WPS で中空フォントを作成する方法
WPS を使用して中空文字を作成する方法
まだレベルをクリアしていないプレイヤーを助けるために、具体的なパズルの解決方法について学びましょう。まず、ツールバーで「単一行テキスト」を選択し、マウスを使用してボックスを引き出します。このステップは、パズルの次の段階を開始するため、非常に重要です。
パズルを解く過程で重要なステップは、ボックスにテキストを入力し、[オブジェクトのプロパティ]を選択することです。ここでは「hollow word」と入力し、マウスを右クリックしてポップアップダイアログボックスで「オブジェクトのプロパティ」を選択します。この操作は、パズルを解き続けるのに役立ちます。
3. ポップアップの「単一行テキスト オブジェクトのプロパティ」ダイアログ ボックスには 5 つのオプションがありますが、ここでは「テキスト効果」オプションを選択し、フォント サイズを「自動」に設定する必要があります。この設定を行うと、文字のサイズが画面のサイズに応じて自動的に調整され、さまざまなデバイスで文字が正常に表示されるようになります。フォント サイズが固定されている場合、一部のデバイスではフォント サイズが不完全に表示されたり、大きすぎたり小さすぎたりする可能性があるため、この手順は非常に重要です。したがって、最良の表示結果を確保するには、必ず「自動」オプションに設定してください。
4.「書式」の「文字変更」を実行し、「中抜き」コマンドを選択します。
5. 次に「書式」の「文字修正」を実行し、「文字詳細修正」コマンドを選択します。
6. 表示されるテキスト変更ダイアログ ボックスで、テキストの線が細く見えるように、振幅に小さい値を選択します。この時点で表示される文字は比較的長くて細いため、さらなる処理が必要です。
7. もう一度「オブジェクトのプロパティ」ダイアログボックスを開き、「テキスト効果」オプションでフォントを「標準」に設定し、フォントサイズを「自動」に設定すると、非常に美しい中抜きテキストが表示されます。 。
空虚な言葉の作り方 wpsとwordを使って空虚な言葉を作る方法
Wps フォント編集
1. 新しい Word 文書を作成し、中抜き文字にしたい漢字やその他の文字を入力します。編集者はここの例で「経験」を使用しました。

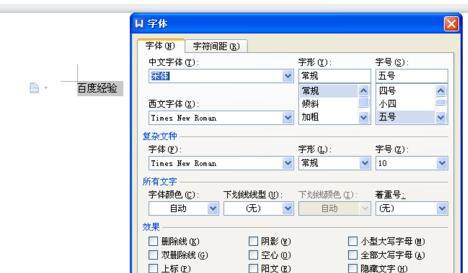
2.「エクスペリエンス」を選択し、マウスを右クリックして右クリックメニューから[フォント]を選択し、フォント編集ウィンドウに入ります。

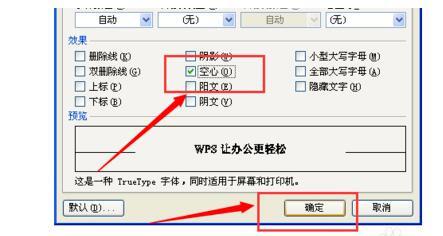
3. [効果]の段階で[中空]を見つけて前のチェックボックスにチェックを入れ、[OK]を選択すれば編集変更は成功です。

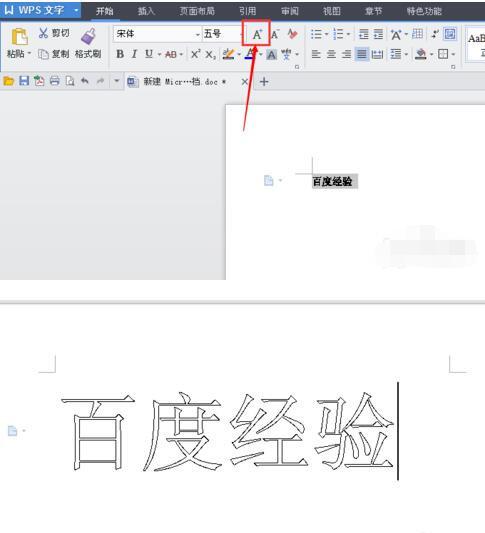
4. Wordのページに戻る 文字サイズが小さくて見えないので、[文字拡大]のマークをクリックして拡大してご覧ください!

