win10の画面サイズを小さくする方法
Win10 システムは非常に優れた優れたシステムです。その強力なインテリジェンスにより、システムに奇妙な問題が発生することはありません。今日は、Win10 の広すぎる画面の表示比率を調整する方法と、デスクトップの表示設定を変更して、操作を完了します。
win10 の画面が大きすぎる場合にサイズを小さくする方法:
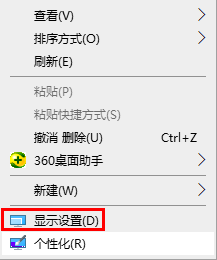
1. まず、デスクトップの空白部分を右クリックし、「ディスプレイ設定」をクリックします。

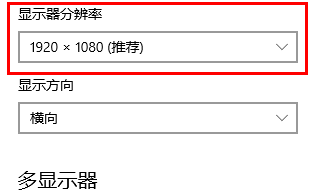
2. 右側のリストにモニターの解像度が表示されます。

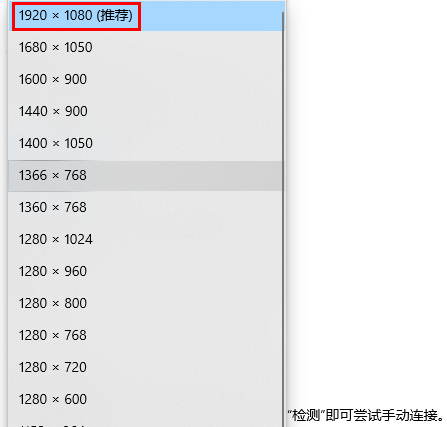
3. 解像度ドロップダウンをクリックして、[推奨] を選択します。

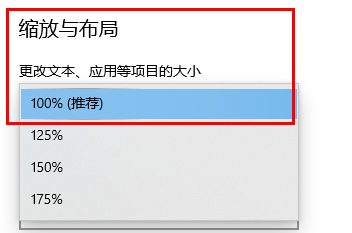
4. 解像度を選択した後、「スケールとレイアウト」に移動し、推奨値 (通常は 100%) を選択します。

