IE10 Error.stack によりスクリプトのデバッグがより便利かつ高速になります_html5 チュートリアルのヒント
Error.stack サポートが IE10 に新たに追加され、開発者のスクリプトのデバッグとエラー修正を高速化できます。特に非同期操作など、再現が難しい一部のエラー。次のコンテンツは Microsoft IE チームから提供されたもので、この機能について詳しく説明されています。
アプリケーションのデバッグJavaScript の構造化エラー処理は throw と try/catch に依存しており、開発者はエラーを宣言し、エラーを処理するプログラムの一部に制御フローを渡します。エラーが発生すると、Internet Explorer の JavaScript エンジンである Chakra が、エラーの原因となった一連の呼び出し (コール スタックとも呼ばれるプロセス) をキャプチャします。スローされるオブジェクトが Error (またはそのプロトタイプ チェーンが Error につながる関数) の場合、Chakra はスタック トレース、つまり人間が判読できるコール スタックのリストを作成します。リストはプロパティ、Error オブジェクトの stack として表されます。 stack エラー メッセージ、関数名、関数のソース ファイルの場所情報が含まれます。この情報は、開発者が呼び出されている関数を理解し、コードの誤った行を表示して欠陥を迅速に診断するのにも役立ちます。たとえば、この情報は、関数に渡されたパラメータの 1 つが空であるか無効なタイプであることを示している可能性があります。
簡単なスクリプトを見て、より深い議論を始めましょう。このスクリプトは、2 つの点 (0, 2) と (12, 10) の間の距離を計算しようとします:
(function () {
'use strict';
function squareRoot(n) {
if (n throw new Error('負の数の平方根は取れません。');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
function pointDistance (pt1, pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 = { x: 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('距離は: ' pointDistance(pt1, pt2) );
}
try {
sample();
}
catch (e) {
console.log(e.stack);
}
} )();
このスクリプトには、コンポーネント間の違いが調整されないという欠陥が含まれています。したがって、一部の入力では、
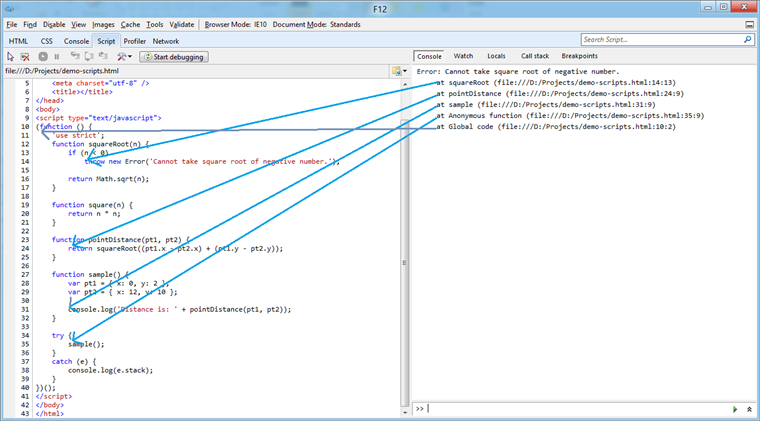
pointDistance 関数が間違った結果を返し、他の場合にはスクリプトでエラーが発生します。スタック トレースの意味を理解するために、F12 開発者ツールのエラーを見て、その [スクリプト] タブを見てみましょう:

スタック トレースは catch 句でコンソールにダンプされるため、squareRoot 関数がスタックの最上位にあるため、この関数に起因するエラーが明らかになります。この問題をデバッグするために、開発者はスタック トレースを深く調べる必要はありません。システムが squareRoot の前提条件に違反していることは、スタックの 1 つ上のレベル、つまり 呼び出し 式自体は squareRoot のパラメータである必要があります。 square
属性はブレークポイントの設定に使用されるコードを識別するのに役立ちます。他の方法を使用してコール スタックを表示することもできることに注意してください。たとえば、スクリプト デバッガを「例外をキャッチしてブレークオン」モードに設定すると、デバッガを使用してコール スタックを調べることができます。デプロイされたアプリケーションの場合は、問題のあるコードを stack 内でマージして、失敗した呼び出しをキャプチャしてサーバーに記録することを検討できます。その後、開発者はコールスタックを確認して、問題のある領域を特定できます。 try/catch
DOM 例外と Error.stack
であるか、そのプロトタイプ チェーンを介して Error につながる必要があることに気づきました。これは意図的なものであり、JavaScript は例外であるプリミティブも含め、あらゆるオブジェクトの発生をサポートできます。これらのオブジェクトはすべてシステムによってキャプチャおよび検査できますが、その完全な目的はエラーや診断情報を含めることではありません。したがって、発生プロセス中にエラーの Error 属性のみが更新されます。 stack
につながるプロトタイプ チェーンが含まれていないため、Error 属性は含まれません。一部のアプリケーション シナリオでは、DOM 操作を実行する必要があり、JavaScript 互換エラーを公開したい場合、DOM 操作コードを stack データ ブロック内にマージし、try/catch 句で新しいコードを発生させることができます。 🎜> オブジェクト: catchError
var div = document.createElement('div');
div.appendChild(div);
} catch (e) {
throw new Error( e. toString());
}
}