ワード挿入芸術的なワード
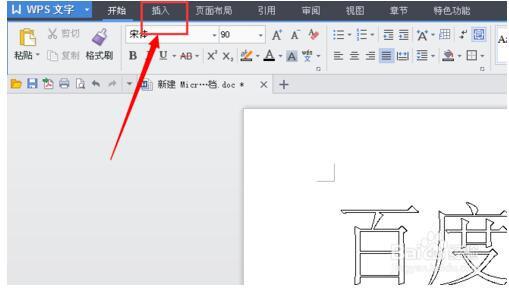
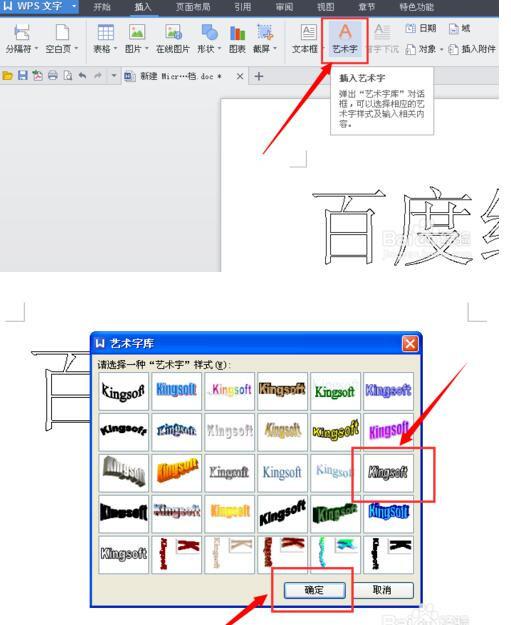
1. これも新しい Word ドキュメントです。エディターはこのドキュメントを直接操作するので、誰でも見ることができます。上の[挿入]メニューをクリックして、挿入メニューページに入ります。

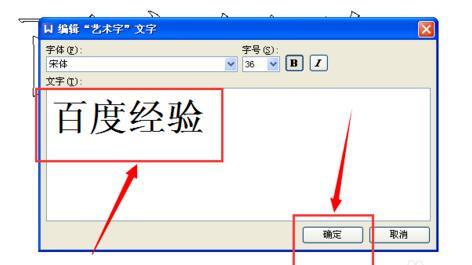
2. 挿入されたメニュー ページで、上部にある [ワード アート] を見つけて、ワード アート ウィンドウをクリックし、[Hollow Word] 形式のフォントを選択して、[OK] をクリックします。

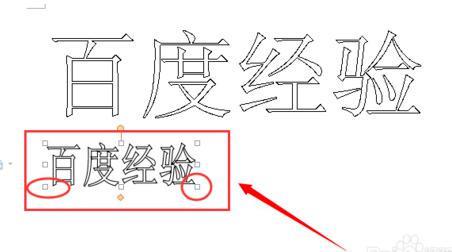
3. [ワードアート テキストの編集] のテキスト ボックスに、中抜き文字にしたい漢字またはその他の文字を入力します。この例では、エディターはまだ「経験」を使用しています。書式サイズを変更した後、 「OK」をクリックできます。

4. 確認後、中空のワードアートが表示されますが、サイズが小さいと思われる場合は、上のサイズの隅を直接クリックしてドラッグし、ワードアートのサイズを変更できます。

