Vim テキスト エディター スタート ガイド

プログラマーにとって、テキスト エディターの選択は非常に重要です。エディターによっては、グラフィカル インターフェイスか非グラフィカル インターフェイス、ショートカット キーの違い、プログラミング言語のサポートの違い、プラグインやカスタム設定の違いなど、多くの違いがあるためです。私のアドバイスは、最適なエディタを探すのではなく、自分の習慣やタスクに最も適したエディタを選択することです。グループで作業する予定がある場合は、同僚と同じエディターを選択するのが最善です。こうすることで、使用中に問題が発生した場合に、サポートを求めることができます。
これがまさに私が数年前に Vim を使い始めた理由です。一般的に言えば、Vim は伝説的な Emacs と対立するものとされています。私は Emacs についてほとんど知らないことを認めますが、両方について知っておく必要があるのは、両方とも非常にカスタマイズ可能であり、最初は非常に混乱する可能性があるということです。このチュートリアルでは、Vim について知っておくべきことをすべてカバーしているわけではありませんが、最初から正しく理解できるように基本をカバーし、(できれば) 自分で探索できるようにするためのヒントをいくつか示します。 。 勉強。
Vim という言葉は「Vi Improved」から来ています。 Vi は、Unix システムに広くインストールされている非グラフィカル テキスト エディタであり、Linux システムにもデフォルトでインストールされます。 Vim はこのオリジナルのエディターの拡張バージョンですが、Vi とは異なり、すべてのディストリビューションにデフォルトでインストールされているわけではありません。
###インストール### 次のコマンドを使用して、Ubuntu に Vim をインストールできます: リーリーすでに特定のプラグインに興味がある場合は、次のコマンドを使用します。
リーリーこのコマンドは、Vim に関連するパッケージの長いリストを出力します。これらの中には、さまざまなプログラミング言語用のツールやプラグイン マネージャーなどがあります。
この一連のチュートリアルでは、Ubuntu 上で最新バージョンの Vim (7.3.154、LCTT Annotation: 最新バージョンは 8.0) を使用します。もちろん、他のバージョンを使用することもできます。
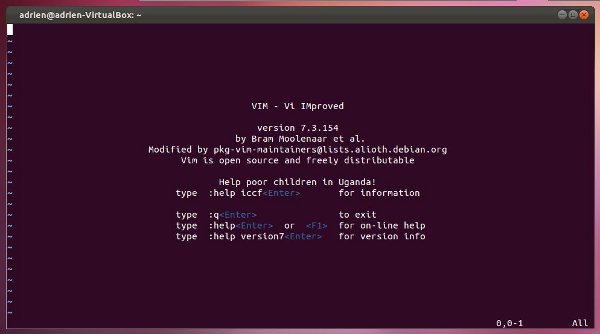
###準備し始める###ターミナルに
vim コマンドを入力すると、優れたウェルカム インターフェイスが表示されます。(LCTT 翻訳注釈: ウェルカム インターフェイスに「ウガンダの貧しい子供たちを助けてください!」という行がありましたか?)
 これまでに Vi または Vim を使用したことがない場合は、終了方法さえわからない可能性があります... はい、それは本当です。
これまでに Vi または Vim を使用したことがない場合は、終了方法さえわからない可能性があります... はい、それは本当です。
(LCTT 翻訳注釈: インターネット上でジョークが広まっています - 「文字化けしたコードの作成方法」と「初心者は vi を終了させてください」)
