画像の読み込みが遅い、または正しく表示できないという Web ページへのアクセスの問題。
多くの友人が Web ページを開くと、Web ページ上の画像の読み込みが非常に遅いか、直接読み込むことができず、× 記号が表示されることに気づきました。何が起こっているのでしょうか? ネットワーク速度が高すぎる可能性があります。時間がかかるか、設定でデータ節約モードがオンになっている可能性がありますので、以下の具体的な解決方法を見てみましょう。
Web 画像をすばやく開く方法
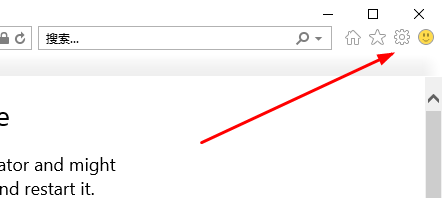
1. まず Web ページに入り、右上隅にある歯車をクリックして設定に入ります。

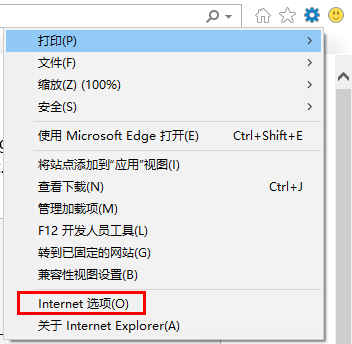
2. 次に、ポップアップ リストの [インターネット オプション] をクリックします。

