 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 HTML5 6 での SVG 2D の概要 - ウィンドウ座標系、ユーザー座標系、transformation_html5 チュートリアル スキルの概要
HTML5 6 での SVG 2D の概要 - ウィンドウ座標系、ユーザー座標系、transformation_html5 チュートリアル スキルの概要
HTML5 6 での SVG 2D の概要 - ウィンドウ座標系、ユーザー座標系、transformation_html5 チュートリアル スキルの概要
座標系
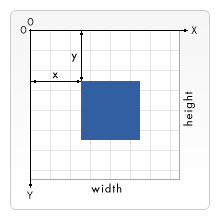
SVG には、ウィンドウ座標系とユーザー座標系の 2 つの座標系があります。デフォルトでは、ユーザー座標系とビュー ウィンドウの座標系の点は 1 対 1 に対応しており、原点はビュー ウィンドウの左上隅にあり、X 軸は右側に水平に、Y 軸はビュー ウィンドウの左上隅にあります。 -軸は以下の図に示すように垂直下向きです:

SVG のウィンドウの位置は通常 CSS で指定され、サイズは SVG 要素の幅と高さの属性によって設定されます。ただし、SVG が埋め込みオブジェクト (オブジェクト要素など) に格納されている場合は、 SVG 要素)、SVG を含むドキュメントは CSS または XSL でフォーマットされており、これらの周囲のオブジェクトの CSS またはその他の指定されたサイズ値はすでにビューポートのサイズを計算できており、周囲のオブジェクトのサイズが使用されます。この時。
ここでは、ウィンドウ、ウィンドウ座標系、ユーザー座標系の概念を区別する必要があります。
ウィンドウ: Web ページ上の表示される長方形の領域を指します。この領域は通常、周囲のオブジェクトのサイズに関係します。
ビュー ウィンドウ座標系: これは基本的に、原点、X 軸、Y 軸を持つ座標系であり、2 方向に無限に広がります。デフォルトでは、原点はビューポートの左上隅にあり、X 軸は水平右方向、Y 軸は垂直下方向です。この座標系の点は変換できます。
ユーザー座標系 : 基本的に、原点、X 軸、Y 軸を持つ座標系であり、2 方向に無限に広がります。デフォルトでは、原点はビューポートの左上隅にあり、X 軸は水平右方向、Y 軸は垂直下方向です。この座標系の点は変換できます。
デフォルトでは、ウィンドウ座標系はユーザー座標系と一致しますが、ここで注意していただきたいのは、ウィンドウ座標系はウィンドウを作成する要素に属することです。ウィンドウ座標系が決定されると、その座標系が決定されます。ウィンドウ全体が決定されます。ただし、ユーザー座標系は各グラフィック要素に属しており、グラフィックスが座標変換される限り、この要素内のすべての座標と寸法はこの新しいユーザー座標系を使用します。
簡単に言うと、ウィンドウ座標系はウィンドウ内のすべての要素の初期座標プロファイルを記述し、ユーザー座標系は各要素の座標プロファイルを記述します。デフォルトでは、すべての要素は一致するデフォルトの座標系を使用します。ウィンドウ座標系。
座標空間の変換
キャンバスのユーザー座標の変換は、各変換、後続の描画の後に実行されます。グラフィックスは再度変換しない限り機能します。これが「現在の」ユーザー座標系の概念です。 Canvas にはユーザー座標系が 1 つだけあります。
SVG では状況がまったく異なります。 SVG 自体はベクター グラフィック要素であり、その 2 つの座標系は基本的に「ユーザー座標系」として数えられ、SVG の両方の座標空間 (ウィンドウ空間変換とユーザー空間変換) を変換できます。ウィンドウ空間の変換は、関連する要素の viewBox 属性によって制御されます (これらの要素は新しいウィンドウを作成します)。ユーザー空間の変換は、グラフィック要素の transform 属性によって制御されます。ビュー空間の変換は対応するビューポート全体に適用され、ユーザー空間の変換は現在の要素とそのサブ要素に適用されます。
ビュー ウィンドウの変換 - viewBox プロパティ
ウィンドウを作成できるすべての要素 (次のセクションを参照) に加えて、マーカー、パターン、およびビュー要素には、viewBox 属性があります。
viewBox 属性値の形式は (x0, y0, u_width, u_height) であり、各値はカンマまたはスペースで区切られ、ウィンドウに表示される領域 (ウィンドウの左上隅の座標) を決定します。は (x0, y0 ) に設定され、ウィンドウの幅は u_width に設定され、高さは u_height に設定されます。この変換はウィンドウ全体に影響します。
ここで混同しないでください。ウィンドウのサイズと位置は、ウィンドウを作成する要素とその周囲の要素によって決まります (たとえば、最も外側の svg 要素によって作成されるウィンドウは CSS によって決まります) 、幅と高さ)、ここで viewBox は、ビュー ウィンドウ座標系のどの部分をこの決定された領域に表示できるかを実際に設定します。
viewBox の設定には、実際にはビュー ウィンドウ スペースのスケーリングと変換という 2 つの変換が含まれます。
