 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 HTML5 通信 API のクロスドメインしきい値はもう高くなくなり、データ プッシュはもはや夢ではありません_html5 チュートリアル スキル
HTML5 通信 API のクロスドメインしきい値はもう高くなくなり、データ プッシュはもはや夢ではありません_html5 チュートリアル スキル
HTML5 通信 API のクロスドメインしきい値はもう高くなくなり、データ プッシュはもはや夢ではありません_html5 チュートリアル スキル
HTML5 は、コミュニケーション、クロスドキュメントメッセージ送信、および WEB ソケット API に関連する 2 つの新しい API を追加します。
クロスドキュメントメッセージ送信機能は、異なる Web ドキュメントおよび異なるポート (クロスドメインの状況) でメッセージを送信できます。
Web ソケット API を使用すると、クライアントとサーバーがソケット ポートを介してデータを転送できるため、データ プッシュ テクノロジを使用できます。
ドキュメント間メッセージング以前は、ドメインを越えて情報を取得したい場合、多大な労力が必要でした。今では、Web ページが配置されているウィンドウ オブジェクトのインスタンスを取得すれば、相互に通信できるようになりました。
まず、他のウィンドウからメッセージを受信したい場合は、そのウィンドウ オブジェクトを監視する必要があります。
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)Windows オブジェクトの postMessage メソッドを使用して、他のウィンドウにメッセージを送信します。
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
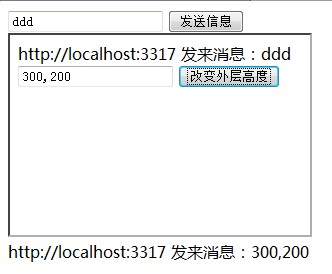
簡単な例:
投稿情報
サブレイヤー コード
< ;script type="text/javascript">
$(document).ready(function () {
var url = '';
var source = '';
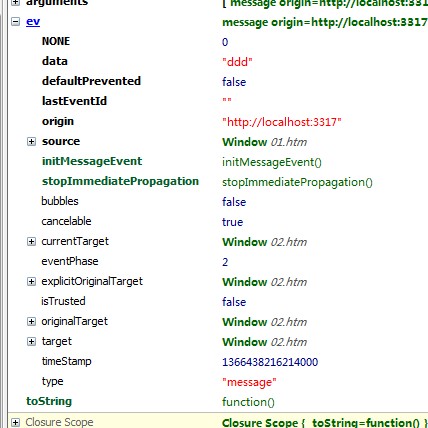
window.addEventListener ( 'message', function (ev) {
//ここではソースの検証が必要です
if (ev.origin) { }
$('#msg').html(ev.origin ' メッセージを送信: 'ev.data);
url = ev.origin;
source = ev.source;
//ev.source.postMessage('Here is:' this.location, ev.origin) ;
});
$('#send').click(function () {
source.postMessage($('#w_h').val(), url);
});
});
< ;/div>
< ;/body>

最後に、電子メールのスクリーンショットを撮ります:

より柔軟に使用するには、API をより強力に使用できます。とにかく、さまざまなことができます。
Web ソケット通信
Web ソケットは、Web アプリケーションのクライアントとサーバー間で HTML5 によって提供される非 HTTP 通信メカニズムです
httpでは実現が難しいサーバーへのデータプッシュなどのインテリジェントな通信技術を実現し、注目を集めています。
Web Socks API を使用すると、サーバーとクライアントの間に非 HTTP 双方向接続を確立できます。この接続は、明示的に閉じられない限り、リアルタイムかつ永続的です。
これは、サーバーがクライアントにデータを送信したいときに、接続を再確立することなく、データをクライアントのブラウザーに即座にプッシュできることを意味します。
クライアントが開いたソケットを持ち、サーバーとの接続を確立している限り、サーバーはリクエストのためにクライアントをポーリングする必要がなくなり、パッシブからアクティブに変わります。
Web ソケット API
var webSocket = new WebSocket('ws://localhost:8005/socket');
URL は、ヘッダーとして ws または wss (暗号化) を使用する必要があります。この URL を設定した後、使用できます。 JavaScriptスクリプト内で渡されるWebSocketオブジェクトのURLにアクセスし、
通信を再取得します。接続確立後、WebSocketオブジェクトのsendメソッドを使用し、任意の形式でJSONデータを追加することで双方向通信が可能です。サーバーへのデータ:
webSocket.send(msg);
onmessage イベントを通じてサーバーから送信されたデータを受信します:
webSocket.onmessage = function (e) {
var data = e.data;
} ;
onopern イベントを通じてソケット オープン イベントをリッスンします:
webSocket.onopen = function (e) { };
onclose を通じてソケット クローズ イベントをリッスンします:
webSocket.onclose = function (e) {};
webSocket.close() メソッドを通じてソケット接続を閉じます;
readyState 属性を通じて WebSocket オブジェクトのステータスを取得します:
CONNECTION 0 接続中
OPEN 1 接続済み
CLOSING 2 閉じる
CLOSE 2 クローズ済み
PS: サーバーブロック関連のソケットの設定方法がわからないため、当面はテストできません。この問題は二次学習中に解決されます。
コード全体はまだ非常に単純です:
// ソケット インスタンスを作成します
varソケット = new WebSocket('ws://localhost:8080');
//ソケットをオープン
socket.onopen = function(event) {
//初期化メッセージを送信します
ソケット.send('私はクライアントであり、聞いています!');
// メッセージをリッスンする
ソケット.onmessage = function(event) {
console.log('クライアントがメッセージを受信しました',event)
};
// ソケットのクローズを監視します
ソケット.onclose = function(event) {
console.log('クライアントはソケットが閉じたことを通知しました',
}; ;
// ソケットを閉じます....
//socket.close()
};

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 18
18
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。




