サンキー チャートを使用してハイチャートにデータを表示する方法

サンキー ダイアグラムを使用してハイチャートにデータを表示する方法
サンキー ダイアグラムは、フロー、エネルギー、資金などのチャート タイプを視覚化するために使用される一種の複雑なプロセスです。さまざまなノード間の関係とフローを明確に表示できるため、データの理解と分析が容易になります。この記事では、Highcharts を使用して Sankey チャートを作成およびカスタマイズする方法を、具体的なコード例とともに紹介します。
まず、Highcharts ライブラリと Sankey モジュールをロードする必要があります。 HTML ページでは、次のコードを使用してこれを導入できます:
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/modules/sankey.js"></script>
次に、グラフを配置するコンテナを定義する必要があります。 HTML ページに div 要素を作成し、一意の id を指定できます。例:
<div id="container"></div>
次に、JavaScript で次のコードを使用してサンキー チャートを作成できます:
Highcharts.chart('container', {
chart: {
type: 'sankey'
},
title: {
text: '数据流动示例'
},
series: [{
data: [{
name: '节点1'
}, {
name: '节点2'
}, {
name: '节点3'
}],
links: [{
source: '节点1',
target: '节点2',
value: 10
}, {
source: '节点1',
target: '节点3',
value: 5
}, {
source: '节点2',
target: '节点3',
value: 3
}],
nodeWidth: 30,
nodePadding: 10,
colorByPoint: true,
tooltip: {
pointFormat: '<b>{point.name}</b>: {point.value}'
}
}]
});上記のコードでは、最初にチャートのタイプを として指定します。サンキー 。そして、seriesでデータとリンクの関係を定義します。各ノードは name で識別され、リンクは source、target、および value で記述されます。このうち、source は開始ノード、target はターゲットノード、value はトラフィックの値を表します。 nodeWidth と nodePadding を調整してノードの幅と間隔を制御したり、colorByPoint でノードの色を設定したり、tooltip## を使用したりすることもできます。 # マウスホバー時のプロンプト情報を定義します。
Highcharts.chart メソッドを呼び出して、指定したコンテナーにグラフをレンダリングします。
Highcharts.chart('container', {
chart: {
type: 'sankey'
},
title: {
text: '数据流动示例'
},
plotArea: {
colorByPoint: true
},
series: [{
data: [{
name: '节点1'
}, {
name: '节点2'
}, {
name: '节点3'
}],
links: [{
source: '节点1',
target: '节点2',
value: 10
}, {
source: '节点1',
target: '节点3',
value: 5
}, {
source: '节点2',
target: '节点3',
value: 3
}],
nodeWidth: 30,
nodePadding: 10,
colors: ['#7cb5ec', '#2f7ed8', '#434348'],
tooltip: {
pointFormat: '<b>{point.name}</b>: {point.value}'
}
}]
});plotArea 属性を通じてノードの色を設定し、colors を通じてノードの色を指定します。 属性。カスタムカラー。このようにして、異なるノードには異なる色が表示されます。
以上がサンキー チャートを使用してハイチャートにデータを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 ハイチャートで動的データを使用してリアルタイム データを表示する方法
Dec 17, 2023 pm 06:57 PM
ハイチャートで動的データを使用してリアルタイム データを表示する方法
Dec 17, 2023 pm 06:57 PM
ハイチャートで動的データを使用してリアルタイム データを表示する方法 ビッグ データ時代の到来により、リアルタイム データの表示がますます重要になってきました。 Highcharts は人気のあるグラフ作成ライブラリとして、豊富な機能とカスタマイズ性を提供し、リアルタイム データを柔軟に表示できます。この記事では、ハイチャートで動的データを使用してリアルタイム データを表示する方法と、具体的なコード例を紹介します。まず、リアルタイム データを提供できるデータ ソースを準備する必要があります。この記事では、私は
 Python は見事なサンキー図を描画します。学習しましたか?
Apr 12, 2023 pm 02:28 PM
Python は見事なサンキー図を描画します。学習しましたか?