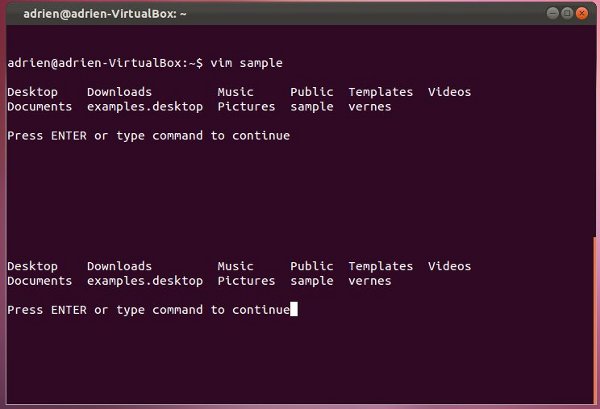
まず、Save (
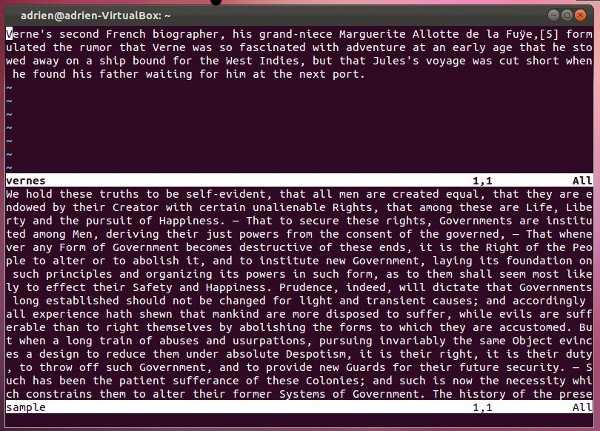
) Exit ) などの命令型関数を使用します。 ::w、終了は :q です。ファイルを保存せずに終了する場合は、強制終了コマンド :q! を使用します。 Vim の優れた点は、各コマンドを個別に入力する必要がないことです。つまり、保存して終了したい場合は、単に :wq を使用するだけで済みます。 次に、Vim を終了してテキスト ファイルを開きます。これを行うには、編集するファイルの名前をコマンドの後に追加するだけです: リーリー
一般的に、テキスト ファイルを開くときは表示モードになります。このため、Vim は独特で、最初はわかりにくいものになっています。 Vim は主に、表示モードと編集モードの 2 つのモードで構成されます。表示モードは、コンテンツを表示し、いくつかのコマンドを使用するために使用されます。編集モードに入るには、i キーを押して () を挿入するか、a キーを押して ## を入力します。 #に追加###(######)######。表示モードに戻るか、コマンド機能操作を実行するには、Escape キーを押します。 () と adding () の違いは、 want 編集モードに入り、カーソル位置の前後にテキストを入力します。完全に理解するには、自分で試してみる必要があります。私の提案: を使用して () を行末にのみ追加し、 を使用して ( v キーを押して入力し、方向キーを使用して現在のカーソル位置から開始して選択すると、反転した視覚効果で表示されます。通常、選択後に yd テキスト内でカーソルを移動するには、通常、キーボードの矢印キーを使用します。これは表示モードと編集モードの両方で機能します。ただし、真の純粋主義者は、左に
h、下に j、上に k、および i のキーを使用するように指示します。右に来て(表示モードで)移動します。
Vim を簡単に制御する方法は理解できたので、もう少し詳しく見てみましょう。
いくつかの簡単なコマンド
通常モードと挿入モードの切り替えについては理解できたので、通常モードで使用できるコマンドをいくつか紹介します。
5x は現在の行の連続する 5 文字を削除し、3p は 3 回貼り付けます。
vimtutor コマンドを入力することで、インタラクティブなチュートリアルを使用して詳細を学ぶこともできます。
他に共有したい Vim コマンドがある場合は、コメント欄でお知らせください。
もちろんこれ以外にもたくさんありますが、今のところはこれで十分です。上記をすべてマスターすれば、スムーズに Vim を使用できるようになります。
今すぐ Vim を使い始める準備ができているはずです。さまざまなプラグインをインストールするか、~.vimrc ファイルを編集するか、シェルで 

以上がVim テキスト エディター スタート ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 Linuxは実際に何に適していますか?
Apr 12, 2025 am 12:20 AM
Linuxは実際に何に適していますか?
