HTML5 ローカル ストレージ:database_html5 チュートリアルのスキルがない場合はどうなるか
May 16, 2016 pm 03:49 PMこの章の主な内容は Web ストレージとローカル データベースです。Web ストレージは HTML5 の新機能であり、クライアント上にデータベースを作成するために使用できます。
サーバー側の負担を大幅に軽減し、データへのアクセスを高速化します。この章を学習するには、Web Storage の基本概念をマスターし、sessionStorage と localStorage の使用法と違いを理解する必要があります
ローカルデータベースの使い方をマスターする
WebStorage とは何ですか? 前述したように、WebStorage は Cookie を最適化したものであり、HTML4 はクライアントにユーザー データを保存するために Cookie を使用します。
<span style="COLOR: #000000">大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)</span>
sessionStrage:
セッションとは、ユーザーが Web サイトを閲覧するときに、Web サイトにアクセスしてから Web サイトを閉じるまでの時間を指します。セッションオブジェクトは一定期間のみ有効です。 </p> <p>localStorage:
データが何であれ、クライアント ハードウェア デバイスにデータを保存します。つまり、次回コンピュータの電源を入れたときにもデータがそこに存在します。 </p> <p>この 2 つの違いは、1 つは一時保管用で、もう 1 つは長期保管用であるということです。
使用例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/ xhtml1/DTD /xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> ;< /title>
</head>
<body>
<h1>
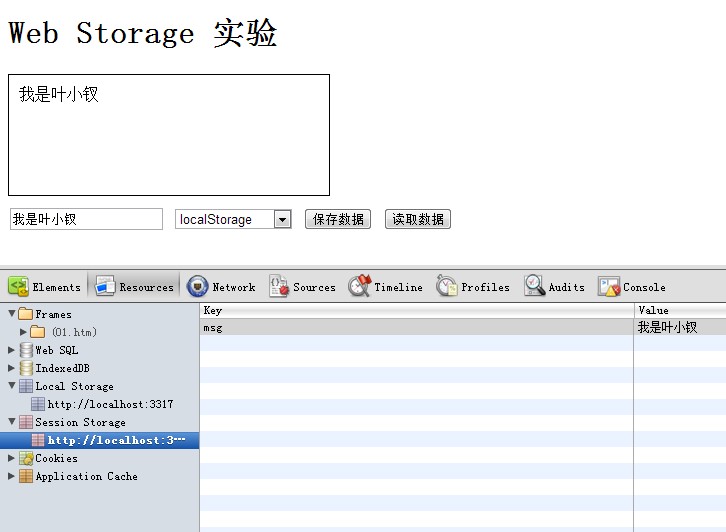
Web ストレージ実験</h1>
<div id="msg" スタイル=" マージン: 10px 0; ボーダー: 1px 黒一色; パディング: 10px; 幅: 300px; 高さ: 100px;">
</div>
<input type="text" id=" text" />
<select id="type">
<option value="session">sessionStorage</option>
<option value="local">localStorage< ;/ option>
</select>
<button onclick="save();">
データを保存</button>
<button onclick="load(); " >
データの読み取り</button>
<script type="text/javascript">
var msg = document.getElementById('msg'),
text = document.getElementById ('text'),
type = document.getElementById('type');
function save() {
var str = text.value;
var t = type. ;
if (t == 'session') {
sessionStorage.setItem('msg', str);
} else {
localStorage.setItem('msg', str);
}
}
functionload() {
var t = type.value;
if (t == 'session') {
msg.innerHTML = sessionStorage. ('msg');
} else {
msg.innerHTML = localStorage.getItem('msg');
}
}
</script>
</body>
</html>

簡易 Web 掲示板
简单留言板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></ title>
</head>
<body>
<h1>
Web ストレージ实验</h1>
<div id="msg" style="margin : 10px 0; ボーダー: 1px 無地; パディング: 10px; 幅: 300px;
最小高さ: 100px;">
</div>
<input type="text" id ="text" />
<button onclick="save();">
留言</button>
<button onclick="_clear();">
清空</button>
<script type="text/javascript">
var msg = document.getElementById('msg'),
text = document.getElementById('text') ;
function save() {
var str = text.value;
var k = new Date().getTime();
localStorage.setItem(k, str);
init();
}
function init() {
msg.innerHTML = '';
var dom = '';
for (var i = 0, len = localStorage.length;私は<レン。 i ) {
dom = '
}
msg.innerHTML = dom;
}
function _clear() {
msg.innerHTML = '';
localStorage.clear();
}
</script>
</body>
</html>