変換の計算も非常に簡単です。例として、最も外側の svg 要素のビュー ウィンドウを取り上げます。svg の幅と長さが width、height に設定され、viewBox が (x0) に設定されていると仮定します。 、y0、u_width、u_height)。描画されるグラフィックスの幅と高さのスケーリング比は、それぞれ、width/u_width、height/u_height となります。ウィンドウの左上隅の座標は (x0,y0) に設定されます。
次のコードによって描画される結果の違いを体験してください:
上の例で描かれた図に緑と赤の四角形が表示されますが、この場合、ウィンドウ座標系の点は依然としてウィンドウ上の点に 1 対 1 で対応しています。これもデフォルトの状況です。 。
上 例で描いた図では緑色の四角形しか見えませんが、画面に表示される緑色の四角形は 200*200 ピクセルです。このとき、座標点は 1 対 1 の対応ではなくなります。そして写真が拡大されます。
上記の例で描いた絵では、ウィンドウ座標系の単位が小さくなっているので、両方の四角形が縮小されています。
日常の作業で、しばしば完了する必要があるタスクの 1 つは、親コンテナに適合するようにグラフィックスのグループを拡大縮小することです。 viewBox 属性を設定することで、この目標を達成できます。
新しいウィンドウを作成する要素
ウィンドウはいつでもネストできます。新しいウィンドウが作成されると、新しいウィンドウ座標系とユーザー座標系も作成されます。当然、クリッピング パスも作成されます。以下は、新しいウィンドウを作成できる要素のリストです:
svg: svg はネストをサポートします。
symbol: use 要素によってインスタンス化されるときに新しいウィンドウを作成します。
image: svg 要素を参照すると、新しいウィンドウが作成されます。
foreignObject: 内部のオブジェクトをレンダリングするための新しいウィンドウを作成します。
ズーム率を保持する - prepareAspectRatio 属性
場合によっては、特に viewBox を使用する場合、両方向に押すのではなく、グラフィックスがビュー ウィンドウ全体を占めることを期待します。スケーリング。場合によっては、グラフィックスを両方向に固定比率で拡大縮小したいことがあります。これは、preserveAspectRatio 属性を使用して制御できます。
この属性は、新しいウィンドウを作成できるすべての要素に加え、イメージ、マーカー、パターン、ビュー要素で使用できます。また、preserveAspectRatio 属性は、viewBox が要素に設定された後にのみ有効になります。 viewBox が設定されていない場合、preserveAspectRatio 属性は無視されます。
属性の構文は次のとおりです: preserveAspectRatio="[defer]
defer: オプションのパラメーター。画像要素にのみ有効です。画像要素のpreserveAspectRatio属性の値が「defer」で始まる場合、画像要素は参照されているものの拡大縮小率を使用することを意味します。画像 (参照されている場合) 画像にスケーリングがない場合、「defer」は無視されます。他のすべての要素はこの文字列を無視します。
align: このパラメータは、統一スケーリングの位置合わせを決定し、次の値をとります:
なし - グラフィックスがビューポート全体を完全に埋めることができるように、統一スケーリングを強制しません。
xMinYMin - 均一なスケーリングを強制し、viewBox に設定された
xMidYMin - 均一なスケーリングを強制し、vivowBox の X 方向の中点をビューポート内の X 方向の中点に揃えます。つまり、X 方向の中点が揃えられ、Y 方向が同じになります。上記のように。
xMaxYMin - 均一なスケーリングを強制し、viewBox に設定された
他のタイプの値と同様: xMinYMid、xMidYMid、xMaxYMid、xMinYMax、xMidYMax、xMaxYMax。これらの組み合わせの意味は上記と同様です。
meetOrSlice: オプションのパラメータ。次の値を設定できます:
meets - デフォルト値。すべてのグラフィックスがビューポートに表示されるように、グラフィックスを均一にスケールします。
スライス - グラフィックスがビューポートを満たすようにグラフィックスを均一にスケールし、余分な部分はクリップされます。
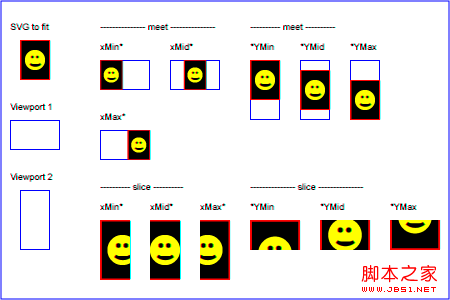
次の図は、さまざまな詰め物の効果を示しています:

ユーザー座標系の変換 - 変換属性
このタイプの変換は、要素の変換属性を設定することで指定されます。ここで注意すべき点は、transform属性で設定された要素の変形はその要素とそのサブ要素にのみ影響し、他の要素とは関係がなく、他の要素にも影響を与えないことです。
平行移動 - 平行移動
平行移動変換では、関連する座標値を指定された位置に平行移動します。この変換では、両方の軸の平行移動量を渡す必要があります。例を見てください:
この例では長方形を描画しますそして、その開始点 (0,0) を (30,40) に変換します。 (x,y)の座標値を直接設定することもできますが、平行移動変換を利用するのも非常に便利です。この変換の 2 番目のパラメーターは省略でき、デフォルトでは 0 として扱われます。