Apr 12, 2025 am 12:20 AM
Linuxは、サーバー、開発環境、埋め込みシステムに適しています。 1.サーバーオペレーティングシステムとして、Linuxは安定して効率的であり、多くの場合、高電流アプリケーションの展開に使用されます。 2。開発環境として、Linuxは効率的なコマンドラインツールとパッケージ管理システムを提供して、開発効率を向上させます。 3.埋め込まれたシステムでは、Linuxは軽量でカスタマイズ可能で、リソースが限られている環境に適しています。
 LinuxでDockerを使用:包括的なガイド
Apr 12, 2025 am 12:07 AM
LinuxでDockerを使用:包括的なガイド
Apr 12, 2025 am 12:07 AM
LinuxでDockerを使用すると、開発と展開の効率が向上する可能性があります。 1。Dockerのインストール:スクリプトを使用して、ubuntuにDockerをインストールします。 2.インストールの確認:sudodockerrunhello-worldを実行します。 3。基本的な使用法:NginxコンテナDockerrun-Namemy-Nginx-P8080を作成します:80-Dnginx。 4。高度な使用法:カスタム画像を作成し、DockerFileを使用してビルドして実行します。 5。最適化とベストプラクティス:マルチステージビルドとドッケルコンポスを使用して、DockerFilesを作成するためのベストプラクティスに従ってください。
 Apacheを始める方法
Apr 13, 2025 pm 01:06 PM
Apacheを始める方法
Apr 13, 2025 pm 01:06 PM
Apacheを開始する手順は次のとおりです。Apache(コマンド:sudo apt-get install apache2または公式Webサイトからダウンロード)をインストールします(linux:linux:sudo systemctl start apache2; windows:apache2.4 "serviceを右クリックして「開始」を右クリック) (オプション、Linux:Sudo SystemCtl
 Apache80ポートが占有されている場合はどうすればよいですか
Apr 13, 2025 pm 01:24 PM
Apache80ポートが占有されている場合はどうすればよいですか
Apr 13, 2025 pm 01:24 PM
Apache 80ポートが占有されている場合、ソリューションは次のとおりです。ポートを占有するプロセスを見つけて閉じます。ファイアウォールの設定を確認して、Apacheがブロックされていないことを確認してください。上記の方法が機能しない場合は、Apacheを再構成して別のポートを使用してください。 Apacheサービスを再起動します。
 Oracleの監視を開始する方法
Apr 12, 2025 am 06:00 AM
Oracleの監視を開始する方法
Apr 12, 2025 am 06:00 AM
Oracleリスナーを開始する手順は次のとおりです。Windowsのリスナーステータス(LSNRCTLステータスコマンドを使用)を確認し、LinuxとUNIXのOracle Services Managerで「TNSリスナー」サービスを開始し、LSNRCTL Startコマンドを使用してリスナーを起動してLSNRCTLステータスコマンドを実行してリスナーを確認します。
 DebianのNginx SSLパフォーマンスを監視する方法
Apr 12, 2025 pm 10:18 PM
DebianのNginx SSLパフォーマンスを監視する方法
Apr 12, 2025 pm 10:18 PM
この記事では、Debianシステム上のNginxサーバーのSSLパフォーマンスを効果的に監視する方法について説明します。 Nginxexporterを使用して、NginxステータスデータをPrometheusにエクスポートし、Grafanaを介して視覚的に表示します。ステップ1:NGINXの構成最初に、NGINX構成ファイルのSTUB_STATUSモジュールを有効にして、NGINXのステータス情報を取得する必要があります。 NGINX構成ファイルに次のスニペットを追加します(通常は/etc/nginx/nginx.confにあるか、そのインクルードファイルにあります):location/nginx_status {stub_status
 Debianシステムでリサイクルビンをセットアップする方法
Apr 12, 2025 pm 10:51 PM
Debianシステムでリサイクルビンをセットアップする方法
Apr 12, 2025 pm 10:51 PM
この記事では、デビアンシステムでリサイクルビンを構成する2つの方法を紹介します:グラフィカルインターフェイスとコマンドライン。方法1:Nautilusグラフィカルインターフェイスを使用して、ファイルマネージャーを開きます。デスクトップまたはアプリケーションメニューでNautilusファイルマネージャー(通常は「ファイル」と呼ばれる)を見つけて起動します。リサイクルビンを見つけてください:左ナビゲーションバーのリサイクルビンフォルダーを探してください。見つからない場合は、「他の場所」または「コンピューター」をクリックして検索してみてください。リサイクルビンプロパティの構成:「リサイクルビン」を右クリックし、「プロパティ」を選択します。プロパティウィンドウで、次の設定を調整できます。最大サイズ:リサイクルビンで使用可能なディスクスペースを制限します。保持時間:リサイクルビンでファイルが自動的に削除される前に保存を設定します
 Oracleにリスナーを追加する方法
Apr 11, 2025 pm 08:51 PM
Oracleにリスナーを追加する方法
Apr 11, 2025 pm 08:51 PM
Oracleリスナーを追加するには:1。構成パラメーターを含むリスナー構成ファイルを作成します。 2。$ oracle_home/network/admin/ristener.oraで構成ファイルを保存します。 3. LSNRCTL STARTリスナーコマンドを使用して、リスナーを起動します。 4. LSNRCTLステータスリスナーコマンドを使用して、リスナーが実行されていることを確認します。