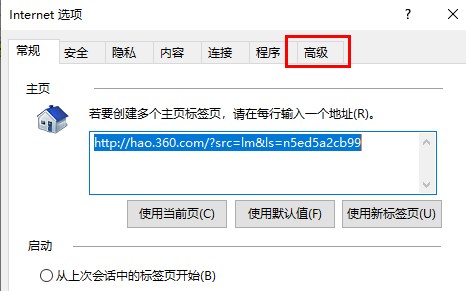
3. ツールバーの「詳細設定」を選択します。

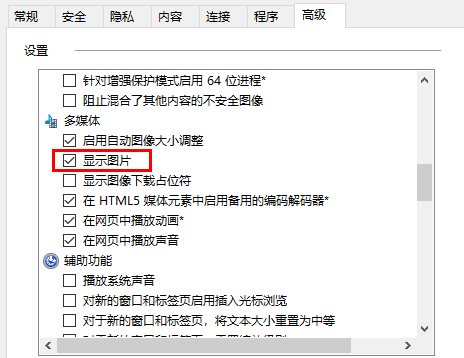
4. 最後に、「写真を表示」にチェックを入れます。

5. また、ネットワークが非常に遅い場合は、画像も非常に遅くなります。ネットワークを変更するか、ブラウザを変更してみてください。
以上が画像の読み込みが遅い、または正しく表示できないという Web ページへのアクセスの問題。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 WPSピクチャの表示が不完全になる原因は何ですか? WPSピクチャの表示が不完全な場合の解決策
Mar 14, 2024 am 08:04 AM
WPSピクチャの表示が不完全になる原因は何ですか? WPSピクチャの表示が不完全な場合の解決策
Mar 14, 2024 am 08:04 AM
WPS ドキュメントを編集する過程で、ドキュメントにいくつかの画像を挿入する必要があることがよくありますが、挿入後に画像の半分しか表示されないことがわかります。何が起こっているのでしょうか? WPSピクチャの表示が不完全になる原因は何ですか?以下、この問題について紹介していきたいと思います。この問題の原因は、行間が狭い「固定値」に設定されているために、テキストが上下の行に「食われて」しまうことです。画像の周囲のテキストを選択し、「段落」プロパティを確認すると、行間隔が「固定値」、画像の折り返し方法がデフォルトの「インライン」になっていることがわかります。問題がわかったので、行間隔を「固定値」から & に変更できます。
 CakePHP フレームワークを使用して画像のアップロードと表示を実装する手順
Jul 29, 2023 pm 04:21 PM
CakePHP フレームワークを使用して画像のアップロードと表示を実装する手順
Jul 29, 2023 pm 04:21 PM
CakePHP フレームワークを使用して画像のアップロードと表示を実装する手順 はじめに: 最新の Web アプリケーションでは、画像のアップロードと表示は一般的な機能要件です。 CakePHP フレームワークは、開発者に強力な機能と便利なツールを提供し、画像のアップロードと表示を簡単かつ効率的にします。この記事では、CakePHP フレームワークを使用して画像をアップロードして表示する方法を紹介します。ステップ 1: ファイル アップロード フォームを作成する まず、ユーザーが画像をアップロードするためのフォームをビュー ファイルに作成する必要があります。以下はその例です
 Firefoxブラウザで画像が表示されない問題を解決する方法
Jan 29, 2024 pm 10:45 PM
Firefoxブラウザで画像が表示されない問題を解決する方法
Jan 29, 2024 pm 10:45 PM
Firefox で画像が表示できない場合はどうすればよいですか? Firefox を使用しているときに、画像が正常に表示されません。最近友人が Firefox ブラウザを使用していたところ、Web ページに付属の画像が正常に表示されず、クラックされた状態になっており、Web 閲覧に多大な不便を強いられていました。の詳細な手順を編集者が以下にまとめています。方法がわからない場合は、フォローして読み続けてください。 Firefox で画像が表示できない問題の解決策 1. 図に示すように、Firefox を開き、ブラウザのアドレス バーに ["about:config"] と入力して Enter キーを押します。 2. このとき、下図のような警告内容が表示されるので、図のように「リスクを受け入れて続行」ボタンをクリックします。
 CSSフレームワークの最適化テクニックを明らかにし、Webページの読み込み速度を簡単に向上させます
Jan 16, 2024 am 09:42 AM
CSSフレームワークの最適化テクニックを明らかにし、Webページの読み込み速度を簡単に向上させます
Jan 16, 2024 am 09:42 AM
CSS フレームワーク最適化のヒントが明らかに: Web ページの読み込みを高速化 ページのデザインと開発を高速化するために CSS フレームワークを使用する Web サイトが増えています。ただし、CSS フレームワークが多すぎると、Web ページの読み込みが遅くなり、ユーザーに不快感を与える可能性があります。 Web ページの読み込みを高速化するために、この記事では CSS フレームワークの最適化テクニックと具体的なコード例をいくつか紹介します。合理化された CSS フレームワーク 多くの CSS フレームワークは多くのスタイルと機能を提供しますが、すべての Web ページにすべてのスタイルが必要なわけではありません。一部のフレームワークには次のものも含まれます
 Go 言語を使用して Web アプリケーションの読み込み速度を高速化する
Jun 18, 2023 pm 05:49 PM
Go 言語を使用して Web アプリケーションの読み込み速度を高速化する
Jun 18, 2023 pm 05:49 PM
近年、Web アプリケーションの読み込み速度は、多くの開発者やユーザーにとって大きな関心事となっています。 Web アプリケーションの読み込みが速いと、ユーザー エクスペリエンスが向上し、ユーザーの離脱が減少し、コンバージョン率が向上します。効率的で使いやすいプログラミング言語である Go 言語は、開発者が Web アプリケーションの読み込み速度を高速化し、ユーザーの満足度とユーザー エクスペリエンスを向上させるのに役立ちます。 Go 言語の登場は、大規模な分散ソフトウェアを開発する際に Google が遭遇した問題 (コンパイル速度の遅さやプログラム実行時間の長さなど) を解決するためにありました。から
 Vue 開発のヒント: ページの読み込み速度とパフォーマンスを最適化する方法
Nov 22, 2023 pm 06:14 PM
Vue 開発のヒント: ページの読み込み速度とパフォーマンスを最適化する方法
Nov 22, 2023 pm 06:14 PM
Vue は、ユーザー インターフェイスを構築するための最新の JavaScript フレームワークです。そのシンプルさ、効率性、柔軟性により、フロントエンド開発に推奨されるツールの 1 つとなっています。ただし、Vue アプリケーションを開発する場合、ページの読み込み速度とパフォーマンスをいかに最適化するかが重要な問題になります。この記事では、開発者がページの読み込み速度とパフォーマンスを最適化するのに役立つ Vue 開発の提案をいくつか紹介します。 Vue を使用して Vue の非同期コンポーネントをロードすると、非同期でロードされるコンポーネントを定義できます。 import() を使用して動的にインポートする
 画像の読み込みが遅い、または正しく表示できないという Web ページへのアクセスの問題。
Dec 31, 2023 pm 09:47 PM
画像の読み込みが遅い、または正しく表示できないという Web ページへのアクセスの問題。
Dec 31, 2023 pm 09:47 PM
多くの友人が Web ページを開くと、Web ページ上の画像の読み込みが非常に遅い、または直接読み込むことができず、× 記号が表示されることに気づきました。何が起こっているのでしょうか? インターネット速度が遅すぎる可能性があります。お待ちください。設定でデータ節約モードがオンになっている可能性がありますので、以下で具体的な解決方法を見てみましょう。 Web 画像をすばやく開く方法: 1. まず Web ページに入り、右上隅にある歯車をクリックして設定に入ります。 2. ポップアップ リストの [インターネット オプション] をクリックします。 3. ツールバーの「詳細設定」を選択します。 4. 最後に「写真を表示」にチェックを入れます。 5. また、ネットワークが非常に遅い場合は、画像も非常に遅くなりますので、ネットワークを変更するかブラウザを変更してみてください。
 HTML キャッシュ メカニズムの詳細な分析: Web ページの読み込み速度の最適化
Jan 23, 2024 am 10:21 AM
HTML キャッシュ メカニズムの詳細な分析: Web ページの読み込み速度の最適化
Jan 23, 2024 am 10:21 AM
HTML キャッシュ メカニズムの分析: Web ページの読み込みを高速化するには、特定のコード サンプルが必要です。 要約: インターネット時代では、Web ページの読み込み速度がユーザー エクスペリエンスの重要な指標になりました。 Web ページの読み込み速度を向上させるためには、HTML キャッシュ機構が有効な最適化手法となっています。この記事では、HTML キャッシュ メカニズムの原理を詳細に分析し、Web ページの高速読み込みを実現するための具体的なコード例を示します。はじめに: ネットワーク技術の継続的な発展に伴い、Web ページの読み込み速度に対する要求はますます高くなっています。ユーザーが Web サイトにアクセスしたとき、ページの読み込み速度が速すぎる場合