さらに高度な使用では、データベース テーブルとして使用する目的で、値を json 文字列として使用できます。
本地データ库
HTML5 には、SQL 経由でアクセスできるデータ フィールド (新しいブラウザー結果真拡張!) が組み込まれています。そのため、HTML4 ではデータのみがサーバー端末に存在しますが、HTML5 ではこれが変更されています。
このようなサーバーに保存する必要のない有名なコードは「SQLLite」です (我终関知道他是干什么的了)
创建データベース库访问对オブジェクト
使用事务处処理</span> </p>
<div class="cnblogs_code">
<pre><span style="COLOR: #000000">创建对:
openDatabase(dbName, version, dbDesc, size)</span></pre>
<pre><span style="COLOR: #000000">实际访问:
db.transaction(function () {
tx.excuteSql('create table ......');
});</span></pre>
<pre><span style="COLOR: #000000">数据查询:
excuteSql(sql, [], dataHandler, errorHandler)//後面两个為回调関数;[]估计是做sql注入处理
做的時居然出版现我的FF不支持本地データ库!! 以下はchromeで完成した简单の通讯录:
通讯录
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
span{cursor: pointer;}
</style>
<script src="../jquery -1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var search = $('#search');
var btSearch = $('#btSearch');
var PhoneBook = $('#phoneBook');
変数名= $('#name');
var Phone = $('#phone');
var add = $('#add');
//开始程序
var db = openDatabase('phoneBook', '', 'my', 102400);
init();
add.click(function () {
save(name. val()、phone.val());
});
btSearch.click(function () {
init(search.val())
});
$( '#phoneBook span').click(function () {
deleteByName($(this).attr('name'));
s = '';
});
//初期化界面
function init(name) {
db.transaction(function (tx) {
tx.executeSql('存在しない場合はテーブルを作成 PhoneBook(name text, Phone text) ', []);
var sql = 'select * from PhoneBook where 1=1';
var param = [];
if (name) {
sql = ' and name=? ';
param.push(name);
}
tx.executeSql(sql, param, function (tx, rs) {
phoneBook.html('');
for ( var i = 0, len = rs.rows.length; i
var data = rs.rows.item(i);
}
});
});
}
function showData(data) {
var str = '<div>姓名:' data.name ';电话:' data。電話 ' <span onclick="del('' data.name '')" >删除</span></div>';
phoneBook.append($(str));
}
//删除数据
function deleteByName(name) {
db.transaction(function (tx) {
tx.executeSql('name=? の電話帳から削除', [ name], function (tx, rs) {
init();
})
});
}
window.del = deleteByName;
//增加
function save(名前, 電話) {
db.transaction(function (tx) {
tx.executeSql('電話帳の値に挿入(?, ?)', [名前, 電話], function (tx, rs) ) {
var d = {};
d.name = name;
d.phone = Phone;
showData(d);
})
});
}
});
</script>
</head>
<body>
<h1>
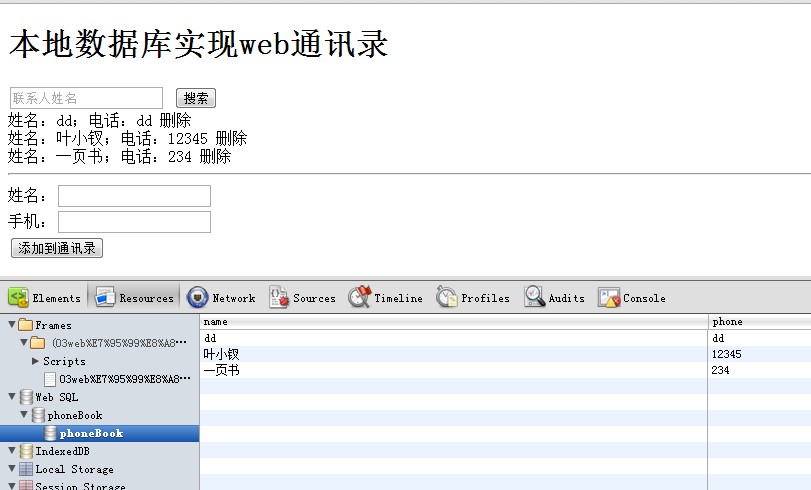
本地データ库实现web通讯录</h1>
<input type="text" id="search" placeholder="联系人姓名" />
<button id="btSearch">
検索</button>
<div id="phoneBook">
</div>
<hr />
姓名:<input type=" text" id="name" />
手机:<input type="text" id="phone" />
<button id="add">
通讯に追加录</button>
</body>
</html>

後端の同学、この章东西其实も常简单的、我再次涌起了この种想法:
これは HTML5 は HTML4 API インターフェイスであり、その目的は js を使用してより多くの事情を解決できることです。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7303
7303
 9
9
 1622
1622
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29