以上がwin10の画面サイズを小さくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Redmi K70 Extreme Editionの画面サイズ
Jul 02, 2024 am 11:13 AM
Redmi K70 Extreme Editionの画面サイズ
Jul 02, 2024 am 11:13 AM
Redmi K70 Extreme Editionのリリースが近づいています。Redmi K70 Extreme Editionのパラメータ構成は、価格の上昇に直面しているだけでなく、画面、外観、写真など、あらゆる面が包括的にアップグレードされています。 Redmi K70 Extreme Editionのあらゆる側面。また、Redmi K70 Extreme Editionの画面サイズも調整されると報告されているので、ぜひ見つけてください。 Redmi K70 Extreme Edition の画面サイズ: 6.67 インチ Redmi K70 Extreme Edition は 6.67 インチ 1.5K ダイレクト スクリーンを使用します。電話機の高さは約 162.78 mm、幅は約 75.44 mm、厚さは約 8.7 mm です。 K70 Extreme Edition の画面パラメータの詳細な画面サプライヤー: Huaxing Optoelectronics 画面のリフレッシュ レート: 144Hz e スポーツ リフレッシュ レートをサポート さらに、k70 Extreme Edition の画面は Huaxing Optoelectronics を使用しています
 CSS メディア クエリ: さまざまなデバイスや画面サイズにさまざまなスタイルを適用します。
Nov 18, 2023 pm 05:28 PM
CSS メディア クエリ: さまざまなデバイスや画面サイズにさまざまなスタイルを適用します。
Nov 18, 2023 pm 05:28 PM
CSS メディア クエリは、Web デザインにおいて非常に便利なテクニックであり、さまざまなデバイスや画面サイズに基づいてさまざまなスタイルを適用できます。メディア クエリを通じて、コンピューター、タブレット、携帯電話などのユーザーが使用するデバイスの種類や、画面の幅や高さなどの要素に基づいて Web ページのレイアウトと外観を調整し、より良いコンテンツを提供できます。ユーザー体験。 CSS メディア クエリを使用する前に、いくつかの基本的な概念と使用法を理解する必要があります。まず第一に、メディア クエリは CSS3 関数であることを明確にする必要があるため、ブラウザは CSS3 をサポートする必要があります。
 win11のデスクトップアイコンのサイズを調整する方法を教えます
Dec 30, 2023 am 11:53 AM
win11のデスクトップアイコンのサイズを調整する方法を教えます
Dec 30, 2023 am 11:53 AM
システムのデスクトップ アイコンが小さすぎる、または大きすぎると感じることがありますが、win11 でデスクトップ アイコンのサイズを調整するにはどうすればよいですか?実際には、デスクトップ上の空白スペースを右クリックするだけです。 win11 でのデスクトップ アイコンのサイズ変更に関するチュートリアル: 1. まず、デスクトップ上の空白スペースを右クリックして、右クリック メニューを開きます。 2. 次に、マウスを「表示」位置に移動します。 3. 次に「大きいアイコン」をクリックして大きいアイコンに変更します。 4.「小さいアイコン」をクリックして、デスクトップアイコンを小さいアイコンに変更します。
 Huawei Enjoy 70zの画面サイズはどれくらいですか?
Mar 18, 2024 pm 10:58 PM
Huawei Enjoy 70zの画面サイズはどれくらいですか?
Mar 18, 2024 pm 10:58 PM
携帯電話の発展に伴い、携帯電話の画面もますます大型化しています。実際、多くの人にとって、携帯電話の画面の大きさは片手で操作できる範囲を超えており、携帯電話を使用する際には誰もが両手で操作しなければならず、日常の使用体験に不便をもたらしています。では、新しくリリースされた新しい携帯電話として、HuaweiEnjoy70zの画面サイズはどれくらいですか? Huawei Enjoy 70zの画面サイズはどれくらいですか?画面サイズは6.75インチで、ファーウェイEnjoy 70zは最大1600×720の解像度を持つ6.75インチLCDウォータードロップスクリーンを備えており、視覚効果はクリアで快適です。厚さ8.98mm、重さ199gの薄型軽量ボディで手になじみやすいです。 Magic Night Black、Galaxy Blue、Snowy White のスタイリッシュな 3 色で、数ある携帯電話の中でも目立ちます。ないのに
 さまざまな画面サイズに適応するユニットを選択することは、レスポンシブ レイアウトのベスト プラクティスです。
Jan 27, 2024 am 09:59 AM
さまざまな画面サイズに適応するユニットを選択することは、レスポンシブ レイアウトのベスト プラクティスです。
Jan 27, 2024 am 09:59 AM
さまざまな画面サイズに適応するには、レスポンシブ レイアウトでどの単位を使用する必要がありますか?今日のユビキタスなモバイルデバイスの時代において、Web 開発者は、さまざまな画面サイズで Web ページを適切にレンダリングする方法という重要な問題に直面しています。この問題を解決するために登場したのがレスポンシブレイアウト(ResponsiveDesign)です。レスポンシブ デザインは、さまざまな画面サイズや解像度に自動的に適応する Web デザイン方法です。端末の画面サイズや向きに合わせてWebページのレイアウトやレイアウトを自動調整できるため、
 CSS ビューポート単位を使用して画面サイズに基づいてフォント サイズを調整する方法
Sep 13, 2023 am 08:57 AM
CSS ビューポート単位を使用して画面サイズに基づいてフォント サイズを調整する方法
Sep 13, 2023 am 08:57 AM
CSSViewport 単位を使用して画面サイズに応じてフォント サイズを調整する方法 CSSViewport 単位はビューポート サイズに関連する単位であり、画面サイズに応じてフォント サイズを動的に調整するのに役立ちます。モバイルデバイスの時代において、このテクノロジーは、画面サイズの多様化によって引き起こされるフォントが大きすぎる、または小さすぎるという問題を解決するのに役立ちます。この記事では、CSSViewport ユニットを使用して画面サイズに応じてフォント サイズを調整する方法と、いくつかの具体的なコードを紹介します。
 CSS ビューポート ユニットを使用して画面サイズに基づいて要素の位置を調整する方法
Sep 13, 2023 pm 01:18 PM
CSS ビューポート ユニットを使用して画面サイズに基づいて要素の位置を調整する方法
Sep 13, 2023 pm 01:18 PM
CSSViewport ユニットを使用して画面サイズに応じて要素の位置を調整する方法に関するヒント Web 開発では、さまざまな画面サイズに応じて要素の位置とサイズを調整する必要がよく発生します。この目標を達成するために、CSSViewport ユニットが広く使用されています。ビューポート単位はブラウザウィンドウのサイズに対する単位であり、これを使用することで画面サイズに応じて要素の位置を動的に調整することができ、より良いユーザーエクスペリエンスを提供できます。 1. Vi を理解する
 win10の画面サイズを小さくする方法
Jan 02, 2024 pm 09:38 PM
win10の画面サイズを小さくする方法
Jan 02, 2024 pm 09:38 PM
win10 システムは非常に優れた優れたシステムです。強力なインテリジェンスにより、システムに奇妙な問題が発生するのを防ぎます。今日は、win10 の画面が大きすぎる場合に、表示率を調整する方法を紹介します。デスクトップの表示設定を変更し、操作は完了です。 Windows 10 の画面サイズが大きすぎる場合に縮小する方法: 1. まず、デスクトップの空白部分を右クリックし、[ディスプレイ設定] をクリックします。 2. 右側のリストでモニターの解像度を確認できます。 3. 解像度ドロップダウンをクリックし、[推奨] を選択します。 4. 解像度を選択した後、「スケールとレイアウト」に移動し、推奨値 (通常は 100%) を選択します。




