックグラウンド プロセスの削減などが含まれます。テストの結果、Win11 のメモリ フットプリントは、同様の構成の Win10 よりも通常 5 ~ 10% 低いことが示されています。ただし、メモリ使用量はハードウェア構成、アプリケーション、システム設定によっても影響されます。




