HTML5ゲーム開発 卓球ゲーム例(1)
この章では次のことを行います:
開発ツールを準備する
最初のゲーム - ピンポンを構築する
基本的な位置決めのための Jquery JavaScript ライブラリの使い方を学ぶ
キーボード入力を取得する
スコアリング付きピンポン ゲームを作成する
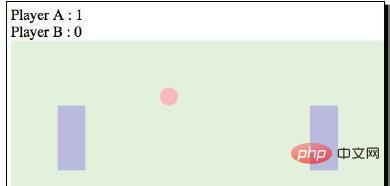
以下のゲームのスクリーンショットは、この章での研究の結果です。キーボードを使って2人で対戦する卓球ゲームです。


それでは、今からゲームの作成を始めましょう。
開発環境を準備する
HTML5 ゲーム開発と Web サイト開発は似ています。 Web ブラウザと優れたテキスト編集ツールが必要です。
優れたテキスト編集ツールがたくさんありますので、お好みのものを使用してください。お持ちでない場合は、小型で高速な編集ツールであるメモ帳を使用することをお勧めします。ブラウザに関しては、HTML5、CSS3 機能をサポートし、デバッグ ツールを提供できるブラウザが必要です。
いくつかのブラウザから選択できます: Apple Safari (http://apple.com/safari/)、Google Chrome (http://www.google.com/chrome/)、Mozilla Firefox (http://apple.com/safari/) ://mozilla.com/firefox/)、Opera (http://opera.com)、これらのブラウザはすべて必要な機能をサポートしています。
準備HTMLドキュメント
すべての Web サイト、ページ、HTML5 ゲームは、デフォルトの HTML ドキュメントが開始されます。この HTML ドキュメントは基本的な HTML コードから始まります。また、index.html を使用して HTML5 ゲーム開発を開始します。
アクションの時間です
HTML5 卓球ゲームを最初から作成します。すべてを自分で準備しなければならないように思えますが、幸いなことに、少なくとも JavaScript ライブラリを使用することができます。 Jquery は、すべての例で使用する JavaScript ライブラリの 1 つです。これは、JavaScript ロジックを簡素化するのに役立ちます。
1. pingpong
という名前の新しいフォルダーを作成します。
3. jQuery
をダウンロードします。 >4. [Production] を選択し、[DownloadJquery] をクリックします。
5. 新しく作成した 2 フォルダーに jquery-1.7.1.min.js を保存します。
6. Index という名前の新しいファイルを作成します。 .html を作成し、手順 1 で作成したフォルダーに保存します。
7. テキストエディターでindex.htmlファイルを開き、空のHTMLテンプレートを挿入します:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ping Pong</title> </head> <body> <header> <h1 id="Ping-nbsp-Pong">Ping Pong</h1> </header> <footer> This is an example of creating a Ping Pong Game. </footer> </body> </html>
8. 本体終了タグの前に jQuery ファイル
<script src=”js/jquery-1.7.1.min.js></script>
9.通常、JQuery ファイルの本文終了タグの前に次のコード チェックを配置します。
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>10.index.html を保存し、参照して開きます。次のプロンプトウィンドウが表示されるはずです。これは、jQuery が正しく設定されていることを意味します。


何が起こったのでしょうか?
JQuery を使用して基本的な HTML5 ページを作成し、jQuery が正しくロードされたことを確認しました。
新しい HTML5 doctype
DOCTYPE とメタ タグは HTML5 で簡素化されました。
Html4.01 では、doctype には次のコードが必要であると宣言されました:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
かなり長いですよね。ただし、HTML5 では、doctyp 宣言ははるかに単純です:
コードは次のとおりです:
<!DOCTYPE html>
HTML バージョンの宣言も行っていません。つまり、HTML5 は以前の HTML バージョンと互換性があります。将来の HTML バージョンは HTML5 バージョンもサポートする予定です。
メタ タグも簡略化され、次のコードを使用して HTML の文字セットを定義します。
コードは次のとおりです:
<meta charset=utf-8>
推奨学習: 《HTML ビデオ チュートリアル》《JavaScript ビデオ チュートリアル》

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
この記事では、&lt; audio&gt;を使用してHTML5にオーディオを埋め込む方法について説明します。フォーマット選択のベストプラクティス(MP3、OGG Vorbis)、ファイルの最適化、および再生のためのJavaScriptコントロールを含む要素。 複数のオーディオfを使用して強調しています
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
この記事では、HTML5フォームを作成および検証する方法について説明します。 &lt; form&gt;の詳細要素、入力タイプ(テキスト、電子メール、番号など)、および属性(必須、パターン、MIN、最大)。 HTML5の利点は、古い方法よりも形成されます
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
この記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
この記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
この記事では、JavaScriptを使用してインタラクティブなHTML5ゲームの作成を詳述しています。 ゲームデザイン、HTML構造、CSSスタイリング、JavaScriptロジック(イベント処理とアニメーションを含む)、およびオーディオ統合をカバーしています。 必須JavaScriptライブラリ(Phaser、PI
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
この記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
この記事では、リアルタイムの双方向のクライアントサーバー通信のために、HTML5 WebSockets APIについて説明します。 クライアントサイド(JavaScript)とサーバー側(Python/Flask)の実装を詳述し、スケーラビリティ、状態管理、などの課題に対処します。