回転 - 回転
要素の回転も、回転変換を使用して実装することができます。これには、 の角度パラメーターを渡す必要があります。回転。例を見てください:
この例では、45 度回転された長方形が表示されます。注意すべき点がいくつかあります:
1. ここでの変換は角度値をパラメータとして受け取ります。
2. 回転とは、X 軸に対する回転を指します。
3. ユーザー座標系の原点 (0,0) を中心に回転が実行されます。
skew - skew
transform は、X 軸に沿った傾斜変換もサポートしています (左右に傾斜、正の角度は右に傾斜します)。実際に y 軸を傾けます)、または y 軸に沿って傾けます (上下に傾けます。正の角度は下向きの傾きを意味し、実際に x 軸を傾けます)。この変換では、角度を決定する角度パラメーターを渡す必要があります。傾く。以下の例を見てください:
結果から、異なる下にある同じサイズの長方形を直接見ることができます。スキュー変換 最後に位置と形状を取得します。ここで、長方形の開始位置が変更されていることに注意してください。これは、(30,30) が新しい座標系ですでに異なる位置にあるためです。
スケール - スケール
スケーリング オブジェクトは、2 つのパラメーターを受け取り、2 番目の場合は水平方向と垂直方向のスケーリング比をそれぞれ指定するスケーリング変換によって完成します。パラメータが省略された場合は、最初のパラメータと同じ値が取られます。以下の例を見てください:
変換行列 - 行列
グラフィックスを勉強したことがある人なら誰でも、すべての変換が実際には行列で表現されることを知っているため、上記の変換は実際には次のように表現できます。表すために 3*3 行列を使用します:
a c e
b d f
0 0 1
6 つの値しか使用されないため、[ab c d e f] とも略されます。行列(a,b,c,d,e,f)をtransfromに代入すると、対応する変換を実装できます。変換により、座標と長さの両方が新しい次元に変換されます。上記のさまざまな変換に対応する行列は次のとおりです:
変換変換 [1 0 1 0 tx ty]:
1 0 tx
0 1 ty
0 0 1
スケール変換 [sx 0 0 sy 0 0]:
sx 0 0
0 sy 0
0 0 1
回転変換 [cos(a) sin(a) -sin(a) cos(a) 0 0]:
cos(a) -sin(a) 0
sin(a) cos(a) 0
00 1
🎜に沿って傾けます。コードは次のとおりです。
コードをコピー
コードは次のとおりです:
変換の本質
先ほどキャンバスをまとめたときに、さまざまな変換がユーザー座標系に作用することがわかりました。 SVG では、すべての変換も 2 つの座標系 (本質的には「ユーザー座標系」) に対して行われます。 「transform」属性がコンテナオブジェクトまたはグラフィックオブジェクトに割り当てられている場合、または「viewBox」属性が「svg、シンボル、マーカー、パターン、ビュー」に割り当てられている場合、SVGは現在のユーザー座標系に従って変換して新しいオブジェクトを作成しますユーザー座標系を使用し、現在のオブジェクトとそのサブオブジェクトに作用します。オブジェクトで指定された座標と長さの単位は、周辺座標系に 1:1 の比率で対応しなくなり、変形を伴う新しいユーザー座標系に変換されます。この新しいユーザー座標系は現在の要素とその要素にのみ作用します。サブ要素。
変換チェーン
変換属性は複数の変換の設定をサポートしており、これらの変換はスペースで区切って属性内にまとめて配置するだけです。実行効果は、これらの変換を順番に個別に実行した場合と同じです。
上記の効果は次の効果と同じです:
< ;g transfer="rotate(45) ">
< ;/g>
< /g>
ユニット
最後に単位については、任意の座標と長さを単位なしで持ち込むことができます。
ユニットなし
単位のない値は、現在のユーザー座標系の単位値である「ユーザー単位」を持つとみなされます。
ユニット付き
svg の関連単位は CSS と同じです: em、ex、px、pt、pc、cm、mm、in。長さには「%」も使用できます。
相対測定単位: em と ex は CSS と同じで、現在のフォントのフォント サイズと x 高さを基準にしています。
絶対測定単位: 1 ピクセルは 1 つの「ユーザー単位」に相当します。つまり、「5px」と「5」は同じです。ただし、px がピクセルに対応するかどうかは、何らかの変換が実行されたかどうかによって決まります。
他の単位は基本的に px の倍数です: 1pt=1.25px、1pc=15px、1mm=3.543307px、1cm=35.43307px、1in=90px。
最も外側の SVG 要素の幅と高さが単位 (つまり、「ユーザー単位」) を指定していない場合、これらの値は px 単位とみなされます。
この記事は少しわかりにくいですが、「グラフィック要素の座標と長さは、ウィンドウ座標系の変換と、ユーザー座標系の変換。"以上です。
実用的なリファレンス:
スクリプト インデックス: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
開発センター: https://developer.mozilla.org/en/SVG