採用していただきありがとうございます
以上がWPS で中空フォントを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 今日のウェブのためにExcelでできる5つのことは、あなたが12か月前にできないことをできません
Mar 22, 2025 am 03:03 AM
今日のウェブのためにExcelでできる5つのことは、あなたが12か月前にできないことをできません
Mar 22, 2025 am 03:03 AM
Excel Webバージョンは、効率を向上させるための機能強化を備えています! Excelデスクトップバージョンはより強力ですが、Webバージョンも過去1年間で大幅に改善されています。この記事では、5つの重要な改善に焦点を当てます。 行や列を簡単に挿入:Excel Webで、行または列ヘッダーの上にホバリングし、新しい行または列を挿入するように見える「」サインをクリックします。紛らわしい右クリックメニュー「挿入」機能を使用する必要はありません。この方法はより速く、新しく挿入された行または列は、隣接するセルの形式を継承します。 CSVファイルとしてのエクスポート:Excelは、簡単なデータ転送と他のソフトウェアとの互換性のために、CSVファイルとしてワークシートのエクスポートをサポートするようになりました。 「ファイル」>「エクスポート」をクリックします
 ExcelでLambdaを使用して独自の機能を作成する方法
Mar 21, 2025 am 03:08 AM
ExcelでLambdaを使用して独自の機能を作成する方法
Mar 21, 2025 am 03:08 AM
ExcelのLambda機能:カスタム関数を作成するための簡単なガイド ExcelがLambda関数を導入する前に、カスタム関数を作成するにはVBAまたはマクロが必要です。これで、Lambdaを使用すると、おなじみのExcel構文を使用して簡単に実装できます。このガイドでは、ラムダ関数の使用方法を段階的にガイドします。 このガイドの部分を順番に読み、最初に文法と簡単な例を理解し、次に実用的なアプリケーションを学ぶことをお勧めします。 Lambda関数は、Microsoft 365(Windows and Mac)、Excel 2024(Windows and Mac)、およびWebでExcelで利用できます。 e
 Microsoft Excelキーボードショートカット:印刷可能なチートシート
Mar 14, 2025 am 12:06 AM
Microsoft Excelキーボードショートカット:印刷可能なチートシート
Mar 14, 2025 am 12:06 AM
マスターマイクロソフトは、これらの重要なキーボードショートカットで優れています! このチートシートは、最も頻繁に使用されるコマンドへの迅速なアクセスを提供し、貴重な時間と労力を節約できます。 重要なキーの組み合わせをカバーし、特別な機能を貼り付け、WorkBooをカバーします
 Excelでタイムラインフィルターを作成する方法
Apr 03, 2025 am 03:51 AM
Excelでタイムラインフィルターを作成する方法
Apr 03, 2025 am 03:51 AM
Excelでは、タイムラインフィルターを使用すると、期間ごとにデータをより効率的に表示できます。これは、フィルターボタンを使用するよりも便利です。タイムラインは、単一の日付、月、四半期、または年のデータをすばやく表示できる動的フィルタリングオプションです。 ステップ1:データをピボットテーブルに変換します まず、元のExcelデータをピボットテーブルに変換します。データテーブルのセル(フォーマットされているかどうか)を選択し、リボンの挿入タブで[ピボット可能]をクリックします。 関連:Microsoft Excelでピボットテーブルを作成する方法 ピボットテーブルに怖がらないでください!数分で習得できる基本的なスキルを教えます。 関連記事 ダイアログボックスで、データ範囲全体が選択されていることを確認してください(
 関数のパーセントを使用して、Excelのパーセンテージ計算を簡素化する
Mar 27, 2025 am 03:03 AM
関数のパーセントを使用して、Excelのパーセンテージ計算を簡素化する
Mar 27, 2025 am 03:03 AM
Excelの関数の割合:データサブセットの割合を簡単に計算する Excelの関数の割合は、データセット全体のデータサブセットの割合を迅速に計算し、複雑な式の作成の手間を回避できます。 機能構文のパーセント 関数のパーセントには2つのパラメーターがあります。 =パーセント(a、b) で: A(必須)は、データセット全体の一部を形成するデータのサブセットです。 B(必須)はデータセット全体です。 言い換えれば、関数のパーセントは、サブセットaの割合を総データセットbに計算します。 パーセントを使用して個々の値の割合を計算します 関数のパーセントを使用する最も簡単な方法は、シングルを計算することです
 ハッシュサインがExcel式で何をするかを知る必要があります
Apr 08, 2025 am 12:55 AM
ハッシュサインがExcel式で何をするかを知る必要があります
Apr 08, 2025 am 12:55 AM
Excel Overflow Range Operator(#)により、オーバーフロー範囲のサイズの変化に対応するために、式を自動的に調整できます。この機能は、WindowsまたはMac用のMicrosoft 365 Excelでのみ使用できます。 一意、countif、sortbyなどの一般的な関数をオーバーフロー範囲演算子と組み合わせて使用して、動的なソート可能なリストを生成できます。 Excelフォーミュラのポンドサイン(#)は、オーバーフロー範囲演算子とも呼ばれます。これは、あらゆる結果をオーバーフロー範囲で検討するようプログラムに指示します。したがって、オーバーフロー範囲が増加または減少したとしても、#を含む式はこの変更を自動的に反映します。 MicrosoftExcelの一意の値をリストしてソートする方法
 Excelワークシートを完全に非表示にする方法
Mar 31, 2025 pm 01:40 PM
Excelワークシートを完全に非表示にする方法
Mar 31, 2025 pm 01:40 PM
Excelワークシートには、目に見える、隠され、非常に隠された3つのレベルの可視性があります。ワークシートを「非常に隠し」に設定すると、他の人がアクセスできる可能性が低下します。ワークシートを「非常に隠されている」に設定するには、VBAウィンドウの「XLSSheetveryhidden」への可視性を設定します。 Excelワークシートには、目に見える、隠され、非常に隠された3つのレベルの可視性があります。多くの人々は、ワークブックの下部にあるタブ領域を右クリックすることでワークシートを非表示にして非表示にする方法を知っていますが、これはビューからExcelワークシートを削除するための中程度の方法です。 ワークブックタブを整理する場合は、ドロップダウンリストオプションやその他のコントロール用に専用のワークシートを設定し、最も重要なワークシートのみを表示します。