Apr 12, 2023 pm 02:28 PM
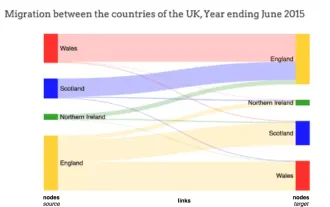
サンキー ダイアグラムの概要 エンティティ間でデータがどのように流れるかを視覚化する必要がある状況がよくあります。たとえば、住民がある国から別の国に移動する方法を考えてみましょう。これは、イングランドから北アイルランド、スコットランド、ウェールズにどれだけの住民が移住したかを示しています。このサンキーの視覚化から、スコットランドや北アイルランドよりもイングランドからウェールズに移住した住民の方が多いことが明らかです。サンキー ダイアグラムとは何ですか? サンキー ダイアグラムは通常、あるエンティティ (またはノード) から別のエンティティ (ノード) へのデータ フローを表します。データのフロー先のエンティティはノードと呼ばれ、データ フローの発信元のノードがソース ノードになります (たとえば、左側のイングランド)。
 サンキー チャートを使用してハイチャートにデータを表示する方法
Dec 17, 2023 pm 04:41 PM
サンキー チャートを使用してハイチャートにデータを表示する方法
Dec 17, 2023 pm 04:41 PM
サンキー ダイアグラムを使用してハイチャートにデータを表示する方法 サンキー ダイアグラム (SankeyDiagram) は、フロー、エネルギー、資金などの複雑なプロセスを視覚化するために使用されるチャート タイプです。さまざまなノード間の関係とフローを明確に表示できるため、データの理解と分析が容易になります。この記事では、Highcharts を使用して Sankey チャートを作成およびカスタマイズする方法を、具体的なコード例とともに紹介します。まず、Highcharts ライブラリと Sank をロードする必要があります。
 ハイチャートを使用してガント チャートを作成する方法
Dec 17, 2023 pm 07:23 PM
ハイチャートを使用してガント チャートを作成する方法
Dec 17, 2023 pm 07:23 PM
Highcharts を使用してガント チャートを作成する方法には、特定のコード サンプルが必要です。はじめに: ガント チャートは、プロジェクトの進捗状況や時間管理を表示するためによく使用されるチャート形式です。タスクの開始時刻、終了時刻、進捗状況を視覚的に表示できます。 Highcharts は、豊富なチャート タイプと柔軟な構成オプションを提供する強力な JavaScript チャート ライブラリです。この記事では、Highcharts を使用してガント チャートを作成する方法と具体的なコード例を紹介します。 1. ハイチャート
 積み上げチャートを使用してハイチャートにデータを表示する方法
Dec 18, 2023 pm 05:56 PM
積み上げチャートを使用してハイチャートにデータを表示する方法
Dec 18, 2023 pm 05:56 PM
積み上げチャートを使用してハイチャートにデータを表示する方法 積み上げチャートはデータを視覚化する一般的な方法で、複数のデータ系列の合計を同時に表示し、各データ系列の寄与を棒グラフの形式で表示できます。 Highcharts は、さまざまなデータ視覚化のニーズを満たすための豊富な種類のグラフと柔軟な構成オプションを提供する強力な JavaScript ライブラリです。この記事では、Highcharts を使用して積み上げグラフを作成し、提供する方法を紹介します。
 ハイチャートを使用してマップ ヒート マップを作成する方法
Dec 17, 2023 pm 04:06 PM
ハイチャートを使用してマップ ヒート マップを作成する方法
Dec 17, 2023 pm 04:06 PM
ハイチャートを使用してマップ ヒート マップを作成するには、特定のコード サンプルが必要です。ヒート マップは、さまざまな色合いで各エリアのデータ分布を表現できる視覚的なデータ表示方法です。データ視覚化の分野では、Highcharts は非常に人気のある JavaScript ライブラリであり、豊富なチャート タイプと対話型関数を提供します。この記事では、Highcharts を使用してマップ ヒート マップを作成する方法を紹介し、具体的なコード例を示します。まず、いくつかのデータを準備する必要があります
 Highcharts でカスタム チャートを作成する方法
Dec 17, 2023 pm 10:39 PM
Highcharts でカスタム チャートを作成する方法
Dec 17, 2023 pm 10:39 PM
Highcharts を使用してカスタム グラフを作成する方法 Highcharts は、開発者が対話型でカスタマイズ可能なさまざまな種類のグラフを作成するのに役立つ、強力で使いやすい JavaScript グラフ ライブラリです。ハイチャートを使用してカスタム チャートを作成するには、いくつかの基本的な概念とテクニックを習得する必要があります。この記事では、いくつかの重要な手順を説明し、具体的なコード例を示します。ステップ 1: Highcharts ライブラリを導入する まず、次のことを行う必要があります。
 ヒストグラムを使用して ECharts にデータを表示する方法
Dec 18, 2023 pm 02:21 PM
ヒストグラムを使用して ECharts にデータを表示する方法
Dec 18, 2023 pm 02:21 PM
ヒストグラムを使用して ECharts でデータを表示する方法 ECharts は、データ視覚化の分野で非常に人気があり、広く使用されている JavaScript ベースのデータ視覚化ライブラリです。その中でも、ヒストグラムは最も一般的でよく使用されるグラフの種類であり、さまざまな数値データの大きさ、比較、傾向分析を表示するために使用できます。この記事では、ECharts を使用してヒストグラムを描画する方法とコード例を紹介します。まず、ECharts ライブラリを HTML ファイルに導入する必要があります。これは次の方法で導入できます。