人気のリファレンス: http://www.chinasvg.com/
公式ドキュメント: http://www.w3.org/TR/SVG11/

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7572
7572
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 110
110
 SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
Javascriptを使用せずにSVGを使用して画像モザイク効果を実現するにはどうすればよいですか?以下の記事で詳しく解説していますので、お役に立てれば幸いです。
 svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svg は、画像処理ソフトウェア、オンライン変換ツール、Python 画像処理ライブラリを使用して jpg 形式に変換できます。詳細な紹介: 1. 画像処理ソフトウェアには Adobe Illustrator、Inkscape、GIMP が含まれます; 2. オンライン変換ツールには CloudConvert、Zamzar、Online Convert などが含まれます; 3. Python 画像処理ライブラリなどがあります。
 vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
svg 画像はプロジェクトで広く使用されていますが、次の記事では vue3 + vite で svg アイコンを使用する方法を紹介します。
 北京大学制作:テクスチャ品質とマルチビューの一貫性を備えた最新SOTA、2分で1枚の画像の3D変換を実現
Jan 10, 2024 pm 11:09 PM
北京大学制作:テクスチャ品質とマルチビューの一貫性を備えた最新SOTA、2分で1枚の画像の3D変換を実現
Jan 10, 2024 pm 11:09 PM
写真を 3D に変換するのにかかる時間はわずか 2 分です。また、質感の品質が高く、複数の視野角で一貫性が高い種類でもあります。どの種であっても、入力時のシングルビュー画像はこんな感じです: 2分後には3D版が完成します: △ 上、Repaint123 (NeRF); 下、Repaint123 (GS) 新しい手法は Repaint123 と呼ばれます。中心となるアイデアは 2D を組み合わせることであり、拡散モデルの強力な画像生成機能と再描画戦略のテクスチャ位置合わせ機能を組み合わせて、複数のビューにわたって高品質で一貫した画像を生成します。さらに、この研究では、重複領域に対する可視性を考慮した適応型再ペイント強度法も導入しています。 Repaint123は、これまでの多視点ずれが大きい、テクスチャの劣化、生成の遅さなどの問題点を一気に解決しました。現在のアイテム
 VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
最新の Web フロントエンド開発の継続的な発展に伴い、実際の開発で広く使用されるテクノロジがますます増えています。その中でも、Vue.js は現在最も人気のある JavaScript フレームワークの 1 つであり、MVVM モデルに基づいており、豊富な API とコンポーネント ライブラリを提供し、応答性が高く、再利用可能で効率的な Web アプリケーションの開発を容易にします。 Vue.js3 の最新バージョンは、古いバージョンよりも優れたパフォーマンスと豊富な機能を備えており、幅広い注目と研究を集めています。この記事では、
 SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加するにはどうすればよいですか?以下の記事ではSVGを使ってロゴ入りファビコンを生成する方法をご紹介しますので、ご参考になれば幸いです。
 vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
1. vite-plugin-svg-icons をインストールします。fast-glob 関連の依存関係もインストールする必要があります。そうでない場合、vite が npmrundev を実行すると、Cannotfindmodule'fast-glob' エラーが報告されます。npmifast-glob@3.x-Dnpmivite- plugin-svg. -icons@2.x-D 2. src/components/svgIcon の下に新しいコンポーネントindex.vueimport{computed}from'vue';cons を作成します。
 SVGファイルをHTML5キャンバスに描画する
Sep 15, 2023 pm 03:09 PM
SVGファイルをHTML5キャンバスに描画する
Sep 15, 2023 pm 03:09 PM
Canvas 要素に HTMLImageElements を描画するには、drawImage() メソッドを使用します。このメソッドは、src="mySVG.svg" を使用して Image 変数を定義し、ロード時にdrawImage を使用します。 varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";