ただし、このパターンを使用するかどうかを検討することもできます。これは、特にコードの目的が DOM 操作を隠すことであるか、単にタスクを実行することであるかを考慮した場合、ユーティリティ ライブラリ開発にはおそらく最も適切なパターンです。 DOM 操作を非表示にすることが目的の場合、操作をマージして
パフォーマンスに関する考慮事項
Errorスタック トレースの構築は、エラー オブジェクトが発生すると開始されます。スタック トレースの構築には、現在の実行スタックを表示する必要があります。非常に大きなスタック (および再帰的なスタック チェーンの可能性も) を走査する際のパフォーマンスの問題を防ぐために、IE はデフォルトで最初の 10 個のスタック フレームのみを収集します。ただし、この設定は、静的プロパティ を別の値に設定することで構成できます。この設定はグローバルであり、エラーが発生する前に変更する必要があります。変更しない場合、スタック トレースに影響はありません。
非同期例外
Error.stackTraceLimitスタックが非同期コールバック (
、timeout など) によって生成される場合、非同期コールバック (非同期コールバックによって作成されたコードではない) が呼び出しの最後に配置されます。スタック。これは、問題のあるコードのトレースに潜在的な影響を及ぼします。複数の非同期コールバックに同じコールバック関数を使用する場合、個々の検査でどのコールバックがエラーの原因となっているかを判断するのは困難になります。前の例を少し変更してみましょう。interval を直接呼び出すのを避け、代わりにタイムアウト コールバックに入れます。 XMLHttpRequestsample()
(function () {
'use strict';
function squareRoot(n) {
if (n < 0)
throw new Error('平方根は取れません');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
function pointDistance(pt1 , pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 = { x : 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('距離は: ' pointDistance(pt1, pt2));
}
setTimeout(function () {
try {
sample();
}
catch (e) {
console.log(e.stack);
}
}, 2500);
})();
このコード スニペットが実行されると、スタック トレースにわずかな遅延があることがわかります。この時点で、スタックの最下位がグローバル コード
Anonymous function であることにも気づくでしょう。実際、これは同じ匿名関数ではなく、setTimeout に渡されるコールバック関数です。保留中のコールバックに関連付けられたコンテキストが失われるため、何がコールバックを呼び出したのかを判断できない場合があります。アプリケーションのシナリオで、システムがさまざまなボタンの click イベントを処理するためにコールバックを登録する場合、その登録がどのコールバックを参照しているのかを知ることができなくなります。そうは言っても、ほとんどの場合、スタックの最上位が問題領域を強調表示する可能性があるため、この制限の用途は限られています。
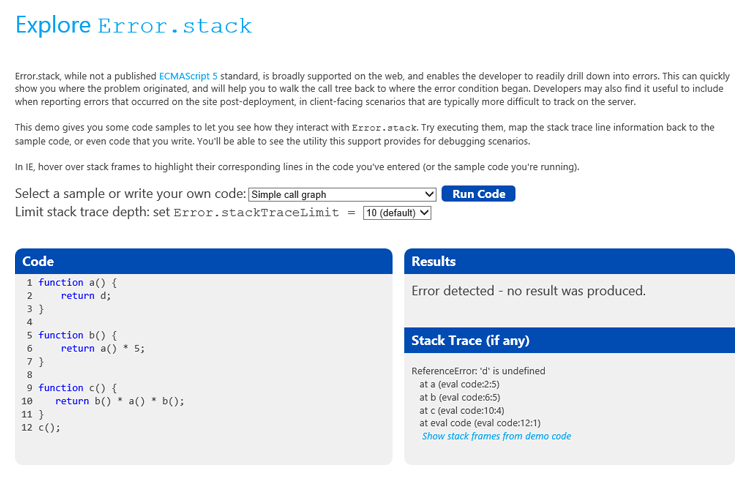
体験デモを見る

Windows 8 Consumer Preview での IE10 の使用について説明します。 eval のコンテキストでコードを実行でき、エラーが発生した場合はそれを確認できます。 IE10 内でコードを実行している場合は、スタック トレース内でエラーのあるコード行にカーソルを合わせると、その行を強調表示することもできます。コード領域に独自のコードを入力することも、リスト内のいくつかの例から選択することもできます。さらに、コード例を実行するときに Error.stackTraceLimit 値を設定できます。
参考資料を表示するには、関連情報 Error.stack および <a target="_blank" href="http://msdn.microsoft.com/en-us/%5D%20%E3%82%92%E5%8F%82%E7%85%A7%E3%81%97%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84%E3%80%82%20/hh699849(v=vs.94).aspx">stackTraceLimit<code><a target="_blank" href="http://msdn.microsoft.com/en-us/library/hh699849(v=vs.94).aspx">stackTraceLimit</a> のライブラリ MSDN ドキュメント。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5ポップアップウィンドウの作成手順:1。トリガー方法(クリック、時間、終了、スクロール)を決定します。 2。設計コンテンツ(タイトル、テキスト、アクションボタン); 3。SETスタイル(サイズ、色、フォント、背景); 4.コードを実装する(HTML、CSS、JavaScript); 5。テストと展開。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo




